เขียนแอพด้วย ionic framework : ตอน 1 ติดตั้ง Node.js
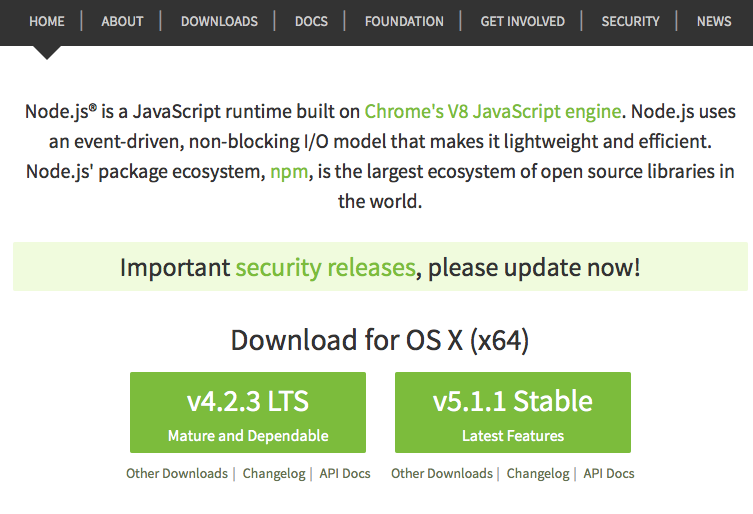
1. ดาวน์โหลดตัวติดตั้ง npm ( node package manager ) ที่เว็บ https://nodejs.org
เลือกตัวติดตั้งให้ตรงกับ os ที่เราใช้ ในทีนี้ผมใช้ osx

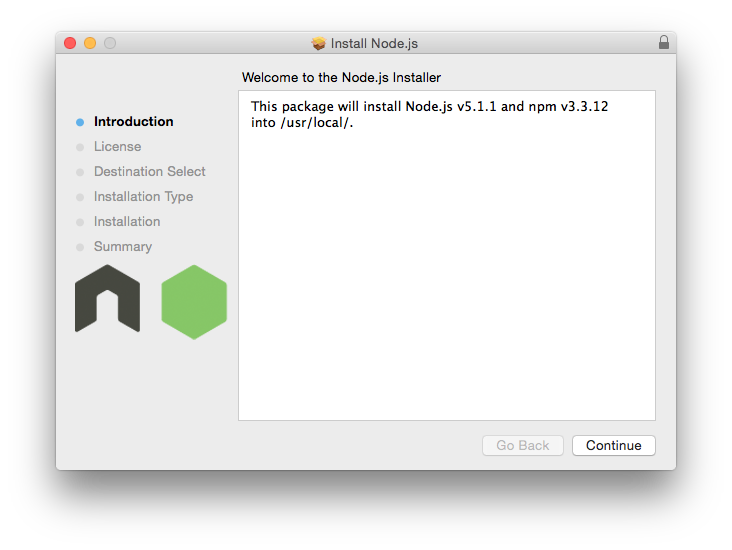
2. ตอนติดตั้งตัวโปรแกรมจะแจ้งเราว่า ติดตั้งไว้ที่ไหน ให้เราจำไว้ด้วยนะครับบน osx ติดตั้งไว้ที่ usr/local

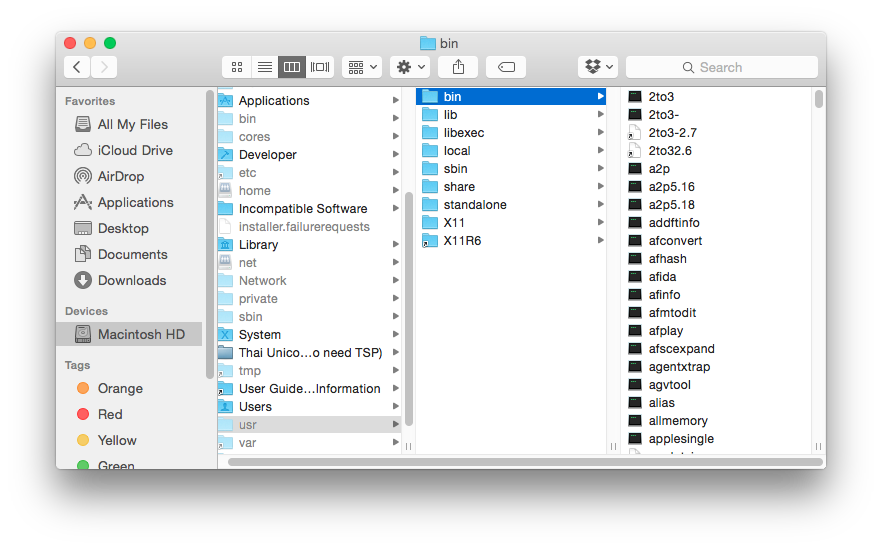
3. หลังติดตั้งเสร็จแล้ว ก็เปิด finder ไปตามไดเรคทอรี่ที่ตัวโปรแกรมแจ้งไว้ก่อนหน้านี้คือ usr/local

