ใช้งาน Ajax โหลด JSON มาแสดงผ่านภาษาพีเอชพี
Ajax เป็นหนึ่งในความสามารถของ jQuery ซึ่งเป็น Javascript Framework ที่ได้รับความนิยมอย่างแพร่หลาย ในการนำมาพัฒนาเว็บไซต์ในส่วนของ Front-End จากนักพัฒนาทั่วโลก อีกหนึ่งคุณสมบัติของ Ajax ที่เรามักจะต้องใช้งานอยู่บ่อยครั้งในการเขียนโปรแกรมเว็บไซต์คือการโหลดข้อมูลจากฝั่ง server side มาแสดงในหน้าเพจแบบที่ไม่ต้องมีการ
refresh เปลี่ยนหน้าเพจ ข้อมูลที่ถูกร้องขอ ( Request ) และข้อมูลที่ถูกคืนค่ากลับมา ( Response ) สามารถอยู่ได้ทั้งในรูปแบบ XML หรือ JSON และเมื่อได้ข้อมูลเหล่านี้มาแล้ว เรายังสามารถนำไปจัดการรูปแบบการแสดงผลตามดีไซน์ที่ได้ออกแบบไว้ผ่านคำสั่งของ jQuery อีกได้เช่นกัน
สร้างไฟล์ PHP สำหรับ Response JSON data
เริ่มแรกให้เราสร้งไฟล์ชื่อว่า productMethod.php เพื่อรับข้อมูลตัวแปรจากส่วนของ view และเมื่อเราได้ตัวแปรแล้วอาจจะทำไป query จากฐานข้อมูลหรือตรวจสอบค่าที่ถูกต้องก่อน เสร็จแล้วให้ใช้คำสั่ง json_encode คืนค่าเป็น json กลับมาให้ส่วนของ view นำไปทำงานต่อ ตัวอย่าง php code
$product_id = $_POST['product_id']; // รับค่าตัวแปรที่จะถูกส่งมาจาก ajax
if(isset($product_id)){ // ตรวจสอบว่ามีการส่งตัวแปรมาจริงหรือไม่
$list = array(
'name'=>'iPhone7',
'company'=>'Apple Inc.',
'price'=>'38,000THB'
);
echo json_encode($list); // รวมค่าเป็น array และเข้ารหัส json ส่งกลับไป
}
ตัวอย่างพีเอชพีโค๊ดด้านบนเป็นตัวอย่างแบบง่าย ๆ ในการทำงานจริงเราอาจจะเปลี่ยนจากข้อมูลที่สร้างขึ้นจากไฟล์ เป็นข้อมูลที่ถูก query ขึ้นมาจากฐานข้อมูลแทน ขั้นตอนต่อไปให้เราสร้างไฟล์ index.html หรือไฟล์ javascript เพื่อใช้คำสั่ง ajax ส่งและโหลดข้อมูล json จาก productMethod.php
ใช้ jQuery Ajax ส่งตัวแปรและรับค่าจาก PHP
หลังจากที่เราได้ไฟล์ php ที่เก็บข้อมูลแบบ json ไว้แล้ว ต่อไปให้เราสร้างไฟล์ index.html และเขียนคำสั่ง jQuery Ajax เพื่อส่งตัวแปรและรับข้อมูล JSON มาแสดง โดยเราสามารถเขียนได้ดังนี้
เรียกใช้งาน jQuery Framework ก่อน
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
สร้างฟังก์ชั่นสำหรับโหลดข้อมูล JSON
function RequestProductList(){
var data = { // ตัวแปร data object ไว้สำหรับส่งตัวแปรไปที่ php
'product_id':1
};
$.ajax({
url: "productMethod.php",
type: 'POST',
data: data,
dataType:'json', // datatype เป็นแบบ son
success: function(obj) { // success คือ callback ฟังก์ชั่น
console.log(JSON.stringify(obj)); // แสดงข้อมูลที่คืนค่ามาในหน้าต่าง console
}
});
}
RequestProductList(); // เรียกใช้งานฟังก์ชั่น
ให้ทดสอบการทำงานโดยรันเว็บไซต์ไปที่ index.html จะเห็นว่าในหน้าต่าง console ส่วนของ developer tool จะเห็นว่าเราได้ข้อมูล json กลับมาในลักษณะนี้
{“name”:”iPhone7″,”company”:”Apple Inc.”,”price”:”38,000THB”}
เพียงเท่านี้ เราก็จะสามารถนำข้อมูลไปแสดงในส่วนของ view หรือไฟล์ html และถ้าข้อมูลมีหลายชั่นเราก็สามารถใช้คำสั่ง for in เพื่อเข้าถึงตัวแปรทั้งหมดได้ ตัวอย่างเช่น
for (var prop in obj) {
console.log(prop + " = " + obj[prop]);
}
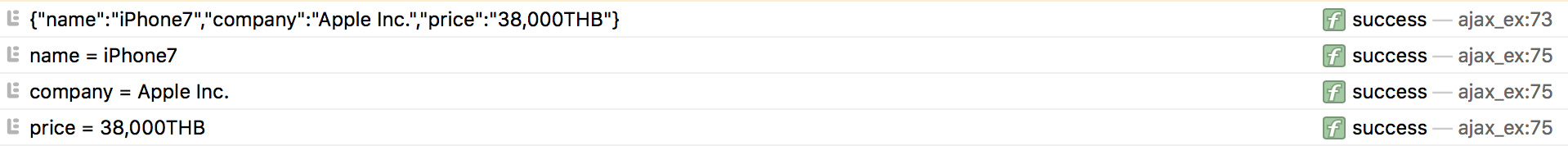
ผลลัพธ์ที่ได้เมื่อเราดูที่หน้าต่าง console

เราสามารถใช้คำสั่ง .append(), text(), html(), val() และคำสั่งอื่น ๆ อีกมากมายของ jQuery เพื่อนำข้อมูลที่ได้จาก php json ไปแสดงในหน้าเพจได้ ตามความเหมาะสม






