วิธีทำ Web Push Notification แบบ Facebook ด้วย OneSignal
วิธีทำ Web Push Notification แบบ Facebook ด้วย OneSignal
ตัวอย่าง
OneSignal คือ บริการ Push Notification ที่สามารถทำงานได้ทั้งบน Mobile Application และ Web Browser นั่นหมายความว่าเราสามารถใช้งาน OneSignal SDK ส่งข้อความถึงสมาชิกได้ทั้งขณะเข้าสู่ระบบใน application หรือเข้าสู่ระบบผ่าน browser
อ่านบทความก่อนหน้านี้ที่ได้อธิบายเกี่ยวกับการติดตั้งและตั้งค่า
https://www.codebee.co.th/labs/ใช้งาน-onesignal-ส่ง-push-notification/
ติดตั้ง OneSignal บนเว็บไซต์หลัก
- 1. ดาวน์โหลด Download and unzip the SDK files.
- 2. Unzip และนำทั้ง 3 ไฟล์ไปวางไว้บน Root ชั้นแรกสุดของเว็บไซต์ที่ต้องการติดตั้ง
manifest.json OneSignalSDKWorker.js OneSignalSDKUpdaterWorker.js
- 3. สร้างไฟล์ push.html และทำการ init OneSignal SDK
<head> <link rel="manifest" href="/manifest.json"> <script src="https://cdn.onesignal.com/sdks/OneSignalSDK.js" async></script> <script> var OneSignal = window.OneSignal || []; OneSignal.push(["init", { appId: "YOUR_APP_ID", safari_web_id: "SAFARI_WEB_ID", autoRegister: true }]); </script> </head>