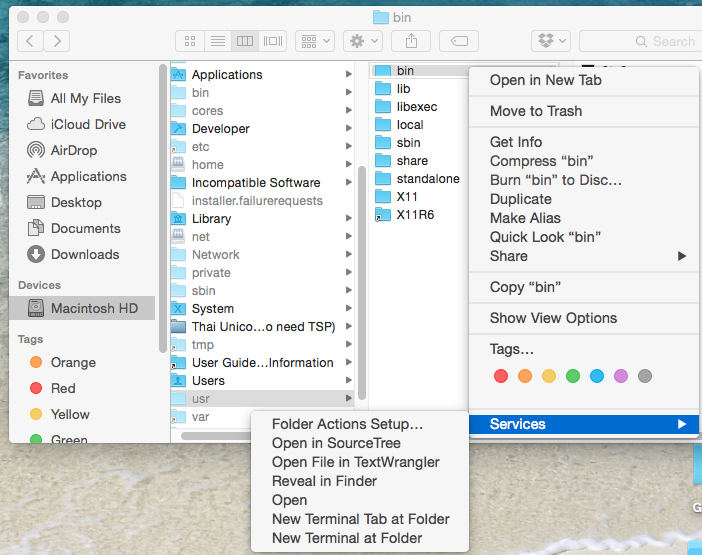
4. เปิด terminal ครับ บนเครื่อง mac ให้คลิ๊กขวาที่โฟลเด้อ bin ไปที่ services->New Terminal at Folder

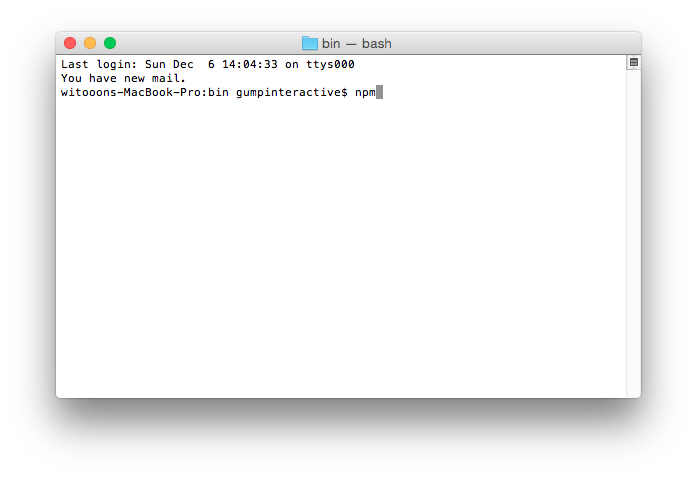
5. ตรวจสอบว่า Node.js ถูกติดตั้งเรียบร้อยแล้ว พิมพ์คำสั่ง
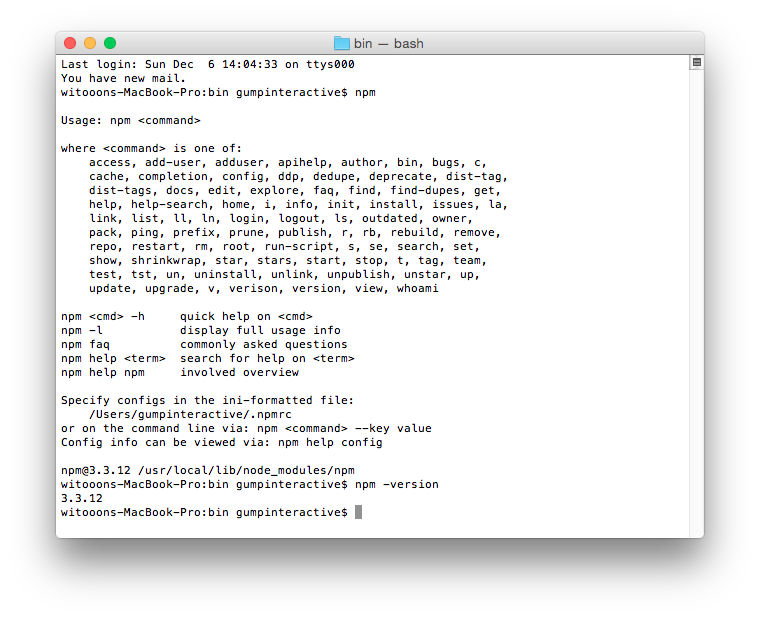
$ npm
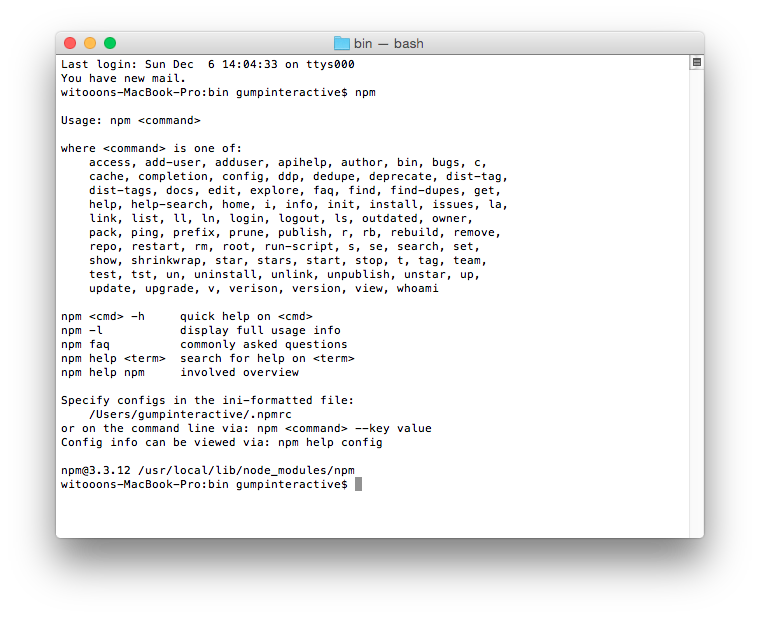
ถ้าการติดตั้งปกติดีจะแสดงดังภาพด้านล่างครับ


6. พิมพ์คำสั่ง
$ npm -version
สำหรับดูว่า node.js ที่เราติดตั้งเป็นเวอร์ชั่นอะไร เป็นอันเสร็จสิ้นการติดตั้งครับผม

ตอน 2 ติดตั้ง CORDOVA และ IONIC FRAMEWORK