เว็บไซต์นี้ ทำจากอะไร วิธีดูว่าเว็บไซต์ ทำจากภาษา ปลั๊กอิน เฟรมเวิร์ค อะไร
เว็บไซต์นี้ ทำจากอะไร วิธีดูว่าเว็บไซต์ ทำจากภาษา ปลั๊กอิน เฟรมเวิร์ค อะไร
บางทีเวลาที่เราท่องเว็บ อาจจะไปเจอเว็บไซต์ที่ถูกใจ แบบว่า เฮ้ย เจ๋งอ่ะ ต้องการอะไรแบบนี้ เราก็คงจะอยากรู้ว่า เว็บไซต์นี้ถูกพัฒนาขึ้นมาจาก ภาษา ปลั๊กอิน หรือเฟรมเวิร์คอะไร เผื่อจะได้ไปศึกษาเพื่อนำมาใช้งานบ้าง
สำหรับทีมทำเว็บไซต์ ทั้งในด้านการพัฒนาเว็บไซต์และการตลาด เราคงมีคำถามอยู่ในใจอยู่นิด ๆ ว่าเว็บไซต์องค์กรขนาดใหญ่ระดับ จำกัด มหาชน หรือหน่วยงานรัฐบาล เข้าเลือกที่จะทำเว็บไซต์โดยใช้เทคโนโลยีอะไรบ้าง การทำส่วน frontend เลือกใช้ framework อะไร และการทำส่วน backend เป็น framework อะไร ใช้ภาษาอะไรในการพัฒนา หรือเลือกที่จะใช้ CMS ในการพัฒนามากกว่า แล้ว WebServer เลือกที่จะใช้อะไร Apache, Nginx หรือ IIS
ในบทความนี้จะแนะนำ Google Chrome Extension ที่มีชื่อว่า wappalyzer เจ้าตัวนี้จะสามารถบอกให้เรารู้ได้ว่า เว็บไซต์นั้น ๆ ถูกพัฒนามาจาก Web Framework ทั้งส่วน frontend และ backend, Programming Language เวอร์ชั่นอะไร ติดตั้งและใช้งานบน Server Platform อะไร และมีการลงลึกถึงขนาดที่ว่า มีการใช้งาน Libraries อะไรบ้าง ติดตั้ง Google Analytics หรือไม่
wappalyzer บอกอะไรเราบ้าง ?
- เราจะสามารถรู้ได้ว่าใช้ Frontend Framework / Libraries อะไร
- Twitter Bootstrap
- ZURB foundation
- Materialize
- jQuery
- เราจะสามารถรู้ได้ว่าใช้ Backend Framework อะไร
- Laravel
- Codeigniter
- Yii 2
- Symfony
- Phalcon
- Zend Framework
- เราจะสามารถรู้ได้ว่าใช้ CMS อะไร
- WordPress
- Joomla
- Drupal
- เราจะสามารถรู้ได้ว่าใช้ Plugin / Widget อะไร
- Font Awesome
- Google Font