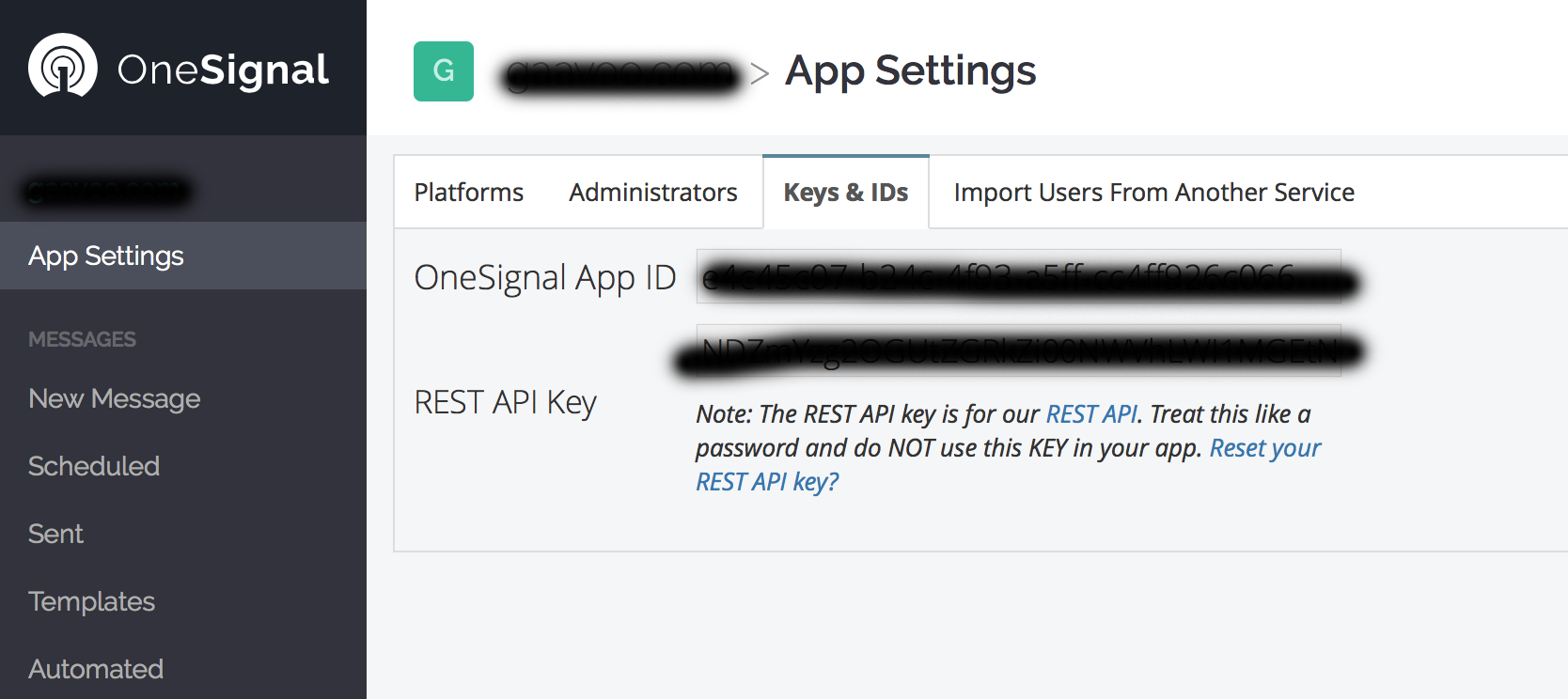
YOUR_APP_ID ให้เข้าสู่ระบบของ OneSignal และไปที่เมนู Apps Setting -> Keys & IDs

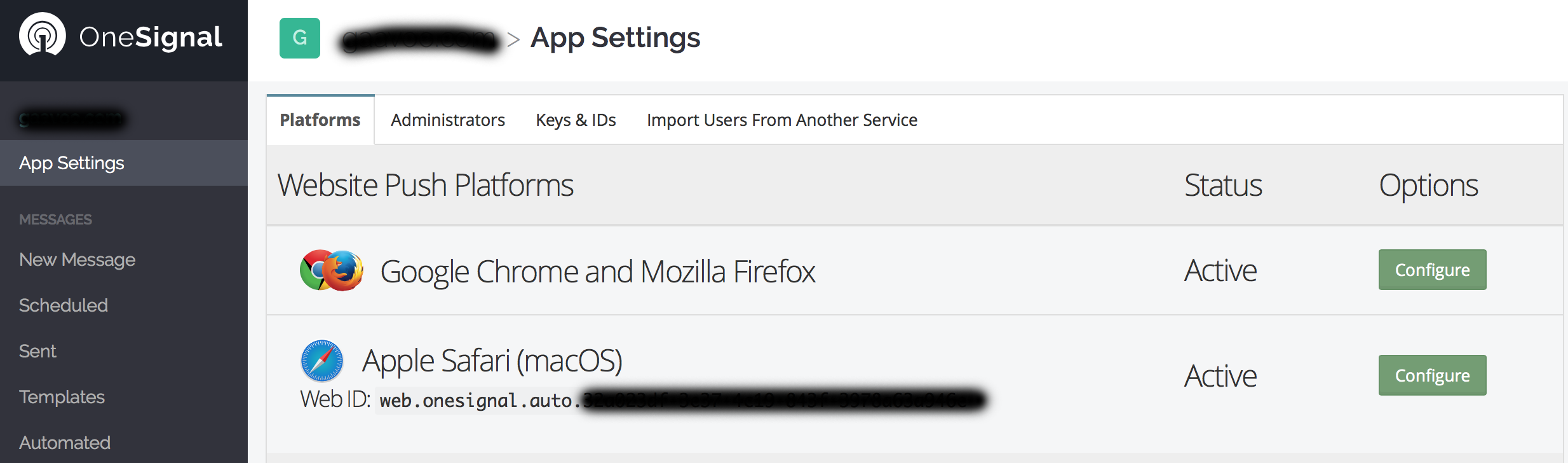
SAFARI_WEB_ID เพื่อให้สามารถใช้งานได้กับ safari browser หาได้จากเมนู Apps Settings -> Apple Safari (macOS)

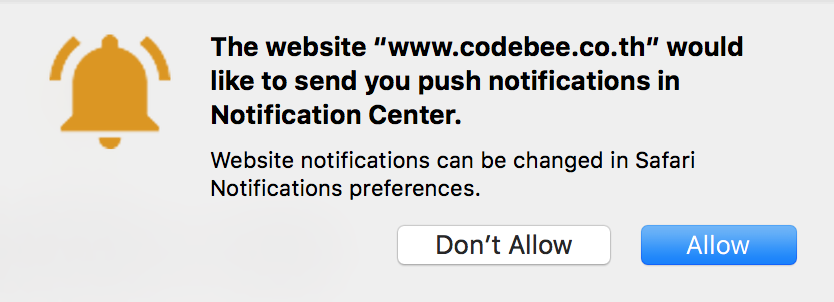
autoRegister กำหนดให้เป็น true เพื่อที่ว่าตอนเข้าเว็บไซต์มาครั้งแรก จะมีการร้องขอ Permission สำหรับส่ง Notification - 4. เริ่มทดสอบ ให้เปิดไฟล์ http://www.your-domain.com/push.html