React Native ส่ง Notification ด้วย Onesignal
React Native ส่ง Notification ด้วย Onesignal
Onesignal คือบริการ Push Notification หรือตัวกลางในการส่งข้อมูลไปยังเครื่อง Client ที่สามารถทำงานได้แบบ Crossplatform ทั้งบน Website ระบบปฏิบัติการทั้ง iOS และ Android สามารถทำงานได้ในหลากหลายเทคโนโลยี คำว่าหลากหลายเทคโนโลยี ความหมายคือ ตัว Onesignal ได้ถูกพัฒนา SDK ให้สามารถนำไปใช้ได้กับหลากหลายเครื่องมือที่ใช้ในการพัฒนา เช่น Java, Objective-C, Swift, Unity, Ionic, React Native และ อื่น ๆ
React Native เป็น JavaScript Framework ตัวนึงที่พัฒนาโดย Facebook ซึ่งจะช่วยให้เราสามารถ เขียน Mobile Application แบบ Cross platform ได้ โดยจุดเด่นของ React Native ระดับ Performance ที่ใกล้เคียงกับการพัฒนาแบบ Native และเป็น Native UI ทั้ง iOS และ Android
ในบทความนี้เราจะทดสอบการใช้งาน Onesignal กับ React Native
เริ่มติดตั้งและสร้างโปรเจค React Native
สำหรับขั้นตอนการติดตั้ง React Native และเครื่องมือต่าง ๆ ที่จำเป็นในการพัฒนา แนะนำว่าให้เข้าไปดูที่เว็บไซต์หลักเลย https://facebook.github.io/react-native/ ในบทความนี้จะอธิบายเพียงคร่าว ๆ เท่านั้น
- 1. เปิด Terminal และใช้คำสั่งสำหรับติดตั้ง React Native
npm install -g react-native-cli
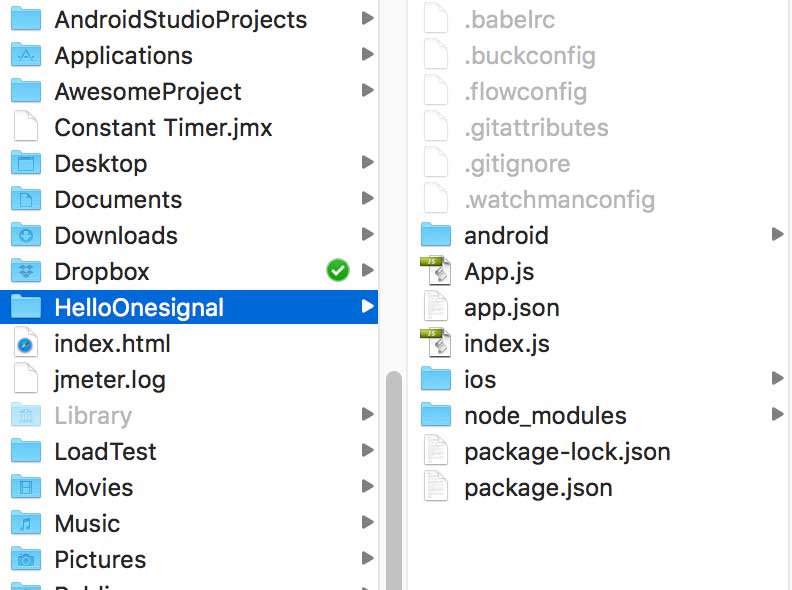
- 2. ใช้คำสั่งด้านล่างเพื่อสร้าง React Native Project ในที่นี้ตั้งชื่อว่า “HelloOnesignal” จากนั้นรอจนกว่าคำสั่งจะทำงานเสร็จเรียบร้อย
react-native init HelloOnesignal
ถ้าไม่มีอะไรผิดพลาดเราจะได้ React Native ไว้ที่ root ของเครื่องเลย ตัวอย่างดังภาพด้านล่าง

- 3. ทำการติดตั้ง Onesignal sdk โดยการใช้คำสั่ง ดังนี้
– ติดตั้ง react-native-onesignal คำสั้งnpm install --save react-native-onesignal
– เชื่อมต่อ ไลบรารี่ ด้วยคำสั่ง
react-native link react-native-onesignal
