รวมฟรี Javascript Library ที่จะทำให้เว็บไซต์ดูน่าสนใจมากยิ่งขึ้น
รวมฟรี Javascript Library ที่จะทำให้เว็บไซต์ดูน่าสนใจมากยิ่งขึ้น
ปฏิเสธไม่ได้ว่าในการพัฒนาเว็บไซต์ในปัจจุบัน ภาษาที่จำเป็นอีกภาษาหนึ่งคือในขั้นตอนการพัฒนาเว็บไซต์ส่วน frontend คือภาษา Javascript ภาษาจาวาสคริปต์จะสามารถแก้ปัญหาบางอย่างที่ html หรือ css ทำไม่ได้ และช่วยให้เราสามารถพัฒนาเว็บไซต์ให้มีลูกเล่นมากยิ่งขึ้น
วันนี้จะมาแนะนำ javascript library ที่น่าสนใจ ที่ถูกพัฒนาและแจกจ่ายให้ใช้งานแบบฟรี ลองมาดูกันครับว่ามีตัวไหนที่น่าสนใจกันบ้าง
bootbox.js
สุดยอดสคริปต์สำหรับจัดการกับ dialog boxes สำหรับเว็บไซต์ของเรา alert, confirm, promt มีระบบ transition ที่สวยงาม ถูกพัฒนาให้ใช้ร่วมกับ bootstrap UI เหมาะอย่างยิ่งสำหรับคนที่ทำเว็บไซต์โดยใช้ bootstrap framework อยู่แล้ว
ดาวน์โหลด : http://www.bootboxjs.com

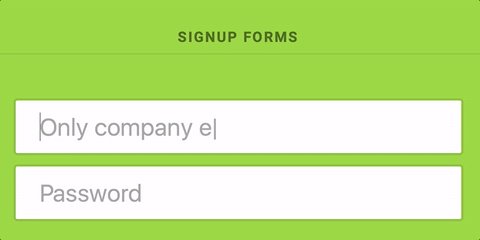
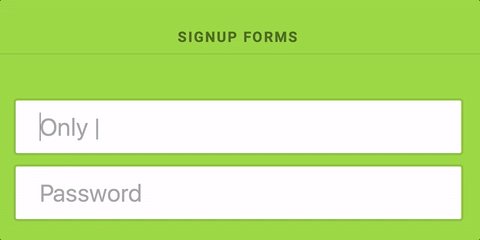
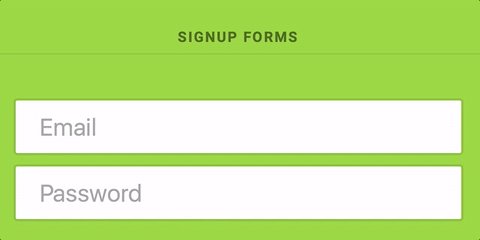
superplaceholder.js
ดูน่าเบื่อไช่ไหมครับกับแบบฟอร์มกรอกข้อมูลที่ดูธรรมดา นิ่ง ๆ น่าเบื่อ ไม่น่าสนใจ superplaceholder.js จะมาทำให้แบบฟอร์มกรอกข้อมูลยาวเหยียด ให้ดูมีลูกเล่นกับการจัดการกับข้อความ placeholder หรือข้อความอธิบายว่าผู้ใช้งานจะต้องกรอกข้อมูลรูปแบบบไหน ที่ปกติจะเป็นข้อความจาง ๆ นิ่ง ให้ดูน่าสนใจมากยิ่งขึ้น
ดาวน์โหลด : http://kushagragour.in/lab/superplaceholderjs/