ดูว่ามีการร้องขอ permission หรือไม่ ถ้ามีให้กด allow เพื่อทดสอบการส่งข้อความผ่านเว็บไซต์ ถ้าการตั้งค่าถูกต้อง เราจะเจอ Popup แบบนี้

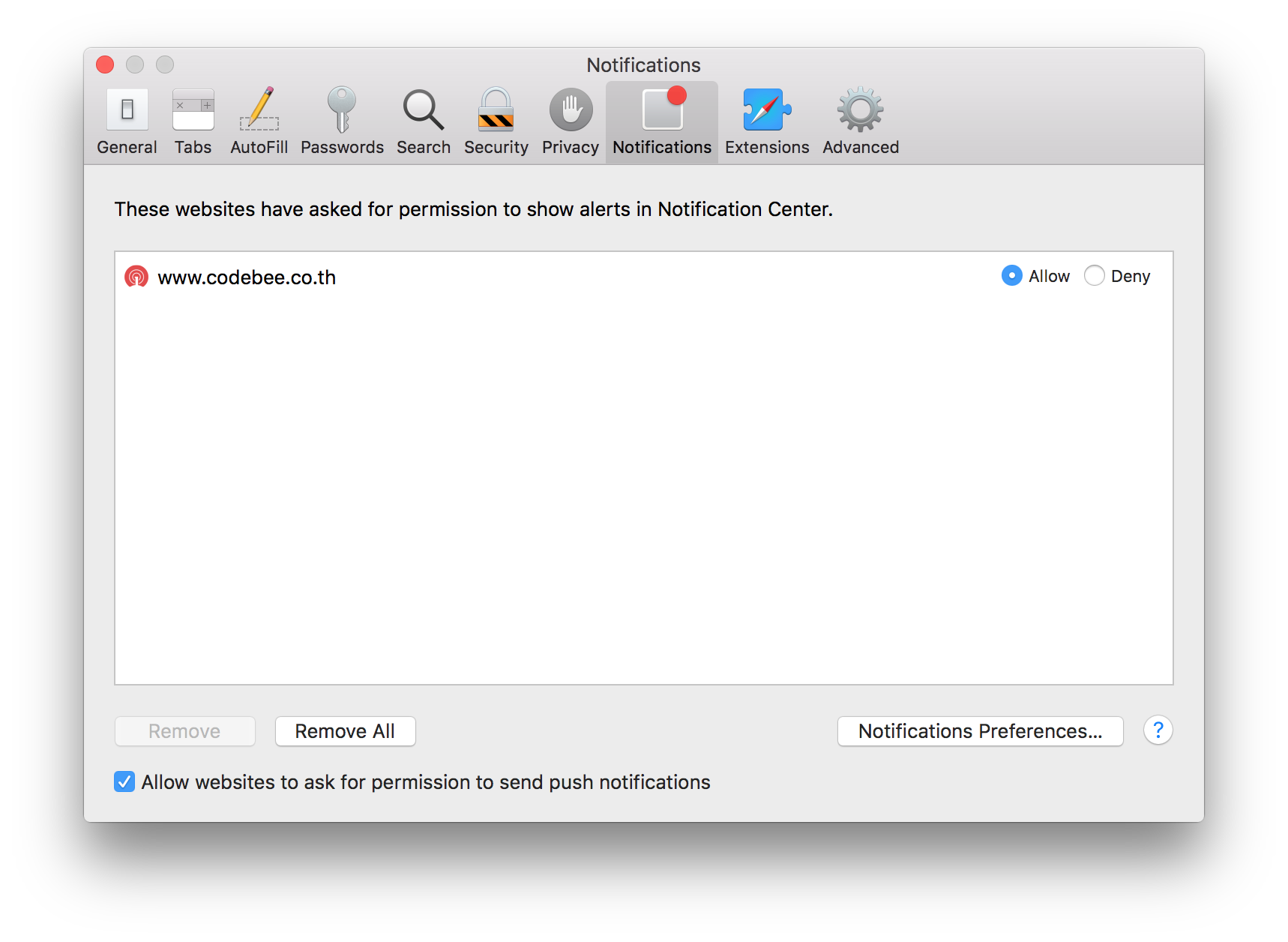
แต่ถ้าไม่เจอแบบนี้ อาจเป็นเพราะเราเคย Allow โดเมนนี้มาก่อนแล้วให้ไปที่เมนูตั้งค่าของ Browser นั้น ๆ ตรวจสอบและลอง Remove ออกไปก่อน

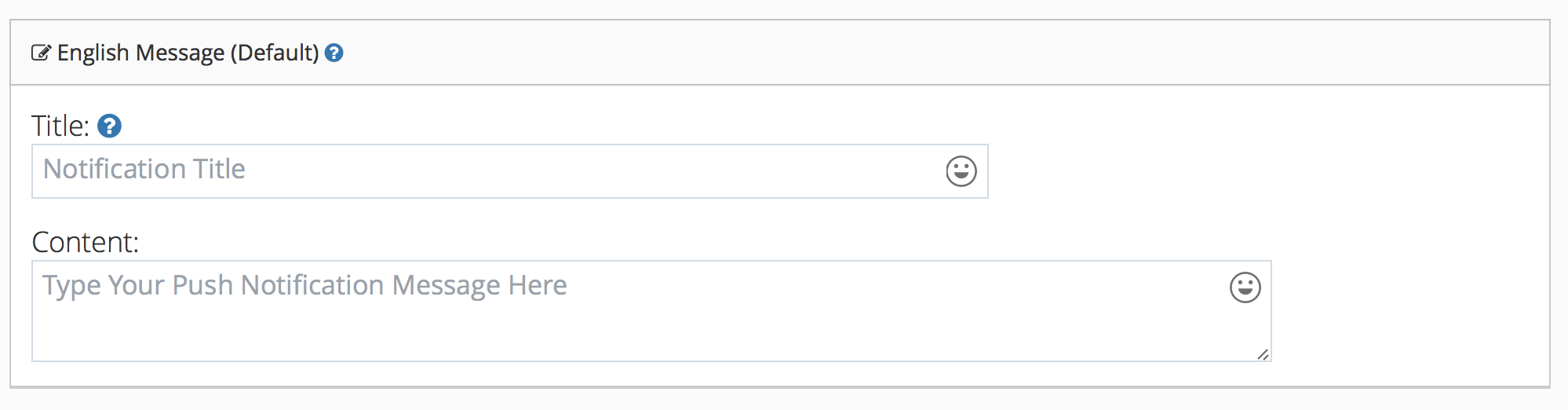
- 5. การส่งข้อความ เราสามารถใช้งานระบบส่งข้อความของ OneSignal โดยการเข้าระบบและไปที่หน้า Dashboard สร้าง New Message กด preview และกด Send เพื่อส่งข้อความ

