การแสดงผลวีดีโอของ Youtube ในเว็บไซต์นั้น Embed Code ของวีดีโอที่ได้มา เราจะได้มาในรูปแบบของ iframe ซึ่งทำให้จัดการขนาดที่เหมาะสมแต่ละน่าจอค่อนข้างลำบาก
Bootstrap เฟรมเวิร์ค เวอร์ชั่น 3 มีคลาสที่ใช้สำหรับการแสดงผล iframe video ชื่อว่า
embed-responsiveและสามารถปรับอัตราส่วนการแสดงผลด้วยคลาสดังต่อไปนี้ ( ซึ่งโดยส่วนใหญ่ขนาดวีดีโอที่แสดงผลมักจะเป็น 16 ต่อ 9 ให้ใช้คลาส embed-responsive-16by9
embed-responsive-1by1
embed-responsive-4by3
embed-responsive-16by9
embed-responsive-21by9โดยวิธีใช้งานคือการครอบคลาส embed-responsive embed-responsive-1by1 ไว้บน div เหนือ iframe และใส่คลาสด้านล่างในแท็ก iframe
embed-responsive-itemขั้นตอนการ Embed Youtube Video
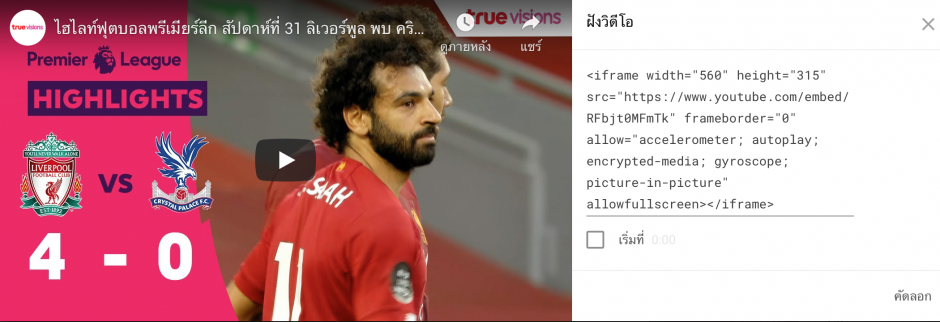
- เข้าไปที่ Link Youtube ที่เราต้องการจะแสดงผลบนหน้าเว็บไซต์ กดที่ปุ่ม แชร์ และเลือก ฝัง จากนั้น copy code iframe ตัวอย่างดังภาพด้านล่าง

- นำ iframe code มาวางในระหว่างคลาส embed-responsive และใส่คลาส embed-responsive-item ใน iframe ตัวอย่างตามโค๊ดด้านล่าง
- เพียงเท่านี้วีดีโอของเราก็จะปรับการแสดงผลตามขนาดหน้าจอ หรือทำงานแบบ Responsive แล้ว กรณีที่เราอยากจัด column การแสดงผล หรือต้องการแสดงผล embed video หลายตัว ก็สามารถ จัด row column ได้เลย ตัวอย่างตามด้านล่าง