วิธีทำระบบ Login ด้วย Google Plus Javascript API
วิธีทำระบบ Login ด้วย Google Plus Javascript API
ปัจจุบันการพัฒนาเว็บไซต์ที่มีระบบสมาชิก เรามักจะเห็นปุ่มเข้าสู่ระบบเพิ่มเข้ามาอีกหนึ่งปุ่ม คือการเข้าสู่ระบบด้วย Facebook Account การเข้าสู่ระบบโดยอาศัย API ของ Facebook นอกจากเพิ่มความสะดวกให้กับผู้ใช้งานเว็บไซต์ที่สามารถเข้าสู่ระบบโดยการคลิกแค่ปุ่มเดียว ยังสะดวกกับผู้พัฒนาเว็บไซต์ด้วย เพราะตัว API จะให้ข้อมูลต่าง ๆ ที่ค่อนข้างพร้อมใช้งาน
อีกหนึ่งโซเชียลที่เหมาะกับการนำมาใช้งานในการเข้าสู่ระบบหรือสมัครสมาชิกเว็บไซต์ก็คือ Google+ API ซึ่งมีหลักการใช้งานคล้ายกันคือการขอ Permission สำหรับการเข้าถึงข้อมูลต่าง ๆ จากนั้นก็รับข้อมูลพื้นฐานผ่าน Callback ฟังก์ชั่น ลองมาดูกันครับว่าเราจะสามารถได้ข้อมูลจาก Google+ Account ได้ด้วยวิธีไหน