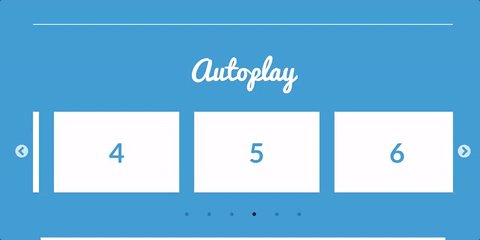
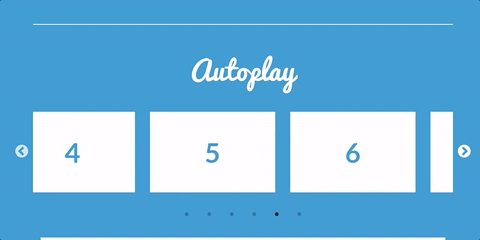
slick.js
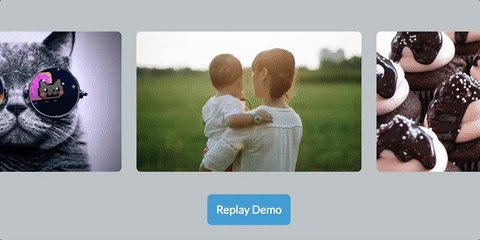
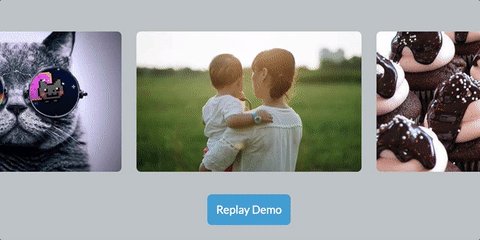
เว็บไซต์ส่วนใหญ่ในปัจจุบันมักจะมี Banner slide หรือ Gallery slide การทำสไลด์ในเว็บไซต์จะไม่ยุ่งยากอีกต่อไปถ้ามี slice.js จุดเด่นและความสามารถเจ้าตัวสลิชคือ ทำงานแบบ responsive ได้ ทำ lazy load ได้ มีระบบ filter ในตัวซึ่งหาได้ยากสำหรับ javascript slide ที่มีระบบฟรีให้พร้อมใช้งานได้ขนาดนี้
ดาวน์โหลด : http://kenwheeler.github.io/slick/

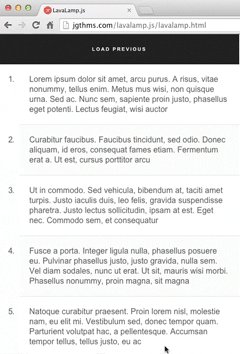
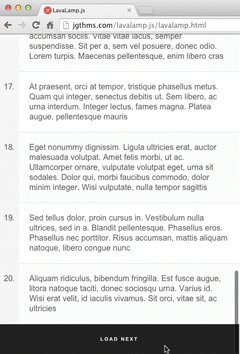
lavalamp.js
เหมาะอย่างยิ่งสำหรับเว็บไซต์ที่มีหน้ารายการ list view แสดงไอเทมหรือรายการกระทู้ยาว ๆ lavalamp.js คือ javascript สำหรับทำ infinite scroll คือเวลาเลื่อนลงไปจนสุดแล้วก็จะโหลดข้อมูลใหม่ ๆ ขึ้นมาแสดง หรือเวลาเลือนขึ้นไปด้านบนก็จะโหลดข้อมูลเก่า ก่อนหน้ามาแสดง
ดาวน์โหลด : https://github.com/jgthms/lavalamp.js

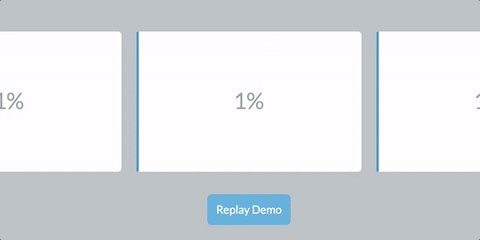
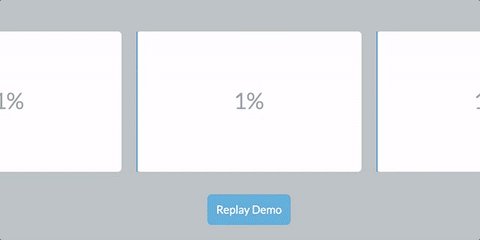
progress.js
จาวาสคริปต์สำหรับทำ preloading หรือ progress bar ให้กับเว็บไซต์ รูปภาพที่ใช้ภายในเว็บไซต์ ทำให้เว็บไซต์เราดูน่าสนใจและเนียนตามากยิ่งขึ้น progress.js ยังสามารถนำไปประยุกต์ใช้กับการ loading สำหรับ html form ตัวอย่างเช่น กรณีมีการส่งข้อมูลด้วย jQuery Ajax ในระหว่างการส่งข้อมูลก็ให้แสดง progress bar ด้วย progress.js ได้ด้วยเช่นกัน
ดาวน์โหลด : http://usablica.github.io/progress.js/