วิธีดู Responsive Design ของแต่ละ Browser
วิธีดู Responsive Design ของแต่ละ Browser
ปัจจุบันการทำเว็บไซต์ให้รองรับการแสดงผลได้ดีในทุกขนาดหน้าจอเป็นเรื่องที่จำเป็นและสำคัญมาก การทำเว็บไซต์ให้ดูดีทั้งบน Desktop Computer และในทุก ๆ Mobile Device มีผลทั้งทางตรงและทางอ้อมกับการทำ SEO
หลักการเดียวกันกับที่ ทำไมเราถึงจำเป็นต้องใช้ facebook instant article เพื่อเผยแพร่บทความลง facebook ทำไมการแชร์ลิงค์ออกไปตรง ๆ ถึงสู้การเผยแพร่ผ่าน instant article ไม่ได้ นั้นก็เพราะว่า ระบบของ instant article ได้ออกแบบมาเพื่อปรับการแสดงผลบทความของเรา ให้สามารถแสดงผลได้อย่างสมบูรณ์บนทุก ๆ device เมื่อมีการคลิกอ่าน
ในขั้นตอนของการพัฒนาเว็บไซต์ หรือการทดสอบการแสดงผล เราสามารถใช้ความสามารถที่ติดมากับแต่ละ browser เพื่อจะตรวจสอบว่า เว็บไซต์ของเรานั้นจะมีหน้าตาอย่างไรเมื่ออยู่บนอุปกรณ์ที่แตกต่างกัน โดยที่ไม่ต้องใช้มือถือหรืออุปกรณ์สมาร์ทโฟนจริง ๆ มาทดสอบ ซึ่งเป็นเรื่องยากมากที่จะสามารถทำแบบนั้นได้
วิธีดูเว็บไซต์ในขนาดหน้าจอที่แตกต่างกันใน Safari, Google Chrome และ Firefox
- วิธีดูใน Safari Browser
1. ไป Safari -> Preferences -> Advanced และติ๊กถูกที่ช่อง “Show Develop menu in menu bar”
2. จะปรากฏเมนูบาร์ชื่อว่า “Develop” ขึ้นมาให้เลือกไปที่เมนู Develop -> Enter Responsive Design Mode
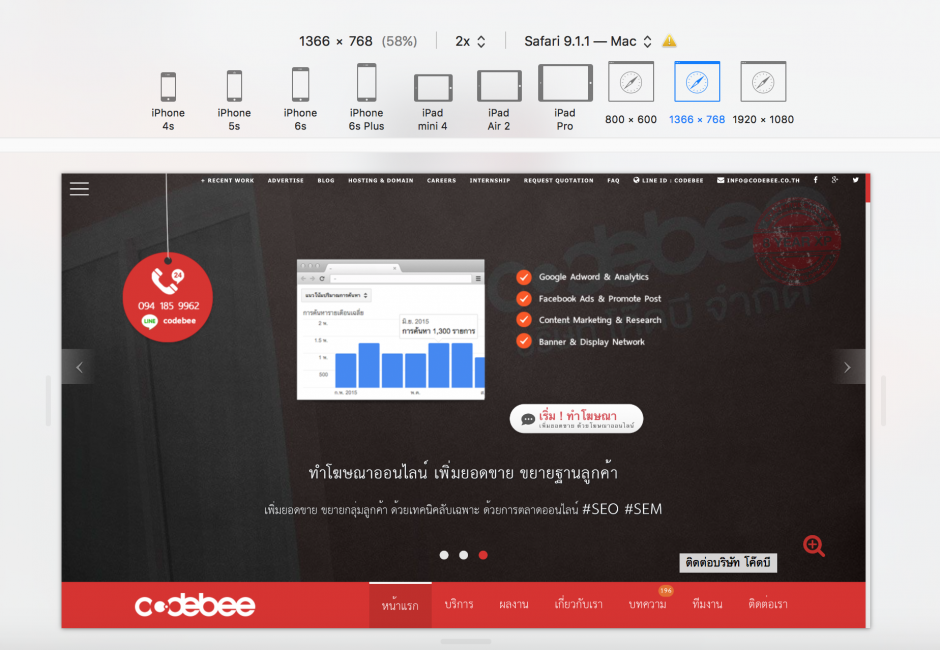
3. จะปรากฏหน้าจอดังรูปด้านล่าง ให้เราสามารถปรับขนาดตามอุปกรณ์ที่แตกต่างกันได้
- วิธีดูใน Google Chrome Browser
1. ไปที่ไอคอนรูปดอทมุมขวามือ -> More tools -> Developer tools จะปรากฏหน้าต่างเครื่องมือสำหรับนักพัฒนาเว็บไซต์ขึ้นมา ให้คลิกไปที่เครื่องหมายไอคอน responsive ดังรูป
2. เลือกปรับขนาดความกว้างและความสูง หรือเลือกขนาดตั้นแบบอย่าง iPhone, iPad เป็นต้น เพื่อทดสอบการแสดงผลในขนาดที่แตกต่างกัน
- วิธีดูใน Firefox Browser
1. ไปที่ไอคอน Hamberger menu -> Developer -> Responsive Design Mode จะปรากฏหน้าจอตัวเลือกสำหรับปรับรูปแบบการแสดงผลของแต่ละ device ทันที