สร้างไฟล์ html หลักและ Google Project
- 1. สร้างไฟล์ index.html
ให้ include ไฟล์หลักของ api ไว้ในระหว่าง head tag และสร้าง meta tag สำหรับใส่รหัสไคลเอ็นต์ ดังนี้<script src="https://apis.google.com/js/platform.js" async defer></script>
- 2. ไปที่ Google Developer Console
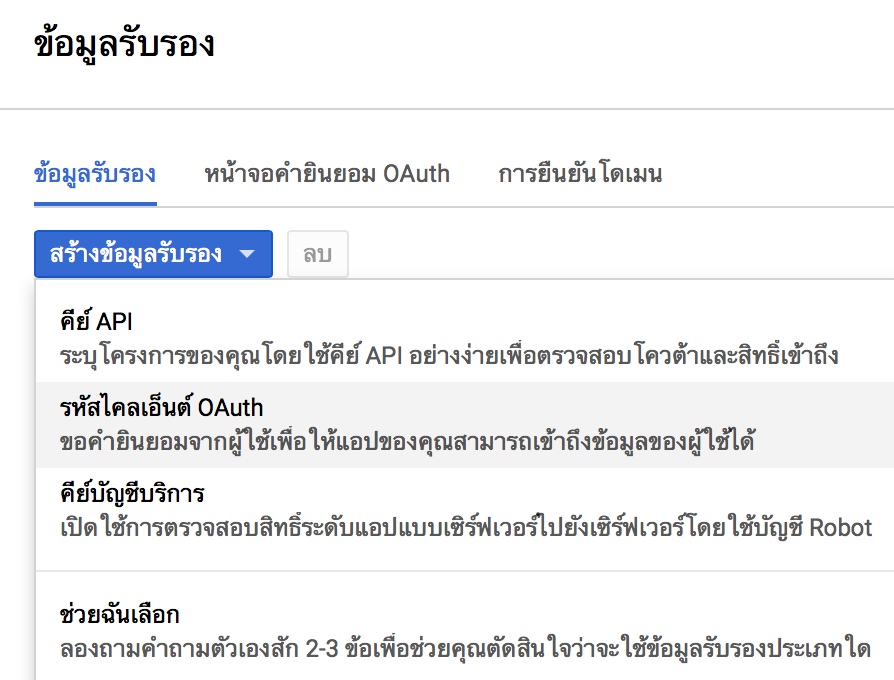
สร้างโปรเจค Google และไปที่เมนู ข้อมูลรับรอง -> สร้างข้อมูลรับรอง -> รหัสไคลเอ็นต์ OAuth
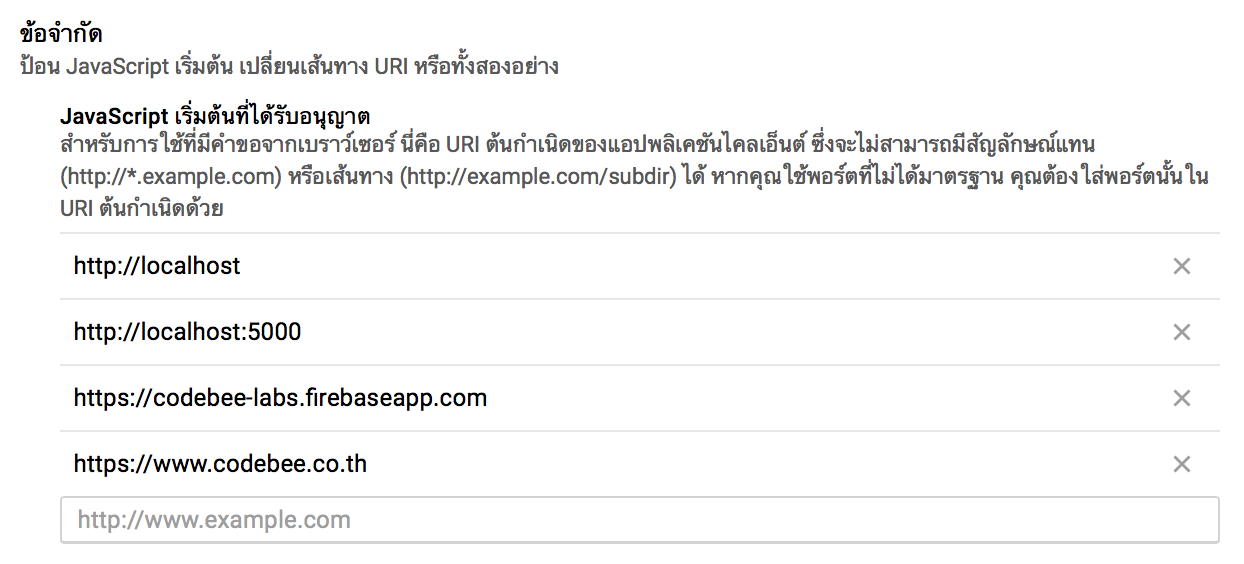
- 3. ในช่อง ข้อจำกัด JavaScript เริ่มต้นที่ได้รับอนุญาต ให้พิมพ์ชื่อโดเมนเว็บไซต์ของเราที่จะใช้งานการเข้าระบบด้วย Google+

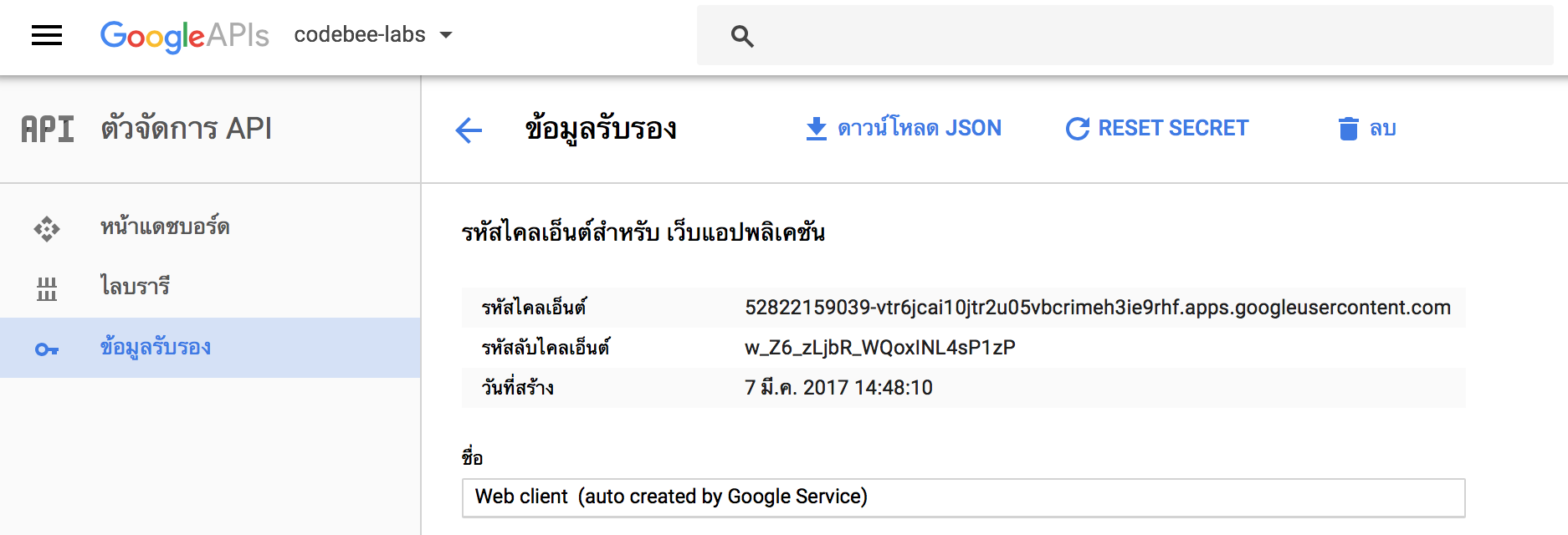
- 4. ให้สังเกตุในหน้านี้จะพบคำว่า รหัสไคลเอ็นต์ ให้ก๊อปปี้รหัสไปวางแทนข้อมูลที่ว่างใน meta tag ที่เราได้สร้างไว้ในข้อแรก

สร้างปุ่ม Login/Logout และรับข้อมูล Google+ Account
