วิธีใช้ Google Lighthouse ตรวจสอบคุณภาพเว็บไซต์
การพัฒนาเว็บไซต์ในปัจจุบันนั้น นอกจากเรื่องความเร็ว และการพัฒนาให้รองรับการแสดงผลในหลากหลาย device แล้ว ยังมีอีกหลายส่วนที่ต้องคำนึงถึง ทีมพัฒนาของ Google จึงได้ออกเครื่องมือโอเพนซอร์ส ที่ชื่อว่า Lighthouse เพื่อให้นักพัฒนาสามารถใช้สำหรับการตรวจสอบคุณภาพของเว็บไซต์ให้ได้ใช้งานกันแบบฟรี ๆ
Lighthouse เป็นเครื่องมือโอเพนซอร์ส สำหรับการตรวจสอบ ปรับปรุงคุณภาพของหน้าเว็บไซต์ สามารถใช้ตรวจสอบคุณภาพของหน้าเว็บไซต์ ได้ทุกทุกรูปแบบเว็บไซต์
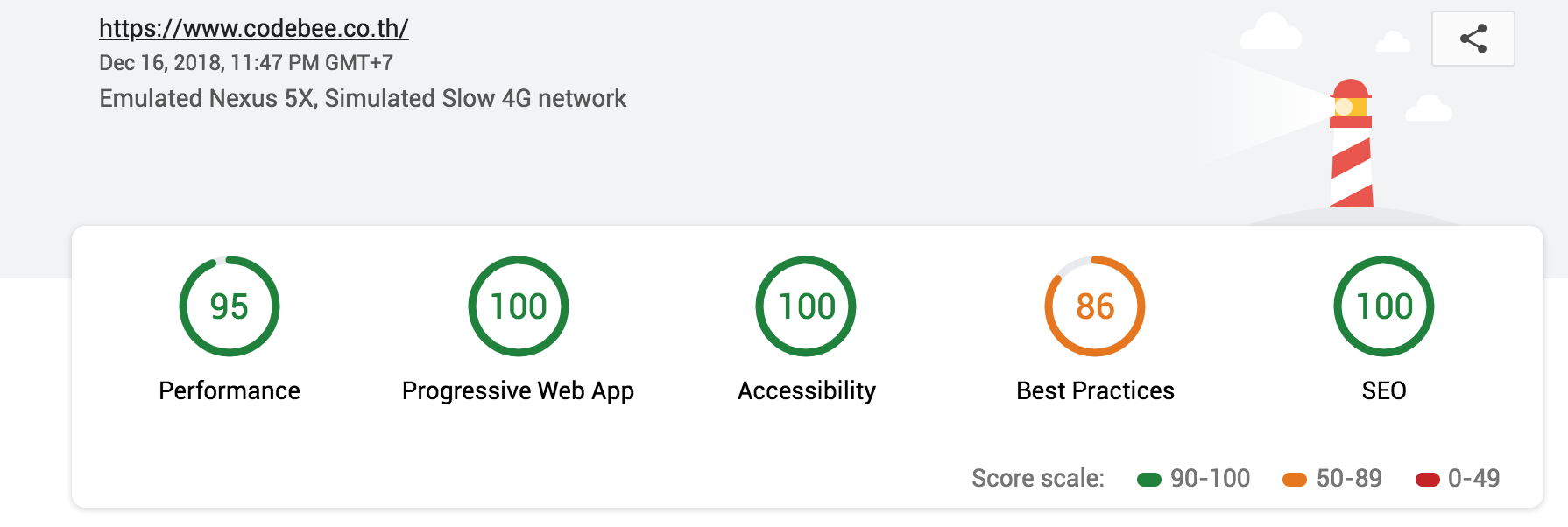
โดย Lighthouse จะแบ่งคะแนนแต่ละเว็บไซต์ออกเป็น 5 ข้อหลัก ๆ คือ
- Performance
ประสิทธิภาพการทำงานโดยรวมของเว็บไซต์ ความเร็วในการโหลดข้อมูลทุกรูปแบบ - Progressive Web App
การทำเว็บไซต์ให้รองรับการทำงานบนอุปกรณ์ Smart Phone อย่างสมบูรณ์แบบ เปรียบเสมือนเป็น Mobile Apps ตัวหนึ่ง ที่อยู่ในรูปแบบของเว็บไซต์ - Accessibility
การทำเว็บไซต์ให้รองรับการใช้งานโดยปราศจากอุปสรรค ทั้งคนปกติ คนชรา และผู้พิการ สามารถใช้งานเว็บไซต์ได้ - Best Practices
