ทำแอพ ให้ดูได้ทั้งแนวตั้ง แนวนอน Landscape & Portrait View
การพัฒนาโมบายแอพพลิเคชั่นให้สามารถแสดงผลและทำงานได้อย่างมีประสิทธิภาพทั้งแนวตั้ง ( Portrait ) และแนวนอน ( Landscape ) นั้น ไม่ไช่เรื่องที่จำเป็นหรือต้องคิดเป็นอันดับต้น ๆ ประเด็นสำคัญที่ต้องคำนึงให้มากคือการจัดการ UX/UI ให้สามารถทำงานได้อย่างเหมาะสมและเป็นมิตรกับผู้ใช้งานมากที่สุด ซึ่งก็ขึ้นอยู่กับประเภทของแอพพลิเคชั่น ที่มีลักษณะการทำงานที่แตกต่างกันออกไป ในบทความนี้เราจะมาลองทดสอบดูว่าถ้าโจทย์ของงานคือการทำให้ตัวแอพพลิเคชั่นสามารถทำงานได้ในทั้งสอง viewport เราจะสามารถทำได้อย่างไร
สร้างโปรเจคและ GameObject ใน Unity2D
- 1. เปิดโปรแกรม Unity3D และสร้างโปรเจคเป็นแบบ 2D
- 2. คลิกขวาที่หน้าต่าง Hierarchy และเลือกไปที่ UI -> Panel เพื่อสร้าง Panel บน 2D Canvas
- 3. ที่หน้าต่าง Hierarchy เลือกไปที่ Canvas และกำหนดการตั้งค่าใน Inspector ดังนี้
- 4. จากนั้นให้เลือกไปที่ Main Camera และทำการตั้งค่าดังนี้
- 4. ให้ลอง preview ในมุมมอง 3D จะเห็นว่าระยะระหว่าง Panel และ Camera จะบรรจบพอดีกัน
– Render Mode = Screen Space – Camera
– Render Camera = Main Camera
– UI Scale Mode = Scale With Screen Size
– Reference Resolution = 640×1136 ( iPhone 5 )
– Screen Match Mode = Match Width Or Height
– Match = 0.5
– Projection = Perspective
– Far = 300
สร้าง UI Object ให้ ยืดหดตามขนาดหน้าจอ
ให้ท่านทดลองสร้าง UI Button ขึ้นมา 5 ปุ่ม วางไว้ใน 2D Canvas เหนือ Panel โดยให้วางไว้ในตำแหน่งต่าง ๆ ดังนี้
UI ทั้งหมดของ Unity เมื่อสร้างขึ้นมาจะมี Pivot และ Position อยู่ในตำแหน่ง Center ทั้งหมดให้ท่านเปลี่ยนเฉพาะ Position ให้ครอบคุมพื้นที่ทั้งหมดของ UI Button ดังตัวอย่างด้านล่าง
เปลี่ยนจากแบบนี้
เป็นแบบนี้
วิธีการเปลี่ยนคือให้กด Alt และลากลูกศรทั้ง 4 ด้านไปยังหัวมุมพื้นที่ของ UI Button
ตัวอย่างการทำงาน
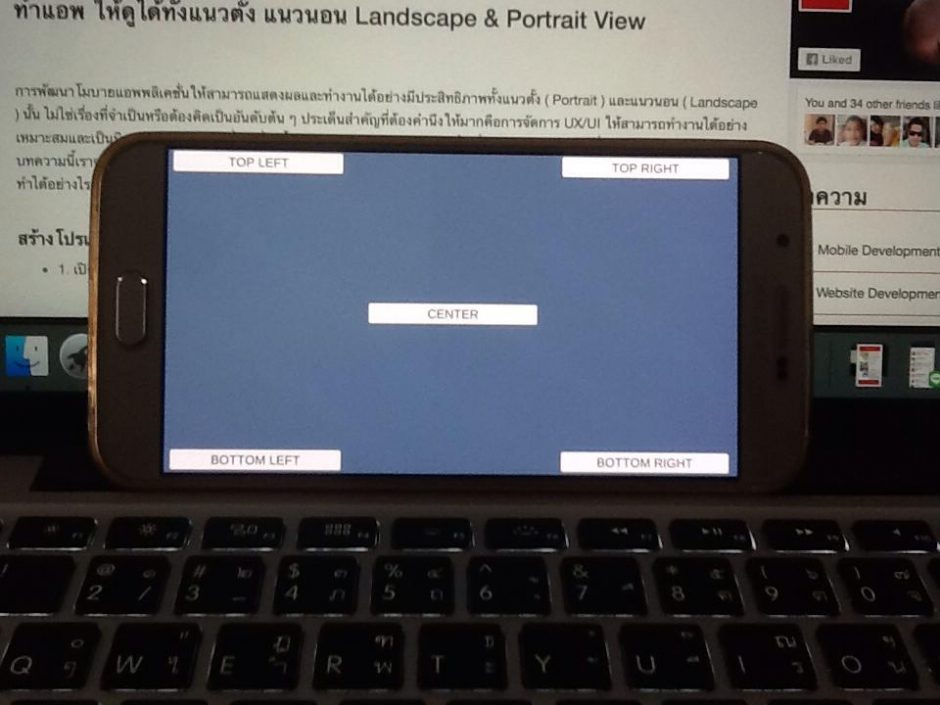
เมื่อทำตามขั้นตอนดังที่ว่ามาทั้งหมดให้ท่านทดลอง export และติดตั้งบน mobile device และทดสอบการทำงาน จะเห็นว่าตัว UI Button ทั้ง 5 จะอยู่ในตำแหน่งที่ถูกต้องและปรับขนาดตัวเองตามขนาดหน้าจอทั้งบน Landscape และ Portrait
เมื่ออยู่บน Mobile Device แบบ Landscape
เมื่ออยู่บน Mobile Device แบบ Portrait