วิธีการตรวจสอบเว็บไซต์ หาปัญหาที่ทำให้เว็บไซต์ไม่สามารถทำงานได้ หรือที่เรียกว่าการ debug โดยส่วนใหญ่แล้วในขั้นตอนการพัฒนาเราใช้วิธีการ Web Inspect ผ่าน Simulator ของแต่ละ Device เช่นถ้าต้องการทดสอบการแสดงผลบน iPhone 8 หรือ iPad ก็แค่คลิกขวา เลือก inspect บน Google Chrome หรือเลือก Inspect Element บน Safari จากนั้นก็ดูที่ Tab Console สำหรับ Error หรือ Warning ส่วนของ Frontend
กรณีต้องการดูการรับส่งข้อมูลระหว่าง Sever ก็เลือก Tab Network ระบบจะสามารถให้ข้อมูลปัญหาต่าง ๆ ที่อาจจะทำให้เว็บไซต์ใช้งานไม่ได้ Browser ส่วนใหญ่รองรับการ Debug แบบนี้อยู่แล้ว ใช้งานง่าย ตรวจสอบง่าย
แต่ปัญหาอีกอย่างหนึ่งที่นักพัฒนามักเจอคือการทำงานบน Simulator กับ Device จริง ไม่เหมือนกัน ทดสอบบน Simulator สามารถทำงานได้ปกติทุก Device แต่พอใช้งานบน Device จริงกับเจอปัญหา หน้าเว็บไซต์ไม่แสดงผลบ้าง โหลดข้อมูลไม่ได้บ้าง แล้วจะหาสาเหตุได้อย่างไร หาเมนู Inspect Element บน Mobile Browser ไม่เจอ วิธีการคือต้องเปิดใช้งานก่อนครับ
วิธีเปิดใช้งาน Inspect Element บน Mobile iOS Safari
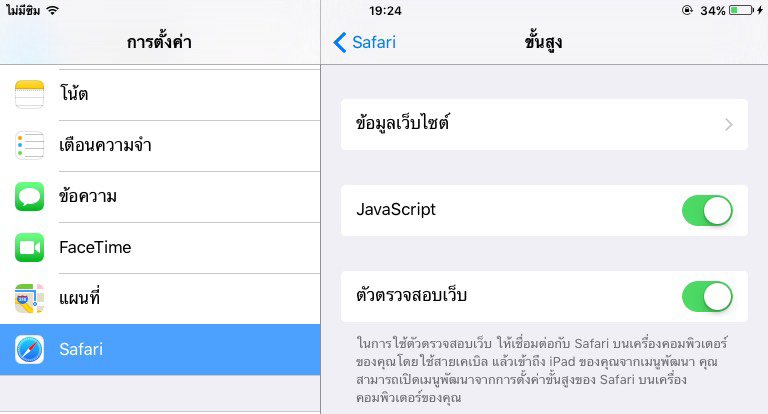
- อันดับแรกไปที่อุปกรณ์สมาร์ทโฟน iPhone, iPad เลือก Setting -> Safari -> Advance เปิดใช้งาน Web Inspector หรือภาษาไทย ‘ตัวตรวจสอบเว็บ’

- จากนั้น เสียบสาย เชื่อมต่อกับเครื่องตั้งโต๊นะครับ Macbook สังเกตุบน mobile จะขึ้น popup ให้กดอนุญาติการเชื่อมต่อ
- เปิด Safari บน Macbook ไปที่ Safari -> Preference -> Advance ติ๊กถูกที่ ‘Show Develop Menu in Menu Bar’ จะสังเกตุว่ามี Tab Develop โผล่มา
- เปิด Safari บน mobile iPhone, iPad ขึ้นมาครับ เข้าเว็บไซต์ที่เราต้องการจะ Inspect Element
- เปิด Safari บนเครื่อง Macbook ไปที่เมนู Develop เลือก Device ที่เรากำลังเชื่อมต่ออยู่ ตอนนี้เราจะสามารถใช้ Inspect Element เพื่อดูข้อมูลหน้าเว็บที่อยู่ใน mobile แล้วนะครับ ทดสอบโดยการกด Refresh หน้าเว็บบน mobile หรือ ใช้เม้าที่ไปที่ Element ต่าง ๆ บนเครื่องตั้งโต๊ะ จะสังเกตุเห็นว่าเป็นการใช้งาน Inspect บนเครื่อง Macbook แต่ข้อมูลหน้าเว็บอยู่บน Safari mobile
จะสังเกตุว่าถ้าเราเปิด Tab ของ Safari ไว้หลาย Tab บน mobile ระบบก็จะแสดงรายการเว็บไซต์ตามที่เราเปิดไว้ เราสามารถเลือกที่จะทดสอบแต่ละหน้าเว็บไซต์ได้ผ่านเมนู Develop บนเครื่อง Macbook ได้เลยครับ