วิธีทำเว็บไซต์ 2 ภาษา โดยใช้ Dababase อย่างง่าย
วิธีทำเว็บไซต์ 2 ภาษา โดยใช้ Dababase อย่างง่าย
จากบทความนี้ https://www.codebee.co.th/labs/วิธีทำเว็บ-2-ภาษา-หรือจะท/ เราได้เรียนรู้วิธีทำเว็บไซต์ 2 ภาษา โดยข้อมูลภาษาที่ได้ เป็นข้อมูลแบบ static คือเป็นข้อมูลแบบคงที่ ไม่ได้มีระบบการอัพเดทเปลี่ยนแปลงจากหลังบ้าน ทุก ๆ ข้อมูลที่แสดงผลจะถูกเก็บไว้ในไฟล์ภาษาของ codeigniter framework
ในบทความนี้เราจะมาทดสอบการทำเว็บไซต์ 2 ภาษา แบบที่ดึงข้อมูลจากฐานข้อมูลที่เราออกแบบไว้ ซึ่งการทำเว็บไซต์แบบนี้จะทำให้เราสามารถปรับปรุงเปลี่ยนแปลงข้อมูลในแต่ละภาษาได้ จากการเปลี่ยนแปลงข้อมูลของแต่ละภาษาจากระบบหลังบ้าน การพัฒนาฟังก์ชั่นแบบนี้จะทำให้สะดวกสบายกับผู้ใช้งาน หรือ webmaster ผู้ดูแลเว็บไซต์ ในกรณีที่ต้องการเปลี่ยนข้อมูลการแสดงผลของแต่ละภาษาในเว็บไซต์
เพิ่ม suffix หรือคำลงท้ายให้กับ field ในฐานข้อมูล
หลักการในการทำเว็บไซต์ที่สามารถรองรับได้หลายภาษาในบทความนี้ ไม่ได้ซับซ้อนยุ่งยากอะไร เป็นหลักการง่าย ๆ เลยคือการเพิ่มคำลงท้ายให้กับฟิลด์ที่ใช้เก็บข้อมูลภาษาของแต่ละภาษา ตัวอย่างเช่น
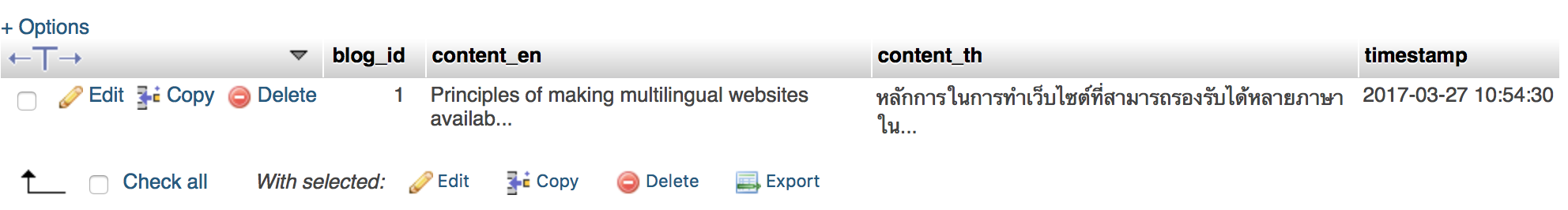
ออกแบบ Field ในตารางฐานข้อมูลให้มี Suffix ( คำลงท้าย ) เป็นตัวย่อของภาษา

จากตัวอย่างรูปด้านบน ผมได้ทดลองสร้าง ตารางฐานข้อมูลชื่อว่า blog ในตารางมีด้วยกันทั้งหมด 4 Field คือ
- blog_id เป็น primary key และ auto increment
- content_en เป็น longtext สำหรับเก็บเนื้อหาภาษาอังกฤษ
- content_th เป็น longtext สำหรับเก็บเนื้อหาภาษาไทย
- timestamp เป็น timestamp สำหรับเก็บวันเวลาที่สร้างเนื้อหา
ในกรณีที่มีมากกว่า 2 ภาษาก็ให้เพิ่ม Field เข้าไปอีกเช่น content_fr, content_ch, content_jp เป็นต้น
สร้าง libraries สำหรับตั้งค่าภาษาเริ่มต้นและเปลี่ยนภาษา
หลังจากที่เราได้ออกแบบตารางฐานข้อมูลที่มี Field แบบลงท้ายด้วย Suffix ตัวย่อของภาษาเรียบร้อยแล้ว ขั้นตอนต่อไปคือการเรียกมาแสดงผล ตามการเปลี่ยนภาษา เริ่มต้นให้เราสร้าง libraries ขึ้นมา 1 คลาสตั้งชื่อว่า Langlib.php ดังนี้
applications/libraries/Langlib.php
class Langlib{
private $CI;
public function __construct()
{
$this->CI =& get_instance(); // ประกาศแปรแบบ Sigleton ทำให้เราสามารถเข้าถึงคลาสต่าง ๆ ได้ใน lib นี้
}
public function init_default_language() // ฟังก์ชั่นสำหรับตรวจสอบภาษาปัจจุบันที่เลือก
{
if($this->CI->session->userdata('lang')==NULL){ // ถ้าไม่มี session อยู่ให้ค่าเริ่มต้นเป็นภาษาไทย
$lang = 'thailand';
$this->CI->session->set_userdata('lang',$lang);
}else{
$lang = $this->CI->session->userdata('lang');
}
if($lang == "thailand"){
$this->CI->PAGE['suffix'] = "th"; // ประกาศตัวแปร suffix มีค่าตามภาษานั้น ๆ
}else{
$this->CI->PAGE['suffix'] = "en";
}
}
public function chooseLang($lang) // ใช้สำหรับเปลี่ยนภาษา เปลี่ยนค่าตัวแปร session และ refresh หน้า
{
$this->CI->session->set_userdata('lang',$lang);
redirect($this->CI->router->class,'refresh');
}
}
สร้าง Controller และเรียกใช้งาน langlib
applications/controllers/welcome.php
class Welcome extends CI_Controller {
public $PAGE;
public function __construct() {
parent::__construct();
$this->langlib->init_default_language(); // เรียกใช้งาน init_default_language ในทุก ๆ Controller
}
public function index()
{
$query = $this->db->query('SELECT * FROM blog');
$this->PAGE['blog'] = $query->result_array();
$this->load->view('welcome_message',$this->PAGE); // ส่งตัวแปร suffix ไปในทุก ๆ view
}
public function change($type)
{
$this->langlib->chooseLang($type); // ใช้สำหรับเปลี่ยนภาษาในทุก ๆ controller
}
}
การใช้งานในส่วนของ view
applications/views/welcome_message.php
<?php $CI =& get_instance(); ?>
<div id="body">
<p>
<a href="<?php echo $CI->router->class."/change/thailand"; ?>">TH</a> |
<a href="<?php echo $CI->router->class."/change/english"; ?>">EN</a>
</p>
<?php
foreach($blog as $row){
$content = $row['content_'.$suffix]; // มี suffix ต่อท้ายฟิลด์เสมอ
}
?>
<p><?=$content; ?></p>
</div>
ตัวอย่างการทำงาน






