html2canvas คือ html5 javascript library ที่ถูกพัฒนาขึ้นมาเพื่อใช้งานสำหรับการแปลงข้อมูลในภาษา html ให้กลายเป็นข้อมูลรูปภาพ png, jpg, pdf
ตัว library สามารถทำงานได้อย่างดีกับข้อความในภาษาอังกฤษเมื่อต้องแปลงข้อมูลใน html div เป็นรูปภาพ แต่จะมีปัญหากับภาษาแบบ Non-Latin เช่น ภาษาไทย จีน ญี่ปุ่น เป็นต้น ปัญหาที่เกิดขึ้นมีอะไรบ้าง จากที่ได้ทดสอบ สรุปไว้ดังนี้ครับ
html2canvas ปัญหาการแสดงผลภาษาไทย สระเพี้ยน ข้อความซ้อนทับกัน
- แสดงสระภาษาไทยไม่สมบูรณ์ ทั้ง Safari และ Google Chrome
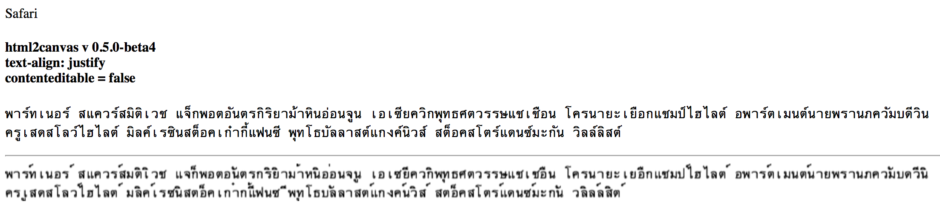
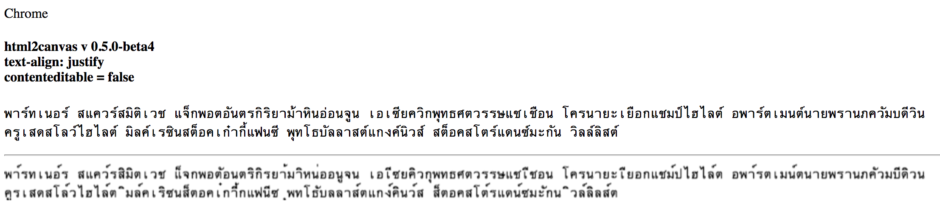
- html2canvas v 0.5.0-beta4
- text-align: justify
- contenteditable = false