พัฒนาเว็บไซต์ โดยใช้แนวทางปฏิบัติที่ถูกต้องและดีที่สุด และรองรับการทำงานแบบ Cross Platform, Browser, Device - SEO ( Search Engine Optimisation )
พัฒนาเว็บไซต์ให้มี เนื้อหา โครงสร้าง องค์ประกอบโดยรวม ที่สนับสนุนเครื่องมือค้นหา
วิธีติดตั้งและใช้งาน Google Lighthouse
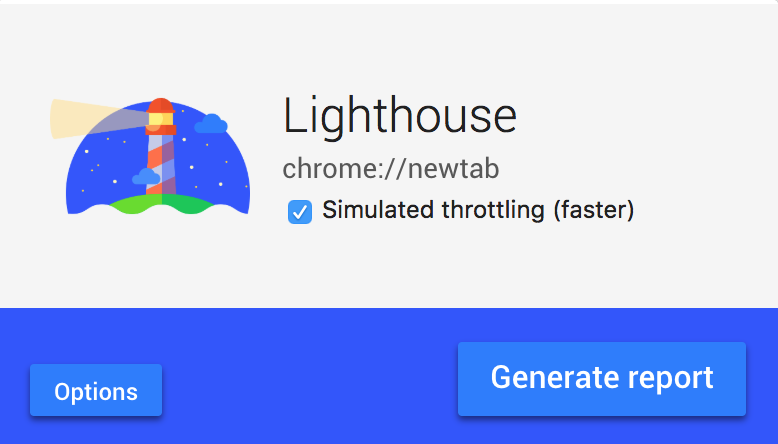
- Lighthouse เป็น Google Chrome Plugin ในการติดตั้งให้เปิดเบราว์เซอร์ Chrome ขึ้นมาและไปที่หน้า Chrome Lighthouse หลังจากติดตั้งจะปรากฏ icon รูปประภาคารมุมขวาบนของ browser ให้คลิก และต่อด้วยคลิกปุ่ม generate report

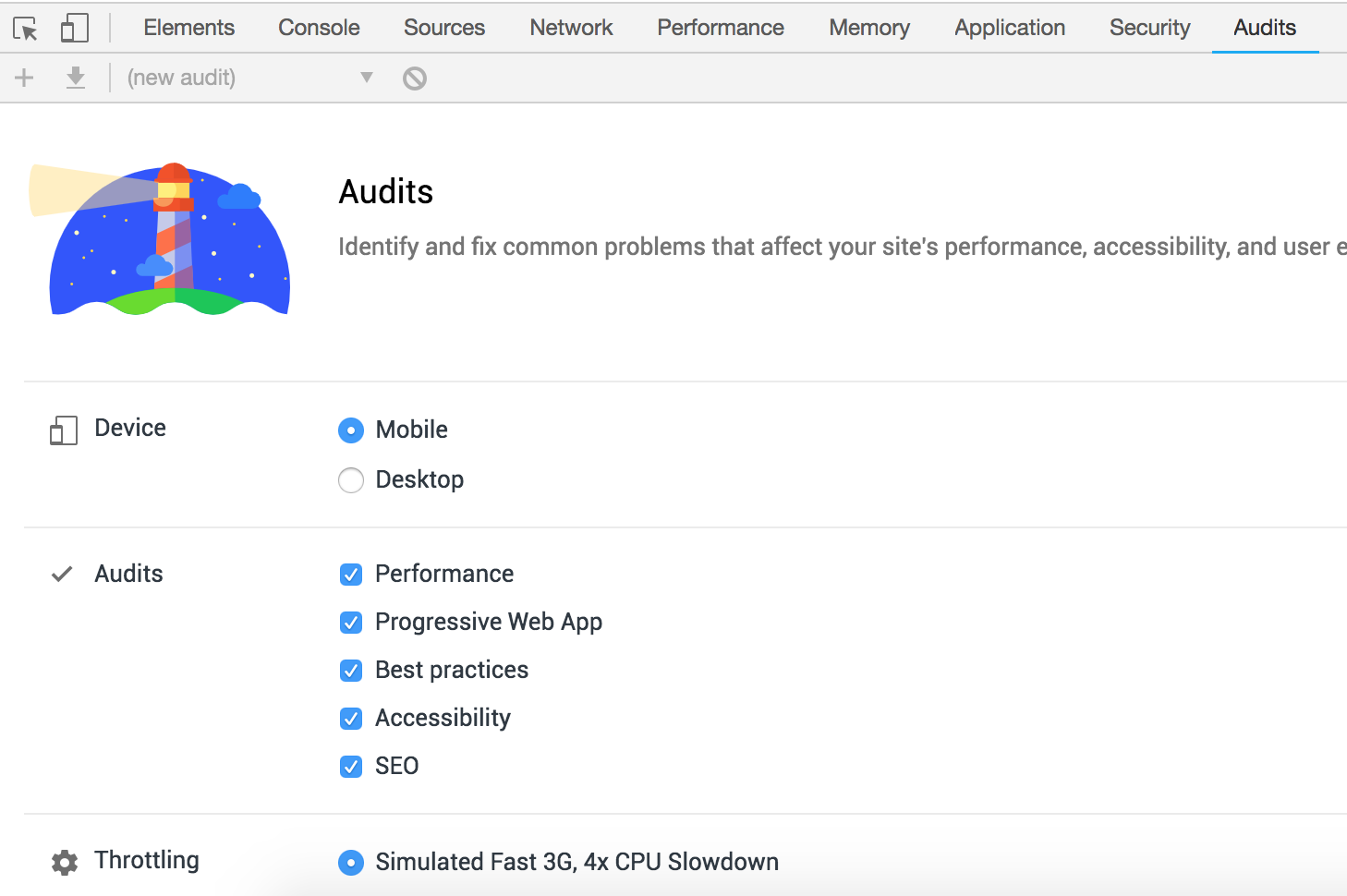
- แต่เดี๋ยวก่อนครับ ทีมพัฒนา Lighthouse แนะนำว่า ถ้าต้องการผลการทดสอบที่แม่นยำที่สุด ให้ทดสอบโดยการเข้าโหมดไม่ระบุตัวตน วิธีก็ไม่ยากครับ เปิด google chrome ในโหมดไม่ระบุตัวตน หรือกด ctrl+shift+n จากนั้นก็เข้าหน้าเว็บไซต์ที่เราต้องการทดสอบ เปิดเครื่องมือ dev tool ขึ้นมา ไปที่แท็บ audit จะเห็นหน้าต่างแบบด้านล่าง เลือกตั้งค่าตามใจชอบ จากนั้นติ๊กถูกที่ clear storage กด run audit