Bootstrap Modals คือ จาวาสคลิปต์ปลั๊กอิน มีไว้สำหรับการแสดงผลข้อมูล ทั้งรูปภาพ ข้อความ หรือแบบฟอร์มรับข้อมูล ( html input form ) ในลักษณะป๊อปอัพ เป็นหนึ่งในความสามารถของ Bootstrap Framework
กรณีที่เราต้องการแสดงผลข้อมูล ตัวแปรแบบ dynamic หรือ ข้อมูลที่ถูกดึงมาจากฐานข้อมูล หรือข้อมูลที่ถูกส่งมาจากอีกหน้าเว็บเพจอื่นบน Modal Pupup สามารถทำได้ด้วยการใช้ความสามารถของ Jquery Load Content
วิธีส่งตัวแปร ไปที่ Bootstrap Modals
- วิธีการ คือ ปกติการแสดงผล bootstrap modal จะเป็นการคลิกแล้วแสดงผลทันที ให้เปลี่ยนจากการคลิกแล้วแสดงทันทีเลย ไปเป็น คลิกแล้ว โหลดข้อมูลให้เสร็จก่อน จากนั้นค่อยสั่งให้ modals แสดงผล
- สร้างปุ่มคลิกสำหรับการโหลดข้อมูล modals
Show Modal
- จากนั้นสร้าง Javascript ฟังก์ชั่น ตั้งชื่อว่า loadAndShowModal และส่งตัวแปรแบบ POST ไปยัง bootstrap modal
function loadAndShowModal(){
// ตัวแปรที่ต้องการส่งไปที่ modal
var post = new Object();
post.name = 'นาย เอบีซี นามสมมุติ'
post.description = 'ประสบการณ์การทำงาน 1 ปี';
// โหลดข้อมูลไฟล์ modals.php มาที่ contianer_modals และส่งตัวแปรแบบ post ไปให้ด้วย หลังจากโหลดเสร็จ ค่อยสั่งให้ modal แสดงผล
$('#contianer_modals').load('modals.php',post,function(){
$("#modal").modal('show');
});
}- ที่ไฟล์ modals.php เราก็แค่เขียนรับค่าตัวแปร และเขียนคลาส bootstrap modal ไว้ใช้งาน
$name = $_POST['name'];
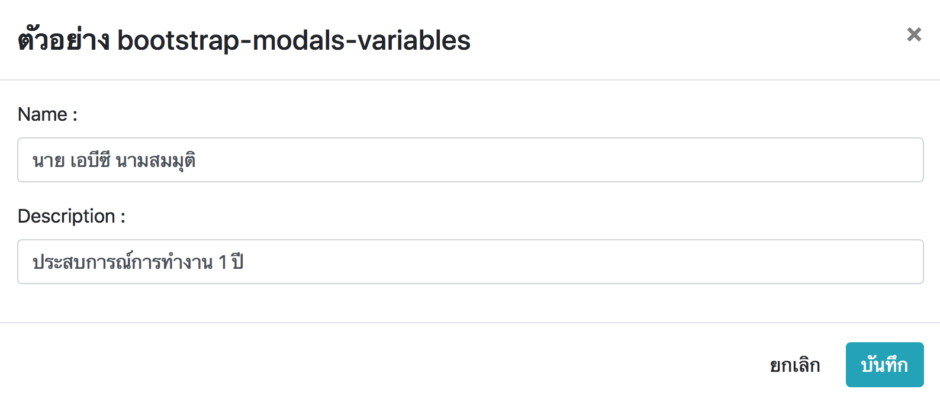
$description = $_POST['description'];- เมื่อเราคลิกที่ปุ่ม Show Modal โปรแกรมจะเข้าไปทำงานที่ฟังก์ชั่น showAndLoadModal ภายในฟังก์ชั่นนี้ เราสามารถจัดการกับตัวแปรต่าง ๆ กำหนดค่า value ให้กับตัวแปรภายในฟังก์ชั่นนี้ให้เสร็จ จากนั้นระบบก็จะส่งข้อมูลทั้หงมดแบบ POST ไปที่ modal ในส่วนของ modal เราก็ทำการรับค่าตัวแปรทั้งหมด จากนั้นก็สามารถนำไปใช้งาน ในแต่ละส่วนได้ ตัวอย่างการทำงานของระบบตามภาพด้านล่าง

สามารถดาวน์โหลด Source Code ตัวอย่างได้ที่ Gitlab https://gitlab.com/wpomipon/bootstrap-modal-vairable