- Google Analytics
- AddToAny
- Modernizr
- Web Server อะไร
- Apache
- Nginx
- IIS
สรุปว่าเว็บไซต์ส่วนใหญ่พัฒนาจาก Framework อะไรเป็นส่วนใหญ่
หลังจากที่ได้ลองแอบส่องเว็บไซต์ขององค์กรใหญ่ ๆ ในประเทศไทยในทุกประเภทธุรกิจ ธนาคาร อาหาร สื่อสาร ( ค่ายมือถือ ) รถยนต์ ประกันชีวิต เว็บไซต์ราชการ ผลลัพธ์ที่ค่อนข้างเห็นชัดเจน และสรุปได้ดังนี้ครับ
- เว็บไซต์ราชการส่วนใหญ่ พัฒนาจาก Joomla CMS
- เว็บไซต์องค์กรมหาชนที่เป็นเอกชนเช่น รถยนต์ อาหาร ประกันชีวิต ส่วนใหญ่ใช้ Laravel และ Codeigniter
- เว็บไซต์ธนาคาร ส่วนใหญ่พัฒนาจาก Microsoft ASP.NET / SharePoint
- เว็บไซต์ส่วนใหญ่ Frontend Framework ยังเป็น Bootstrap, jQuery
วิธีติดตั้งและใช้งาน wappalyzer extension
- 1. เปิด Google Chrome Browser และไปที่หน้าสำหรับเพิ่ม wappalyzer extension
- 2. กดปุ่ม add extension รอจนกว่าจะติดตั้งเสร็จ ถ้าไม่มีอะไรผิดพลาดจะปรากฏไอคอน wappalyzer ที่มุมบนขวามือของ Google Chrome หลังการติดตั้งถ้ายังไม่แสดงไอคอน ให้ลองปิด Google Chrome และเปิดใหม่
หลังติดตั้งเสร็จจะแสดงไอคอนของ wappalyzer extension เป็นสีเทา

- 3. จากนั้นให้เปิดเว็บไซต์ที่เราอยากรู้ว่าพัฒนามาจาก framework หรือใช้ libaries อะไรบ้างในการพัฒนา และถ้า wappalyzer ตรวจพบก็จะเปลี่ยนไอคอนจากสีเทาไปเป็นไอคอนของ framework นั้น
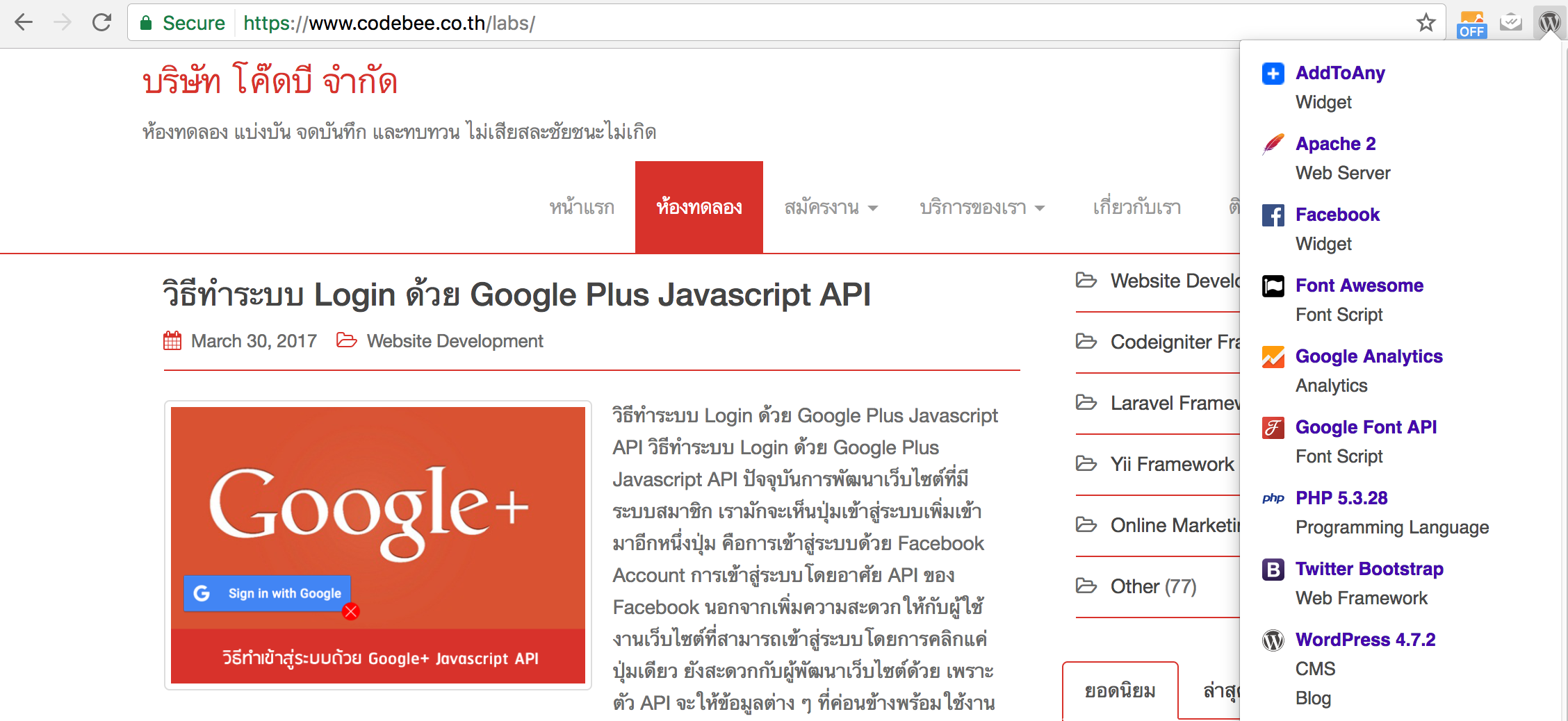
ตัวอย่างการทำงานเมื่อคลิกที่ไอคอน wappalyzer extension

จากตัวอย่างรูปภาพด้านบนจะเป็นว่า wappalyzer ได้ให้ข้อมูลเว็บไซต์ www.codebee.co.th/labs/ ว่าถูกพัฒนามาจาก WordPress CMS มีการใช้งาน Google API และภาษาคือ PHP ส่วน frontend ถูกพัฒนาจาก Bootstrap framework ฝั่งเซิฟเวอร์เป็น Apache Server เป็นต้น