- 4. หลังจากที่เราสร้างโปรเจค React Native และติดตั้ง Onesignal SDK เสร็จเรียบร้อยแล้ว ขั้นตอนต่อไปให้สร้าง Onesignal Project และเลือกไปที่ React Native SDK ทำทุกขั้นตอนให้ถูกต้อง จนได้ App ID และ REST API KEY มา สามารถดูตัวอย่างได้ที่ ใช้งาน OneSignal ส่ง Push Notification
- 5. ไปที่โปรเจคและ android -> app -> src -> main -> AndroidManifest.xml เพิ่มข้อมูลลงไปดังนี้
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION"/> <uses-permission android:name="android.permission.ACCESS_FINE_LOCATION"/> <activity android:launchMode="singleTop">
- 6. ไปที่ android/app/build.gradle เพิ่มคำสั่งด้านล่างไว้บนสุดของไฟล์
buildscript { repositories { maven { url 'https://plugins.gradle.org/m2/' } // Gradle Plugin Portal } dependencies { classpath 'gradle.plugin.com.onesignal:onesignal-gradle-plugin:[0.10.0, 0.99.99]' } } plugins { id 'com.onesignal.androidsdk.onesignal-gradle-plugin' version '0.8.1' } apply plugin: 'com.onesignal.androidsdk.onesignal-gradle-plugin' repositories { maven { url 'https://maven.google.com' } }6. แก้ไข compileSdkVersion และ buildToolsVersion อย่างน้อย API ระดับ 26 หรือสูงกว่า
compileSdkVersion 26 buildToolsVersion "26.0.0"
compile 'com.onesignal:OneSignal:[3.9.1, 3.99.99]' compile 'com.google.android.gms:play-services-maps:8.1.0' compile 'com.google.android.gms:play-services-plus:8.1.0'
mavenCentral()
maven {
url 'https://maven.google.com'
}
react-native run-android
ถ้าทุกอย่างปกติดีให้ Build APK ด้วยคำสั่ง
cd android && gradlew assembleRelease
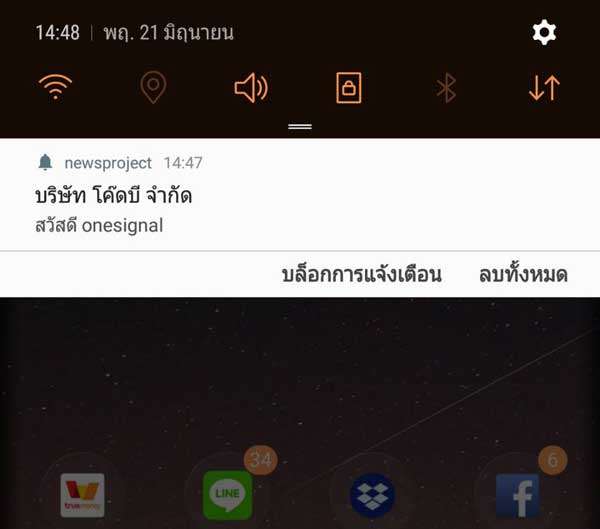
จากนั้นให้ติดตั้งไฟล์ APK ลงเครื่องมือถือ หลังจากติดตั้งแล้วให้เข้าระบบที่ onesignal.com และทดสอบสร้าง message ส่งข้อมูลดู ถ้าไม่มีอะไรผิดพลาด ก็จะสามารถส่ง Push Notification ได้ปกติ ให้ตรวจสอบว่ามี device token เข้าไปที่ระบบหลังบ้านหรือไม่ และตรวจสอบก่อนการส่งว่ามี Recipient หรือป่าว