fabric.js เปลี่ยนรูป control ต่าง ๆ ของ fabric.js / resize and rotate controls with custom images
สำหรับคนที่ใช้ fabric.js ในการทำแอพต่าง ๆ อาจจะมีปัญหาเกี่ยวกับการปรับแต่งหน้าตา transform tool
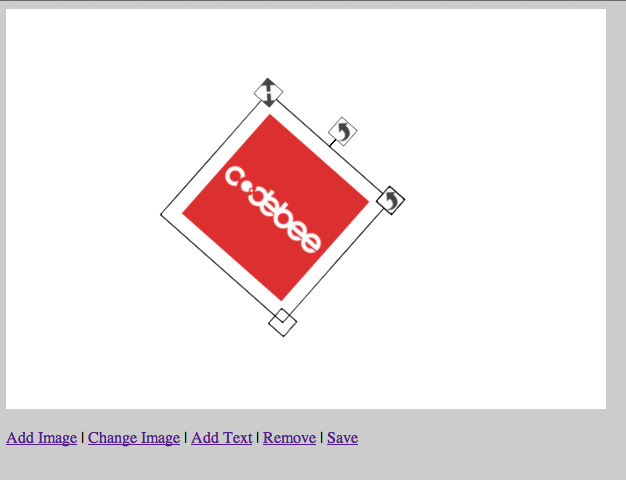
ตัว default ของ fabric.js วันนี้มาแนะนำวิธีเปลี่ยนรูปสี่เหลี่ยมเดิม ๆ ของ fabric.js ให้เป็นรูปตาที่เราต้องการ
วิธีเปลี่ยนรูปใน controls ต่าง ๆ ใน fabricjs ให้ไป drawImage ในฟังก์ชั่น _drawControl
โดยตรวจสอบจากตำแหน่งว่า control คือจุดไหน ตามตัวอย่างคือ tl = topleft
_drawControl: function(control, ctx, methodName, left, top) {
var rotate = new Image();
rotate.src = 'images/rotate.jpg';
if(control=="tl"){
ctx.drawImage(skew, left, top, sizeX, sizeY);
}
},
รับทำแอพ,รับทำเว็บ,รับทำเว็บไซต์,รับทำเกมส์,รับทำแอพมือถือ,รับออกแบบเว็บไซต์,รับทำอินโฟกราฟฟิค,รับทำ Mobile Application
ติดต่อ โทร. 02-962-1556
http://www.codebee.co.th