ทำเว็บไซต์ เริ่มเขียน HTML, CSS และ Javascript และทำความเข้าใจ
ทำเว็บไซต์ เริ่มเขียน HTML
เราเรียกนักพัฒนาเว็บไซต์ที่เขียนเว็บด้วยภาษา html,css และ javascript ว่าเป็น front end developer การพัฒนาเว็บไซต์โดยใช้ 3 ภาษาข้างต้นจะเป็นการพัฒนาเว็บไซต์แบบ static page คือยังไม่มีการติดต่อกับฝั่ง server side script และ database อย่างภาษา PHP หรือ MySQL โดยโครงสร้างหลัก ๆ ของการทำงานส่วน front end จะประกอบไปด้วย 3 ภาษาหลัก ๆ ที่ได้รับความนิยมมากที่สุดคือ
- 1. ภาษา HTML ( Hypertext Markup Language )
ภาษา HTML จะทำหน้าที่ในการจัดการโครงสร้างและรูปร่างของเว็บไซต์ เปลียบได้กับร่างกายของมนุษย์ ที่มีส่วนหัว ตัว แขนและขา จะประกอบไปด้วย tag ต่าง ๆ มากมายเช่นข้อความไตเติ้ล เนื้อหาเว็บไซต์จะอยู่ส่วนนี้
- 2. ภาษา CSS ( Cascading Style Sheets )
ภาษา CSS จะทำหน้าที่ตกแต่งหน้าเว็บไซต์ให้สวยงามเปรียบได้กับการใส่เสื้อผ้า แต่งหน้า ทำผม ใส่รองเท้า ทำให้เว็บไซต์แต่ละเว็บไซต์มีองค์ประกอบและความสวยงามที่แตกต่างกันออกไป ตัวอย่าง CSS tag.header{ color:#000000; background-color:#FFAAFF; } - 3. ภาษา Javascript ( หรือปัจจุบันมักใช้ jQuery ซึ่งเป็น javascript ที่ถูกพัฒนาเป็น framework )
ภาษา Javascript จะทำหน้าที่เพิ่มความสามารถหรือเพิ่มคุณสมบัติพิเศษให้กับเว็บไซต์ ทำให้เว็บไซต์สามารถ interactive กับผู้ใช้งานหรือ user ได้ดีขึ้น ถ้าเปรียบเว็บไซต์กับคนก็ตัวอย่างเช่น ทำให้คนนี้สามารถเล่นดนตรีได้ ทำให้คนนี้สามารถเล่นกีฬาได้ แต่ถ้าเป็นเว็บไซต์ก็ตัวอย่างเช่น ทำให้เว็บไซต์เปลี่ยนสีได้เมื่อมีการคลิก ลบเนื้อหาที่ไม่ต้องการเมื่อคลิกที่ปุ่ม delete โหลดข้อมูลจากเว็บไซต์อื่นมาแสดง เป็นต้น ตัวอย่างการเขียน Javascriptvar header = document.getElementById("header"); header.style.color = "#FFFFFF"; header.style.backgroundColor = "#FF0000";
