เทคนิคเพิ่มความเร็วเว็บไซต์ Google Page Speed ด้วย Google Fonts
เทคนิคเพิ่มความเร็วเว็บไซต์ Google Page Speed Insight ตอน : Google Fonts
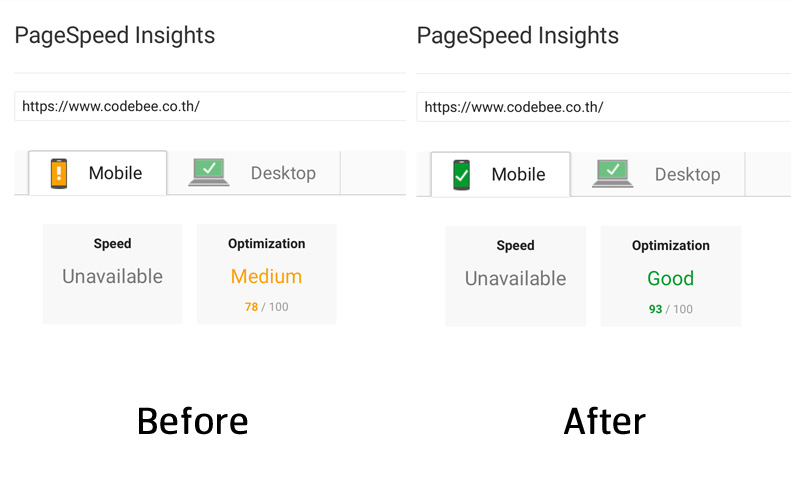
ทดสอบโดยใช้ Google Page Speed Insignt คะแนนเพิ่มจาก 78% เป็น 93%
ปัจจุบัน Google Fonts มีฟอนต์รองรับภาษาไทยที่สวยงาม ให้เราสามารถนำมาใช้ในการพัฒนาเว็บไซต์หลากหลายฟอนต์ด้วยกัน แต่ปัญหาอย่างหนึ่งที่เรามักจะเจอเมื่อนำ Google Fonts มาใช้ทำเว็บไซต์คือ เมื่อใช้วิธี import หรือ Load font จาก fonts.googleapis.com มาใช้งาน จะทำให้เว็บไซต์โหลดช้าลงอย่างเห็นได้ชัด
เหตุผลก็เพราะว่า fonts.googleapis.com นั้นเป็น Server กลางที่อนุญาติให้นักพัฒนาสามารถโหลดข้อมูลฟอนต์ไปใช้งานได้ ยิ่งมีปริมาณคนใช้งานมากขึ้น ก็จะยิ่งทำให้การโหลดใช้เวลามากขึ้นตามไปด้วย
วิธีแก้ปัญหาก็คือเปลี่ยนการโหลดจาก fonts.googleapis.com มาเป็นโหลดจาก Server หรือ Host ของเราเองแทน วิธีนี้จะสามารถเพิ่มความเร็วของเว็บไซต์ได้มากขนาดไหน ให้ดูจากรูปด้านล่างนะครับ หลังจากปรับตำแหน่งการโหลดฟอนต์แล้วได้คะแนน Optimization จาก 78% เป็น 93%
ทดสอบโดยใช้ Google Page Speed Insignt จะได้คะแนน Optimization จาก 78% เป็น 93% ( ส่วน Mobile View )
ทดสอบโดยใช้ pingdom.com จะได้ Performance Grade ถึง 96%
วิธี Embed Google Fonts บนโฮสของเราเอง
-
- 1. ไปที่ fonts.google.com จากนั้นก็เลือก font ที่เราต้องการจะนำมาใช้งาน
- 2. เลือกไปที่ Customize Tab จากนั้นติ๊กถูกภาษาและรูปแบบของฟอนต์ที่เราต้องการใช้งาน เอาเฉพาะที่ต้องใช้งานจริง ๆ
- 3. ให้สังเกตุไอคอนดาวน์โหลด มุมขวาบน เลือกดาวน์โหลดไฟล์ ดังรูปด้านล่าง
-
- 4. นำ fonts ที่ได้อัพโหลดขึ้นโฮส จากนั้นสร้าง font-family ตามขนาดและรูปแบบฟอนต์ที่ดาวนโหลดลงมา ตัวอย่างเช่น
@font-face {
font-family: 'Kanit';
src: url('fonts/Kanit-ExtraLight.eot');
src: url('fonts/Kanit-ExtraLight.eot?#iefix') format('embedded-opentype'),
url('fonts/Kanit-ExtraLight.woff2') format('woff2'),
url('fonts/Kanit-ExtraLight.woff') format('woff'),
url('fonts/Kanit-ExtraLight.ttf') format('truetype'),
url('fonts/Kanit-ExtraLight.svg') format('svg');
font-weight: 200;
font-style: normal;
}
@font-face {
font-family: 'Kanit';
src: url('fonts/Kanit-Light.eot');
src: url('fonts/Kanit-Light.eot?#iefix') format('embedded-opentype'),
url('fonts/Kanit-Light.woff2') format('woff2'),
url('fonts/Kanit-Light.woff') format('woff'),
url('fonts/Kanit-Light.ttf') format('truetype'),
url('fonts/Kanit-Light.svg') format('svg');
font-weight: 300;
font-style: normal;
}
ลำดับความเร็วกับวิธีเรียกใช้งาน Google Fonts
- ใช้วิธี @import ช้ามาก
@import url('https://fonts.googleapis.com/css?family=Kanit'); - ใช้วิธี Load ช้าพอประมาณแต่เร็วกว่า @import
- ใช้ @font-face เร็วมาก
@font-face { font-family: 'Kanit'; src: url('fonts/Kanit-Light.eot'); font-weight: 200; font-style: normal; }
ตัวหนังสือ คือ องค์ประกอบหลักที่แสดงบนหน้าเว็บไซต์ การเลือกใช้งาน Font และวิธีใช้การเรียกใช้งาน ที่เหมาะสม จะช่วยเพิ่มความเร็วในการโหลดหน้าเว็บไซต์ได้อย่างมาก เ