สอน CSS วิธีทำ active เมนู ด้วย CSS และ query
สอน CSS วิธีทำ active เมนู ด้วย CSS และ jquery
องค์ประกอบหนึ่งที่สำคัญมาก ๆ ของเว็บไซต์คือเมนูหลัก เมนูย่อย เพราะทำหน้าที่เป็นเหมือน Navigator นำทางผู้ใช้งานไปยังหน้าอื่น ๆ ของเว็บไซต์ ในการทำเว็บไซต์ การออกแบบหน้าตาของเว็บไซต์ให้สื่อสารกับผู้ใช้งานเป็นสิ่งสำคัญ เช่น ผู้ใช้งานสามารถรู้ได้ว่า ตัวเองกำลังเยี่ยมชมเนื้อหาหรือหน้าอะไรของเว็บไซต์อยู่ เราสามารถบอกกับผู้ใช้งานเว็บไซต์ได้ว่า เขากำลังอยู่ในหน้าไหน ด้วยการทำ active เมนู
โดยทั่วไปของการทำ hover หรือ active เมนูก็จะเป็นการใช้ความสามารถของ CSS เปลี่ยนสีของ background ด้วยคำสั่ง background-color:#ffffff; หรือเปลี่ยนสีของฟอนต์ไปพร้อม ๆ กับสีของแบคกราวด์ด้วยคำสั่ง color:#ffffff; เป็นต้น ในบทความนี้ลองมาดูกันครับว่า เราจะสามารถทำ hover เมนู และ active เมนูได้อย่างไร
สร้างไฟล์ html และเมนูหลักด้วย ul / li
เริ่มต้นให้เราสร้างไฟล์ .html โดยใช้แท็ก ul และ li ทำรายการเมนู ดังตัวอย่างโค๊ดด้านล่าง
index.html
<body>
<div>
<ul class="nav">
<li class="active"><a href="#">หน้าแรก</a></li>
<li><a href="#">ผลิตภัณฑ์</a></li>
<li><a href="#">โปรโมชั่น</a></li>
<li><a href="#">เกี่ยวกับเรา</a></li>
<li><a href="#">ติดต่อเรา</a></li>
</ul>
</div>
</body>
จากโค๊ด html ด้านบนจะเห็นว่าแท็ก li แรกจะถูกกำหนดค่าเริ่มต้นด้วยคลาส active เพื่อให้ผู้เข้าชมเว็บไซต์หน้าแรกทราบว่าตอนนี้เขากำลังดูข้อมูลของหน้าแรกอยู่ ในขั้นตอนต่อไปให้สร้างไฟล์ style.css และเขียนคำสั่งกำหนดหน้าตาของเมนูเมื่อมีการ hover และ active ดังนี้
style.css
.nav > li > a {
background-color: #f8f8f8 !important;
}
.nav > li.active > a,
.nav > li:hover > a,
.nav > li > a:hover {
color:#FFFFFF !important;
}
.nav > li.active > a:after,
.nav > li:hover > a:after,
.nav > li > a:hover:after {
background-color: #5d5d5d !important;
}
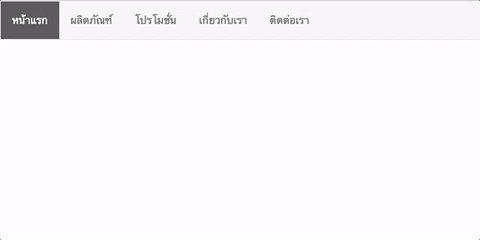
ให้ลองทดสอบการทำงานดู จะเห็นว่าเมนูหลักของเราสามารถทำงานได้แล้ว เมื่อมีการ hover ที่เมนูใด ๆ สีของ background ก็จะเปลี่ยนไปตาม color code ที่เรากำหนดไว้ใน style.css
ตัวอย่างเมื่อมี mouse ไป hover ที่เมนู

หลังจากที่เราได้กำหนดการ hover ของเมนูผ่าน css เรียบร้อยแล้ว ให้สร้างไฟล์ menu.js เพื่อเพิ่ม active class เมื่อมีการคลิก และให้สีของ background คงอยู่ในหน้าที่กำหลังดู ในขั้นตอนของการ active จำเป็นต้องเขียนเป็น javascript
$(".nav li").each(function(index){
$(this).click(function(){
var currentActive = $(".nav").find("li.active");
currentActive.removeClass("active");
$(this).addClass("active");
});
});
เพิ่มความน่าสนใจให้เมนู ด้วยคำสั่ง transition
เราสามารถเพิ่มความน่าสนให้กับเมนูหลักของเราได้ ด้วยการใส่ transition ลงไปใน css เพื่อให้สี background ค่อย fade ขึ้นมาแบบ smooth ขึ้น โดยการเพิ่มคำสั่งลงไปใน style.css ดังนี้
.nav > li > a {
background-color: #f8f8f8 !important;
-webkit-transition: all .5s ease;
-moz-transition: all .5s ease;
-ms-transition: all .5s ease;
-o-transition: all .5s ease;
transition: all .5s ease;
}
.nav > li.active > a,
.nav > li:hover > a,
.nav > li > a:hover {
color:#FFFFFF !important;
background-color: #5d5d5d !important;
-webkit-transition: all .5s ease;
-moz-transition: all .5s ease;
-ms-transition: all .5s ease;
-o-transition: all .5s ease;
transition: all .5s ease;
}