วิธีทำ HTML5 Banner สำหรับ Google Adword
สำหรับการทำโฆษณาบน Google Adword นอกจากการสร้างแคมเปญโฆษณาแบบข้อความ
ในเครือข่ายการค้นหาของ Google แล้ว รูปแบบการลงโฆษณาอีกแบบหนึ่งที่ได้รับความนิยมคือ
การลงโฆษณาแบบรูปภาพหรือเครือข่ายดิสเพลย์ ซึ่งเป็นการลงโฆษณาที่สามารถแสดงรูปภาพ
และอนิเมชั่นได้ รูปแบบการโฆษณาแบบนี้จะแสดงบนเว็บไซต์ที่เข้าร่วมกับทาง google
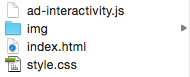
โครงสร้าง assets file

ไฟล์ ad-interactivity.js
คือไฟล์ javascript ที่จะเอาไวเก็บคำสั่งต่าง ๆ ของโฆษณา เช่นการคลิกปุ่มเพื่อไปนำผู้ชม
ไปยังเว็บไซต์ของเราหรือหน้า landing page รวมไปถึงการ movement
หรือการเปลี่ยน scene ภายใน html banner ของเรา
โฟลเด้อ img
เป็นโฟลเด้อสำหรับเก็บรูปภาพทสำหรับไว้แสดงในแบนเนอร์ ตัวอย่างเช่น โลโก้ของบริษัท
หรือรูปภาพที่เกี่ยวข้อง ควรบีบอัดรูปภาพให้มีขนาดที่ไม่หนักจนเกินไป เพื่อการแสดงผลที่รวดเร็ว
ไฟล์ index.html
คือไฟล์หลักที่จะทำการ include ไฟล์ js, css, และโฟลเด้อ img ทั้งหมดมาประมวลผล
แสดงทั้งข้อมูลแบบข้อความและข้อมูลรูปภาพ
ไฟล์ style.css
จะเป็นตัวกำหนดหน้าตาของ html5 banner ขนาดและสี ของข้อความ ขนาดของรูปภาพ
รวมไปถึงการทำอนิเมชั่นแบบคีย์เฟรม จะถูกเขียนไว้ในไฟล์ style.css
โฆษณา Google Adword แบบ HTML5 ขนาดโฆษณาที่สามารถใช้งานได้
แบนเนอร์: 468 x 60
ลีดเดอร์บอร์ด: 728 x 90
ลีดเดอร์บอร์ดสำหรับมือถือ: 320 x 50
สี่เหลี่ยมจัตุรัส: 250 x 250
สี่เหลี่ยมจัตุรัสเล็ก: 200 x 200
สี่เหลี่ยมผืนผ้าใหญ่: 336 x 280
สี่เหลี่ยมผืนผ้าในบรรทัด: 300 x 250
แท่งทรงสูง: 120 x 600
แท่งทรงสูงแบบกว้าง: 160 x 600
ครึ่งหน้า: 300 x 600
ลีดเดอร์บอร์ดขนาดใหญ่: 970 x 90
แบนเนอร์สำหรับอุปกรณ์เคลื่อนที่ขนาดใหญ่: 320 x 100
บิลบอร์ด: 970 x 250
ภาพบุคคล: 300 x 1050
พาโนรามา: 980 x 120
แบนเนอร์ด้านบน: 930 x 180
หน้าจอกว้างสามเท่า: 250 x 360
เน็ตบอร์ด: 580 x 400
กำหนด meta tag ที่จำเป็น ในไฟล์ index.html
ใช้ meta name ad.size เพื่อกำหนดขนาดของโฆษณาที่เราต้องการให้แสดงผล
<meta name="ad.size" content="width=300, height=250"/>
ใช้ metaname viewport เพื่อกำหนดให้โฆษณาแสดงผลบนอุปกรณ์สมาร์ทโฟนได้
<meta name="viewport" content="width=device-width, initial-scale=1">
สำหรับฟ้อนที่จะใช้แสดงในโฆษณา google แนะนำให้ใช้ google font ซึ่งจะ support ทุก browser
ฟ้อนทั้งหมดเราสามารถเลือกมาใช้งานได้จาก https://www.google.com/fonts
เกี่ยวกับ AdWords Exit
AdWords Exit คือ javascript api ของ google สำหรับทำโฆษณาแบบ html5 ที่ต้องการให้มี
ปุ่มคลิกเฉพาะจุดโฆษณา เพื่อไปยังหน้า landing page ถ้าเราไม่ include exitapi.js
โฆษณาทั้งแผ่นจะสามารถคลิกได้ทั้งหมด
การ include มาใช้งาน
<script src="https://tpc.googlesyndication.com/pagead/gadgets/html5/api/exitapi.js"></script>
การเรียกใช้งานในไฟล์ index.html
<a onclick="ExitApi.exit()">อ่านเพิ่มเติม</a>
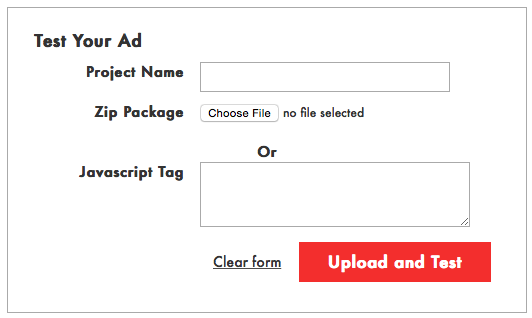
วิธีตรวจสอบ HTML5 Banner ของเราว่าถูกต้องหรือไม่ ก่อนนำไปใช้งานจริง
– ทำการ zip ไฟล์ assets ทั้งหมดของเราตั้งชื่อว่า ads.zip
– ไปที่เว็บไซต์ http://platform.iabtechlab.com/ สมัครสมาชิกและอัพโหลดไฟล์เพื่อทดสอบ