Mobile Friendly คืออะไร มีผลกับอันดับค้นหาอย่างไร
คุณสมบัติสำคัญที่เว็บไซต์สมัยใหม่ จำเป็นต้องมี
การที่ผู้ใช้อินเตอร์เนตทั่วไปสามารถเข้าชมเว็บไซต์ได้ผ่านช่องทางที่หลากหลายทั้งโทรศัพท์มือถือ แทบเล็ต อุปกรณ์สมาร์ทโฟนทั้งหมดหรือแม้แต่ SMART TV โดยเว็บไซต์นั้นสามารถให้ประสบการณ์การใช้งานที่ดีทั้งข้อมูลรูปภาพ ข้อความ เสียง กับผู้ใช้งานเว็บไซต์ได้อย่างสมบูรณ์โดยเท่าเทียมกันในทุก ๆ อุปกรณ์ เทียบเท่ากับการใช้งานเว็บไซต์บนเครื่องคอมพิวเตอร์ตั้งโต๊ะ เราเรียกความสามารถนั้นว่า Mobile Friendly
นิยามของคำว่า Mobile Friendly คือ “วิธีที่เราจะสามารถทำให้ผู้เข้าชมเว็บไซต์มีประสบการณ์การใช้งานที่ดีอย่างเท่าเทียมกันบนอุปกรณ์ที่แตกต่างกันมากที่สุดเท่าที่จะเป็นไปได้”
เพราะฉะนั้นคำว่า Mobile Friendly ไม่ได้หมายถึงเว็บไซต์ที่ดูได้บนมือถือ แต่หมายถึงเว็บไซต์ที่ผู้ใช้งานสามารถเข้าถึงข้อมูลได้ง่ายและสะดวกสบายบนมือถือ การที่ผู้ใช้งานเว็บไซต์ยังต้องคอยซูมเข้า ซูมออก เลื่อนซ้าย เลื่อนขวา เพื่ออ่านข้อมูลต่าง ๆ บนหน้าเว็บเหล่านี้ไม่ได้ให้ประสบการณ์การใช้งานที่ดีเข้าผู้ชมเว็บไซต์ ไม่เป็น Mobile Friendly
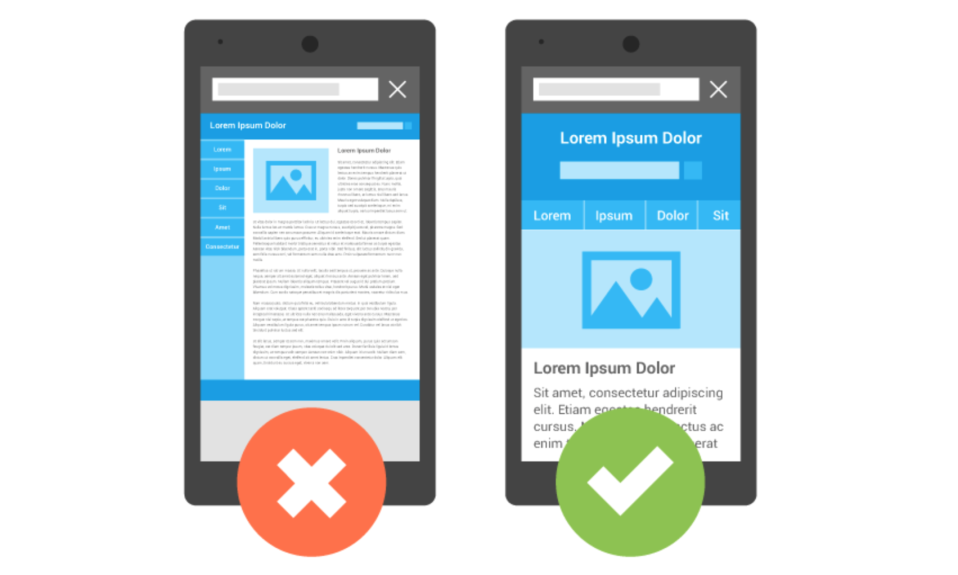
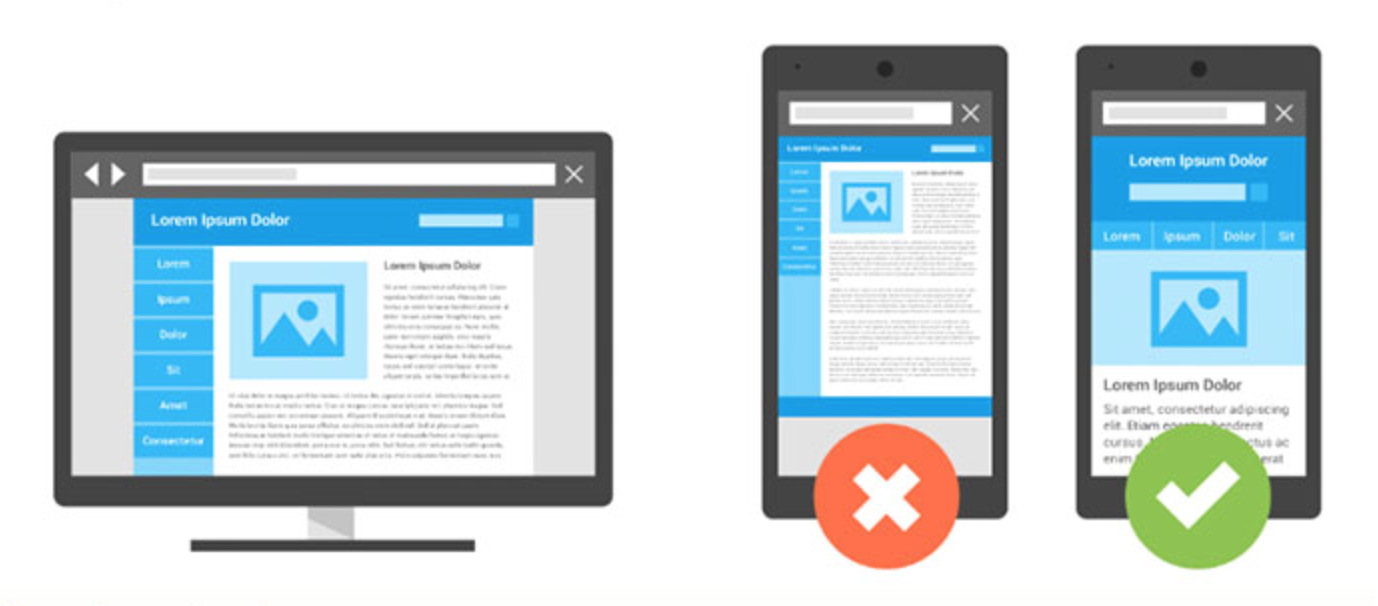
ตัวอย่างรูปด้านล่าง จากซ้ายไปขวา Desktop View – Mobile View – Mobile Friendly View

จากรูปเปรียบเทียบด้านบนจเห็นได้ชัดว่า รูปที่ 2 คือเว็บไซต์ธรรมดา ๆ ที่เมื่อเปิดดูบน Mobile จะยังคงรูปแบบเดิม ทั้งการจัดวางเมนู ขนาดของโลโก้ ขนาดของฟอนต์ ทำให้ใช้งานยาก อ่านแทบไม่ได้เลย กดเมนูไม่ค่อยจะโดนปุ่ม แต่เมื่อดูในรูปที่ 3 จะเห็นได้ชัดว่าเว็บไซต์ได้ปรับเปลี่ยนการจัดวางของเมนู ขนาดของรูปภาพและขนาดของฟอนต์เพื่อให้สามารถใช้งานง่าย อ่านง่าย แบบไม่ต้องซูมเข้า-ออก แต่ยังคงรักษาเนื้อหาที่ชัดเจนครบถ้วนไว้เหมือนเดิม