- 1. เปิดไฟล์ index.html ใส่คำสั่งเพื่อเพิ่มปุ่มเข้าสู่ระบบในระหว่าง body tag ดังนี้
<div class="g-signin2" data-onsuccess="onSignIn"></div>
- 2. ใต้ body tag สร้างฟังก์ชั่น javascript สำหรับรับข้อมูล Google+ account เมื่อคลิกที่ปุ่ม Sigin ดังนี้
<script> function onSignIn(googleUser) { var profile = googleUser.getBasicProfile(); console.log('ID: ' + profile.getId()); console.log('Name: ' + profile.getName()); console.log('Image URL: ' + profile.getImageUrl()); console.log('Email: ' + profile.getEmail()); } </script>สำหรับการ Sign Out หรือออกจากระบบก็จะเขียน javascript ได้ประมาณนี้ครับ
<a href="#" onclick="signOut();">Sign out</a> <script> function signOut() { var auth2 = gapi.auth2.getAuthInstance(); auth2.signOut().then(function () { console.log('User signed out.'); }); } </script>
ทดสอบเข้าสู่ระบบด้วย Google+ API
อัพโหลดไฟล์ index.html ที่เราได้สร้างไว้ขึ้นไปบนโฮสติ้ง โดเมนที่เรากำหนดไว้ใน Google Project หากไม่มีอะไรผิดพลาด เราจะพบกับปุ่มสำหรับเข้าสู่ระบบของ Google+ ดังรูป

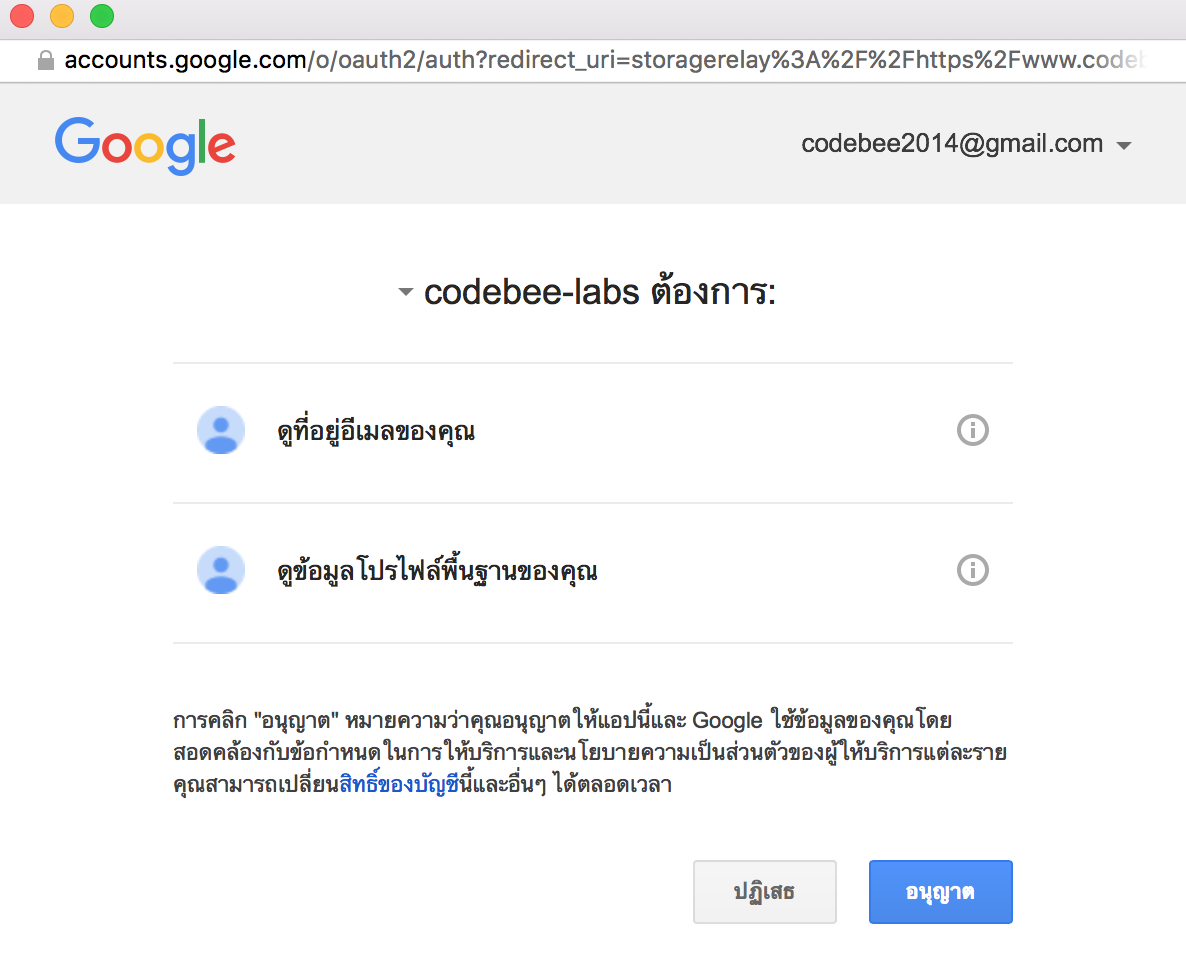
ให้ทดสอบโดยการกดปุ่ม ลงชื่อเข้าใช้ จะปรากฏป๊อปอัพแสดงรายการ Permission ให้กดปุ่ม อนุญาติ

หากไม่มีอะไรผิดพลาดและเราสามารถเข้าสู่ระบบได้ ข้อความในปุ่มจะเปลี่ยนเป็น Signed in ดังรูปด้านล่าง

เพียงเท่านี้เว็บไซต์ของเราก็จะสามารถได้ข้อมูลต่างจาก Google+ Account และนำข้อมูลไปใช้งานสำหรับการเข้าสู่ระบบบนเว็บไซต์ สำหรับการเข้าสู่ระบบด้วยเฟสบุ้คสามารถดูได้ที่กระทู้นี้ครับ https://www.codebee.co.th/labs/ทำระบบ-facebook-login-เก็บข้อมูลชื่อ/