React Native คือ Javascript Framework หรือ ชุดคำสั่งที่ถูกสร้างขึ้นมาสำหรับพัฒนา Mobile Application แบบ Cross-platform เราสามารถเขียนคำสั่งชุดเดียว หรือมีความแตกต่างกันแต่ไม่มาก แต่สามารถทำงานได้บนระบบปฏิบัติการที่แตกต่างกัน โดยใช้ Javascript เป็นภาษาหลักในการเขียนโปรแกรม
React Native สามารถพัฒนา Mobile Apps บนระบบปฏิบัติการ iOS ( Upload to Apple Apps Store ) และ ระบบปฏิบัติการ Android ( Upload to Google Play Store ) โดยมีความความเสถียรที่เทียบเท่าหรือใกล้เคียงกับ Mobile Apps ที่พัฒนาแบบ Native 100% ซึ่งส่วนนี้ ขึ้นอยู่หลายปัจจัย ทั้งตัวผู้พัฒนาเอง การบริหารจัดการ resource อื่น ๆ

Native Performance
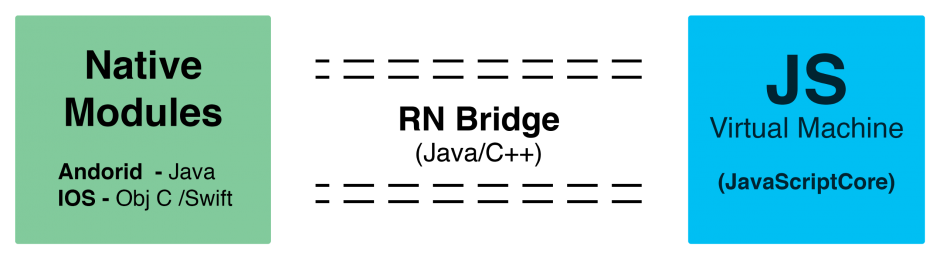
ทำไม React Native ถึงสามารถมี Performance ที่เทียบเท่าหรือใกล้เคียงกับการพัฒนาแบบ Native เหตุผลเพราะโครงสร้างหลักของ React Native ถูกพัฒนาตั้งต้นมาแบบ Native เรียกว่า Native Modules ความหมายคือ ถ้าเราจำเป็นจะต้องใช้ ScrollView เพื่อแสดงรายการสินค้าหรือร้านค้าภายในแอพ React Native จะมี ScrollView Component ที่ถูกพัฒนามาจาก Objective-C หรือ Swift สำหรับ iOS และมี ScrollView ที่ถูกพัฒนาจากภาษา Java สำหรับ Android ให้เราใช้งานสั่งการ เขียนโปรแกรมด้วยภาษา Javascript ภาษาเดียว เรียกว่า React Native Bridge
นักพัฒนาทั่วโลกสามารถพัฒนา Native Modules เองได้ เพื่อให้ตรงกับการใช้งานที่หลากหลายและแตกต่างกัน ด้วย Community ที่แข็งแกร่งของ React Native ทำให้ปัจจุบันมีการพัฒนา Native Modules จากนักพัฒนาทั่วโลก และเปิดให้นักพัฒนาสาย React Native ใช้งานได้ ซึ่งแทบจะครอบคลุมทุกส่วนการพัฒนาสำหรับแอพพลิเคชั่นมือถือ

Awesome React Native
แล้วจะรู้ได้อย่างไรว่ามี package อะไรให้ใช้งานบ้าง ?
นี่คือบางส่วนของ package บน github สำหรับ react-native ที่เราสามารถ install ใช้งานได้ awesome react native เป็นการรวบรวม Native Modules ที่จำเป็นต่อการพัฒนาไว้ในที่เดียว
เราสามารถติดตั้ง Modules ต่าง ๆ เพื่อใช้งานในโปรเจคได้ ด้วย package manager อย่าง npm หรือ yarn

ข้อดี จุดเด่น ของ React Native
- มี Community ที่แข็งแกร่งทั่วโลก ข้อนี้ทำให้เกิดการพัฒนาร่วมกัน เมื่อไหร่ก็ตามที่ Store ออกกฏเกณฑ์ใหม่ ( Store Guidelines ) React Native จะมี Package มารองรับเร็วมาก ยกตัวอย่างเช่น Apple Store ออกกฏให้เมื่อไหร่ก็ตามที่มีการเข้าระบบด้วย Third Party SSO เช่น Facebook Google+ Twitter แอพนั้นจะต้องมี Apple Sign In เข้าไปด้วย React Native มี Package นี้ให้ใช้แล้ว react-native-apple-authentication
- มีการพัฒนาอย่างต่อเนื่อง สะดวกสบายในการพัฒนามากขึ้นเรื่อย ๆ เวอร์ชั่น ปัจจุบันคือ React Native 0.62 ในขั้นตอนการพัฒนา ใช้คำสั่งน้อยลง ตั้งแต่เวอร์ชั่น 0.60 react native จะ Link native dependencies ให้อัตโนมัติ และ iOS pods ง่ายขึ้นมาก
- ด้วยเหตุที่ใช้ภาษา Javascript เป็นหลักในการเขียนโปรแกรม ทำให้นักพัฒนาสายเว็บไซต์ที่มีความรู้ คุ้นเคยกับ Javascript, CSS Syntax อยู่แล้ว ทำความเข้าใจ และใช้เวลาศึกษาเรียนรู้ได้ไม่ยาก ความยากของ React Native นั้นจึงอยู่ที่การทำความเข้าใจ โครงสร้างโปรเจค, เครื่องมือที่ใช้พัฒนา, simulator, cocoapods, command line, debug tool, etc.