แนวทางการพัฒนาเว็บไซต์แบบ Mobile Friendly
- พัฒนาเว็บไซต์แบบ Adaptive หรือ Responsive Website
- พัฒนาเว็บไซต์แบบ M dot หรือ Mobile Site
พัฒนาเว็บไซต์แบบ Adaptive Website คือแบ่งการออกแบบเป็นหลายส่วน กำหนด และลำดับการแสดงผลในแต่ละขนาดรองรับการแสดงผลในขนาดหน้าจอที่แตกต่างกันและทำให้ข้อมูลแสดงผลในสัดส่วนที่เราสามารถกำหนดเองได้ ในแต่ละขนาดหน้าจอ และอีกวิธีหนึ่งวิธีคือพัฒนาเว็บไซต์แบบ Responsive เว็บไซต์ ซึ่งเป็นวิธีที่ได้รับความนิยมมากที่สุด มีหลักการที่คล้ายกับ Adaptive website แต่จะได้สัดส่วนการแสดงผลที่พอดีกับหน้าจอมากกว่า Adaptive
คือการพัฒนาเว็บไซต์แบบแยกส่วนการแสดงผล โดยอาศัยการเขียนโปรแกรมเพื่อตรวจสอบอุปกรณ์ที่ใช้ในการเข้าชมเว็บไซต์ ถ้าเป็นการเข้าชมเว็บไซต์ผ่านคอมพิวเตอร์ตั้งโต๊ะหรือ Desktop ก็จะแสดงเว็บไซต์ที่รองรับ Desktop เมื่อชมเว็บไซต์โดยใช้มือถือก็จะแสดงเว็บไซต์ที่ถูกพัฒนาให้รองรับมือถือ ตัวอย่างเว็บไซต์แบบ M dot หรือ Mobile Site คือ m.facebook.com
ประโยชน์ของการพัฒนาเว็บไซต์แบบ Mobile Friendly
- ให้ประสบการณ์การใช้งานที่ดี และรองรับผู้เข้าชมเว็บไซต์จากหลากหลายอุปกรณ์
- เพิ่มคะแนนคุณภาพให้เว็บไซต์ด้วย Daily Time On Site
- Google ให้ความสำคัญกับเว็บไซต์แบบ Mobile Friendly เพิ่มโอกาสที่จะติดอันดับการค้นหาง่ายขึ้น
- เป็นรูปแบบการพัฒนาเว็บไซต์สมัยใหม่ น่าเชื่อถือและน่าสนใจกว่า สร้างความได้เปรียบเหนือคู่แข่งในธุรกิจ