ทำแอปใน iOS ตัวเลขขนาดหน้าจอแบบ Inch และ Pixel
ทำแอปใน iOS ตัวเลขขนาดหน้าจอแบบ Inch และ Pixel
ในการพัฒนา mobile application ในระบบปฏิบัติการ iOS นั้น จะแยกเป็น 2 รูปแบบหลัก ๆ คือ พัฒนาให้รองรับการแสดงผลอย่างสมบูรณ์แบบบนอุปกรณ์มือถือ มีหน้าจอขนาดเล็ก คือ iPhone รุ่นต่าง ๆ และพัฒนาให้แสดงผลอย่างสมบูรณ์แบบบนอุปกรณ์แท็บเลต ซึ่งจะมีขนาดหน้าจอที่ใหญ่กว่า คือ iPad, iPad Mini
นักออกแบบ ( UX/UI Designer ) หรือผู้พัฒนาเอง ( Developer/Programmer ) จำเป็นต้องมีความรู้เกี่ยวกับหน่วยวัด inch, pixel เป็นต้น เพราะหน่วยวัดเหล่านี้จำเป็นต้องใช้งานตั้งแต่ขั้นตอนการออกแบบ เขียนโปรแกรม จนถึงขั้นตอนการเตรียมรูป preview ของอุปกรณ์แต่ละขนาดก่อนทำการอัพโหลดขึ้นไปบน Apple Apps Store
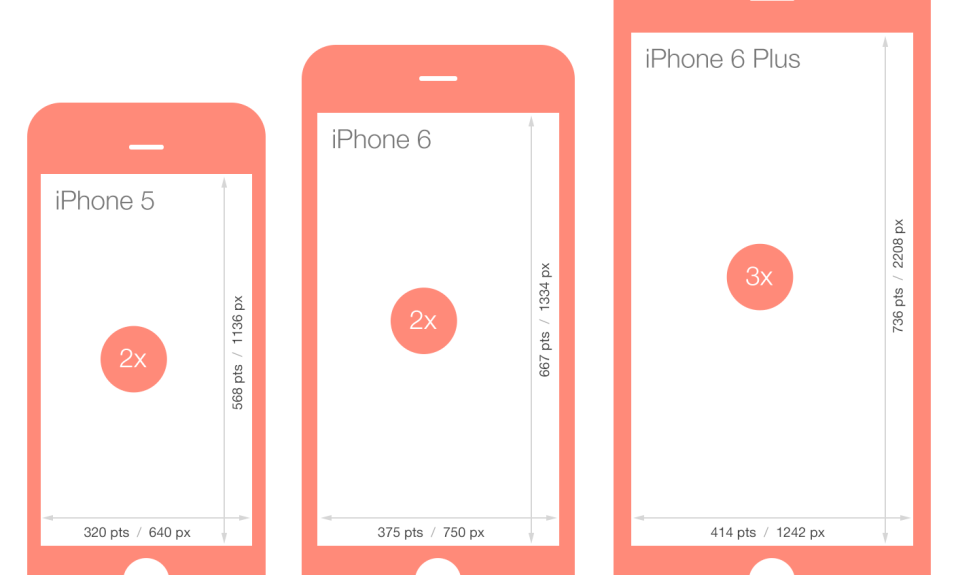
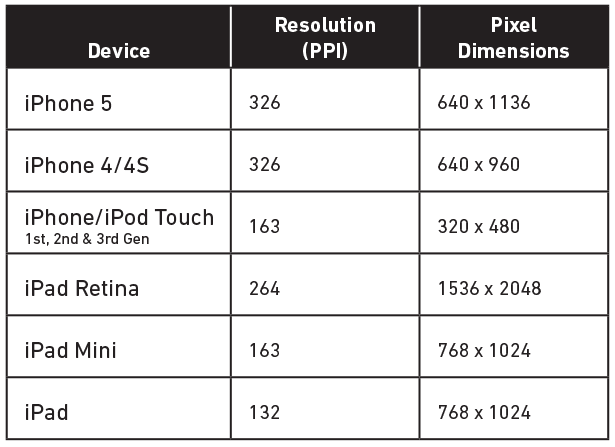
ตารางเปรียบเทียบขนาดเป็น Pixel และจำนวนเม็ดสี PPI ( Pixel Per Inch ) ของ iPhone รุ่นต่าง ๆ

สำหรับ Apple iOS นั้นจะใช้หน่วยเป็น inch ในการกำหนดขนาดของอุปกรณ์เช่น
– iPhone 5 จะมีขนาดหน่วยเป็นนิ้วเท่ากับ 4 inch และมีขนาดเป็นพิกเซลเท่ากับ 640×1136 px โดยมีความหนาแน่นของเม็ดสีเท่ากับ 326 PPI หรือ Pixel Per Inch หมายความว่าใน 1 ตารางนิ้วจะมีจำนวนความหนาแน่นของเม็ดสีอยู่ที่ 326 นั่นเอง
– iPhone 6 จะมีขนาดหน่วยเป็นนิ้วเท่ากับ 4.7 inch และมีขนาดเป็นพิกเซลเท่ากับ 750×1334 px โดยมีความหนาแน่นของเม็ดสีเท่ากับ 326 PPI หรือ Pixel Per Inch หมายความว่าใน 1 ตารางนิ้วจะมีจำนวนความหนาแน่นของเม็ดสีอยู่ที่ 326 นั่นเอง
– iPhone 6 Retina จะมีขนาดหน่วยเป็นนิ้วเท่ากับ 5.5 inch และมีขนาดเป็นพิกเซลเท่ากับ 1080×1920 px โดยมีความหนาแน่นของเม็ดสีเท่ากับ 401 PPI หรือ Pixel Per Inch หมายความว่าใน 1 ตารางนิ้วจะมีจำนวนความหนาแน่นของเม็ดสีอยู่ที่ 401 นั่นเอง
– iPad Pro จะมีขนาดหน่วยเป็นนิ้วเท่ากับ 12.9 inch และมีขนาดเป็นพิกเซลเท่ากับ 2048×2732 px โดยมีความหนาแน่นของเม็ดสีเท่ากับ 264 PPI หรือ Pixel Per Inch หมายความว่าใน 1 ตารางนิ้วจะมีจำนวนความหนาแน่นของเม็ดสีอยู่ที่ 264 นั่นเอง