สร้างไฟล์ keystore
เปิดโปรแกรม command line ที่โฟลเด้อ project/android/app สำหรับเครื่อง Mac ให้คลิกขวาที่โฟลเด้อ app และเลือก New Terminal at Folder จากนั้นให้ RUN คำสั่งสำหรับสร้างไฟล์ keystore ตามด้านล่าง
keytool -genkey -v -keystore my-release-key.keystore -alias my-key-alias -keyalg RSA -keysize 2048 -validity 10000กด Enter ระบบจะให้เรากรอกข้อมูล ดังนี้นะครับ
- Enter keystore password กรอกรหัสผ่าน keystore 6 หลัก
- Re-Enter keystore password กรอกรหัสผ่านเดิม
- What is your first and last name? กรอกชื่อผู้พัฒนา
- What is the name of your organizational unit? กรอกชื่อแผนกในบริษัท
- What is the name of your organization? กรอกชื่อบริษัท
- What is the name of your City or Locality? กรอกชื่อเขตอำเภอ
- What is the name of your State or Province? กรอกชื่อจังหวัด
- What is the two-letter country code for this unit? กรอกชื่อย่อประเทศ 2 ตัวอักษร
เสร็จแล้วก็พิมพ์คำว่า yes แล้วกด enter ใช้รหัสผ่านเดียวกัน กด enter อีกครั้ง เราจะได้ไฟล์ที่ project/android/app/my-release-key.keystore
เป็นอันเสร็จสิ้นการสร้าง keystore ไฟล์
ตั้งค่าไฟล์ build.gradle
เปิดไฟล์ project/android/apps/build.gradle เลื่อนหาส่วน android {} ภายในปีกหาให้เพิ่มการตั้งค่าตามตัวอย่างด้านล่าง มี 2 ส่วนคือ signingConfigs และ buildTypes ถ้ามีอยู่แล้วให้ปรับเพิ่มเข้าไป
signingConfigs {
release {
if (project.hasProperty('RELEASE_STORE_FILE')) {
storeFile file(RELEASE_STORE_FILE)
storePassword RELEASE_STORE_PASSWORD
keyAlias RELEASE_KEY_ALIAS
keyPassword RELEASE_KEY_PASSWORD
}
}
}
buildTypes {
release {
signingConfig signingConfigs.release
}
}ตั้งค่าไฟล์ gradle.properties
ที่ไฟล์ project/android/apps/gradle.properties ให้เพิ่มการตั้งค่าการใช้งานตามด้านล่าง ส่วนที่เป็น ****** คือรหัสผ่าน 6 หลักที่เรากรอกไว้ในขั้นตอนแรก
RELEASE_STORE_FILE=my-release-key.keystore
RELEASE_KEY_ALIAS=my-key-alias
RELEASE_STORE_PASSWORD=******
RELEASE_KEY_PASSWORD=******คำสั่ง Build APK ไฟล์
หลังจากที่เราทำตามขั้นตอนดังกล่าวมาทั้งหมดแล้ว ให้ทดสอบสร้างไฟล์ .apk โดย เปิด command line ที่ project/android และ RUN คำสั่งตามตัวอย่างด้านล่าง
./gradlew assembleReleaseถ้าไม่มีอะไรผิดพลาด ในโปรแกรม command line และแสดง BUILD SUCCESSFULLY และไฟล์ .apk ที่เราต้องการจะถูกสร้างขึ้นที่
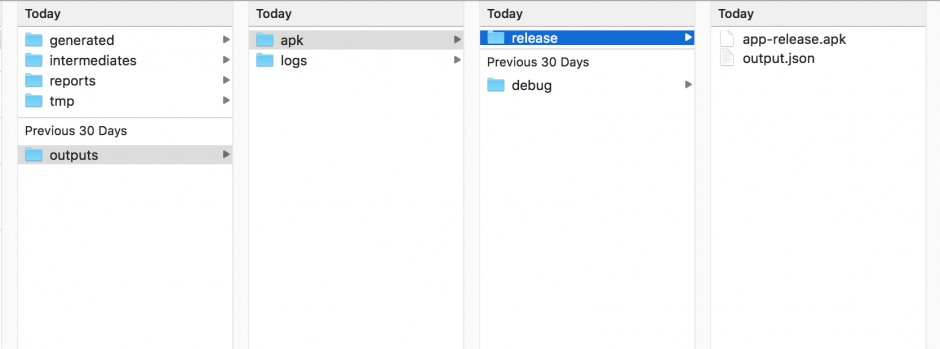
project/android/app/build/outputs/apk/release/app-release.apk