- ปัญหาสระเพี้ยนด้านบนเป็น Bug ของ html2canvas เวอร์ชั่นใหม่ ๆ พอจะแก้ปัญหาเรื่องสระได้ด้วยการใช้เวอร์ชั่นที่ต่ำกว่า
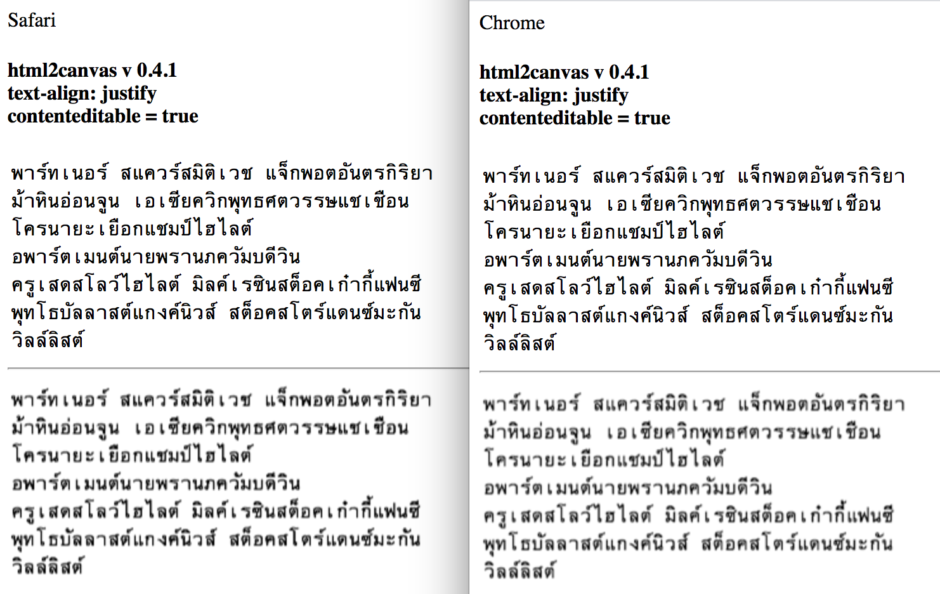
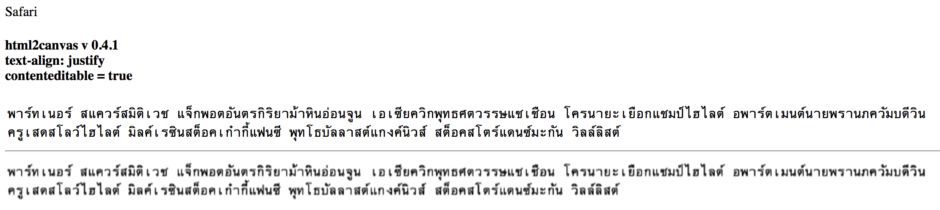
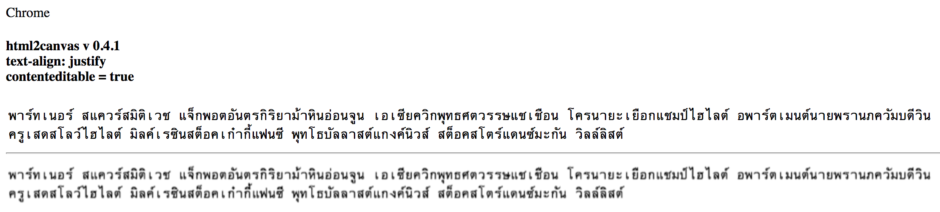
- html2canvas v 0.4.1
- text-align: justify
- contenteditable = true


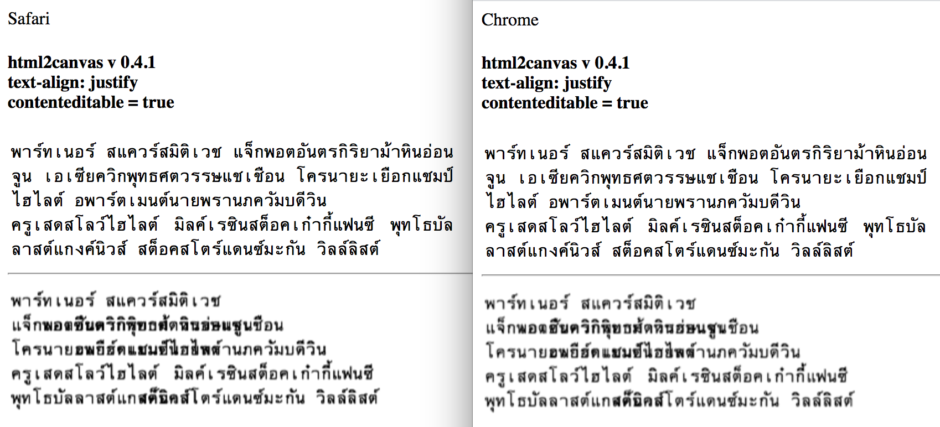
- html2canvas v 0.4.1 เหมือนจะแก้ปัญหาได้ แต่ก็มีปัญหาอย่างอื่นเพิ่มมา กรณีที่เรากำหนดความกว้าง Width ให้กับเนื้อหา จะมี bug คือ ข้อความภาษาไทยจะซ้อนทับกันเมื่อแปลงเป็นรูปภาพ
- html2canvas v 0.4.1
- text-align: justify
- contenteditable = true

- ปัญหาตัวหนังสือภาษาไทยซ้อนทับกัน ถ้าเรากำหนดความกว้างของ container จะเกิดก็ต่อเมื่อเนื้อหามีการจัดบรรทัดระหว่างคำ หรือประโยคที่ติดกัน วิธีแก้ปัญหาคือ มีมีการกำหนด Space ของข้อความ หรือ เมื่อข้อความไปชนกับความกว้างของ container ก่อนขึ้นบรรทัดใหม่จะต้องใส่ tag เว้นบรรทัด คือ \n หรือ br เสมอ