วิธีเขียนงานร่วมกัน 3 ภาษา
- 1. สร้างไฟล์ทั้ง 3 ไฟล์โดยให้ตั้งชื่อดังนี้
index.html ไว้เก็บโค๊ด html ทั้งหมด
style.css ไว้ปรับแต่งหน้าตาของหน้าเว็บไซต์
main.js ไว้สำหรับจัดการ interactive และ movement ในหน้าเว็บไซต์ - 2. เรียกใช้งาน css และ js ในไฟล์ index.html
เปิดไฟล์ index.html ด้วยโปรแกรม editor ทั่วไปเช่น notepad, editplus หรือ dreamweaver ทำการเรียกใช้งานไฟล์ style.css และ main.js ดังนี้ข้อความไตเติ้ล เนื้อหาเว็บไซต์จะอยู่ส่วนนี้
- 3. เขียนคำสั่งใน style.css
เขียนคำสั่งเพื่อกำหนด สีตัวหนังสือ สีพื้นหลังและขนาดของ container ใน style.css ดังนี้@charset "UTF-8"; #container{ background-color:#09C; width:600px; height:200px; text-align:center; } #content{ color:#FFFF00; font-size:20px; font-weight:400; padding-top:80px; } - 3. เขียนคำสั่งใน main.js
จากนั้นให้เขียนโค๊ดในไฟล์ main.js เพื่อเปลี่ยนสีของตัวหนังสือและพื้นหลังเมื่อมีการคลิกที่ปุ่มเปลี่ยนสี เขียนโค๊ดดังนี้function changeColor(){ var container = document.getElementById("container"); var content = document.getElementById("content"); container.style.backgroundColor = "#000000"; content.style.color = "#FFFFFF"; } - 4. ทดสอบการทำงาน
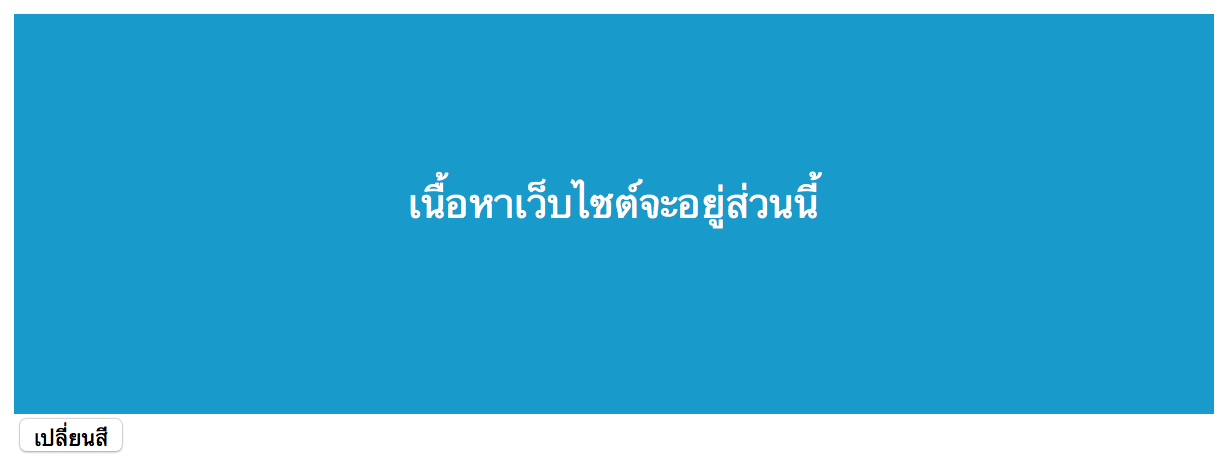
ให้ทดสอบการทำงานโดยเปิดไฟล์ index.html ผ่านโปรแกรมเว็บเบราว์เซอร์ เราจะเห็นหน้าตาของเว็บไซต์ โดยที่สีพื้นเป็นสีฟ้าและสีฟ้อนเป็นสีเหลือง ซึ่งเป็นคำสั่งจาก CSS ไฟล์ style.css ดังรูปด้านล่าง

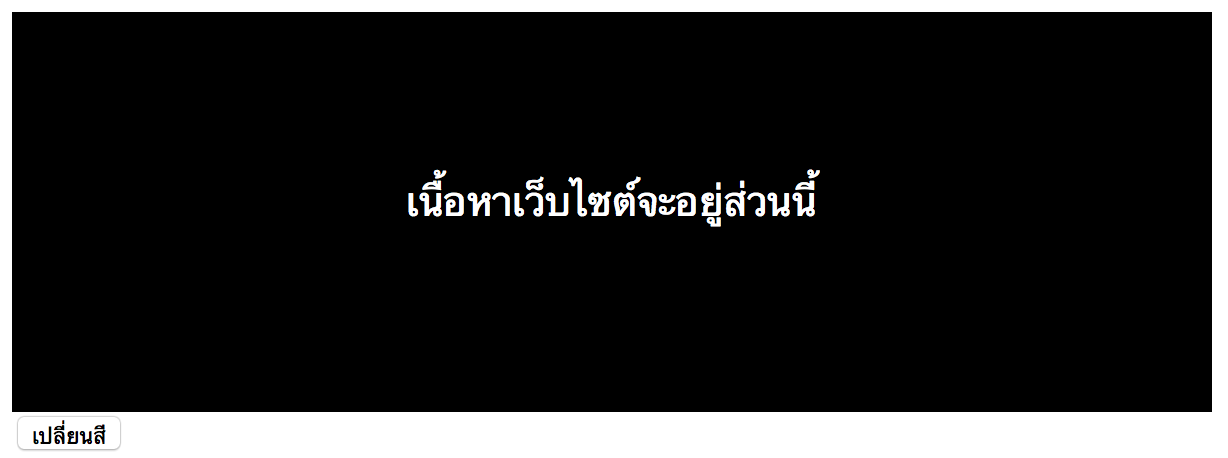
และถ้าเราทดสอบโดยการคลิกที่ปุ่ม “เปลี่ยนสี” หน้าเว็บจะเปลี่ยนพื้นหลังเป็นสีดำและตัวหนังสือเป็นสีขาว โดยอาศัยความสามารถของ Javascript ที่เขียนคำสั่งไว้ในไฟล์ main.js