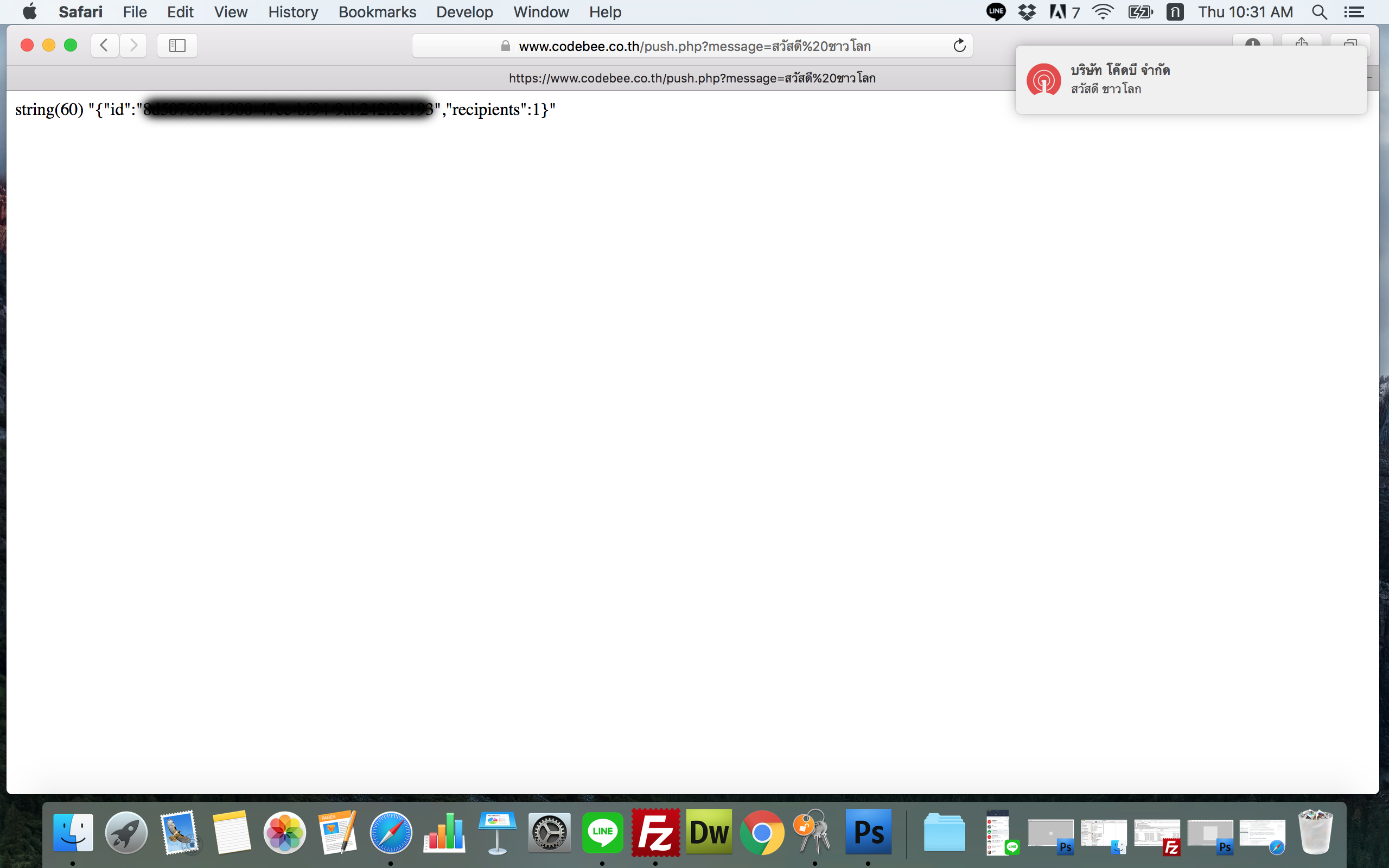
หรืออีกวิธีหนึ่งคือส่งผ่านเว็บไซต์ของเราด้วยคำสั่ง CURL ซึ่งสามารถอ่านข้อมูลเพิ่มเติมได้จากกระทู้นี้ครับ
https://www.codebee.co.th/labs/ใช้งาน-onesignal-ส่ง-push-notification-2-ใช้-php-ส่งข้/
ตัวอย่างการทำงานเมื่อมีการ Allow หรือ Register Player ID เรียบร้อยแล้ว

ไม่ทุก browser ที่สามารถใช้งานระบบ Web Push Notification ได้ ส่วนมากจะใช้ได้เฉพาะเบราว์เซอร์รุ่นใหม่ ๆ หรือ เราสามารถตรวจสอบว่าเบราว์เซอร์นั้นรองรับการทำงานหรือไม่โดยใช้คำสั่ง
OneSignal.isPushNotificationsSupported()