วิธีทำ Chrome Extension และอัพโหลดขึ้น Chrome Web Store
วิธีทำ Chrome Extension และอัพโหลดขึ้น Chrome Web Store
Google Chrome Extension คือส่วนเสริมเพิ่มความสามารถที่เฉพาะเจาะจงสำหรับโปรแกรมเว็บเบราว์เซอร์ยอดนิยมของ Google อย่าง Chrome เราสามารถพัฒนา extension หรือส่วนเสริมนี้สำหรับใช้งานเอง หรืออัพโหลดขึ้น Chrome web store สำหรับจำหน่ายหรือแจกจ่ายฟรี
ในขั้นตอนของการพัฒนา chrome extension นั้น จะแยกเป็น 2 ส่วนหลัก ๆ คือ
- 1. Unpack Extension จะเป็นส่วนเสริมที่เราซึ่งเป็นผู้พัฒนาจะสามารถเปิดใช้งานได้บนเครื่องได้ทันที โดยไม่ได้อัพโหลดขึ้นไปเผยแพร่ใน Chrome web store
- 2. Pack Extension จะเป็นส่วนเสริมที่อัพโหลดขึ้นไปเผยแพร่บน Chrome web store และคนอื่นสามารถติดตั้งใช้งาน extension ที่เราพัฒนาได้ในทุก ๆ เครื่องคอมพิวเตอร์ที่ใช้ Chrome browser
เริ่มต้นสร้าง Google Chrome Extension
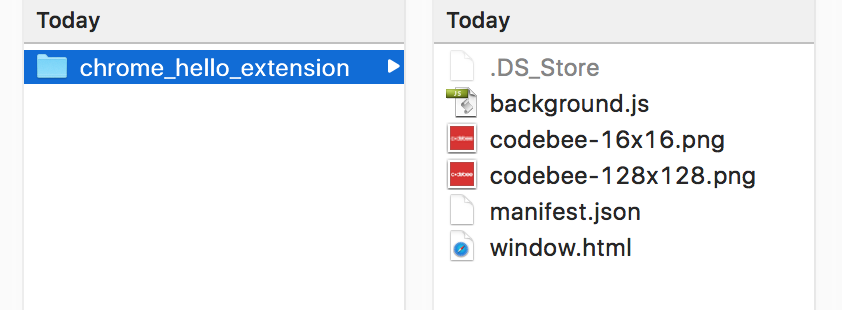
- 1. สร้างโฟลเด้อ chrome_hello_extension
จะเป็นโฟลเด้อสำหรับเก็บข้อมูลทั้งหมดของ extension ตัวอย่างเช่น ไฟล์ .json, javascript และไฟล์รูปภาพ เป็นต้น
โครงสร้างภายในโฟลเด้อจะประกอบไปด้วยไฟล์ .json .js และ icon รูปภาพ

- 2. สร้างไฟล์ manifest.json
manifest.json จะทำหน้าที่ในการกำหนดค่าพื้นฐาน ร้องขอ permission ตำแหน่งของไอคอนที่จะให้แสดง เรียกได้ว่าเป็นการกำหนดรายละเอียดต่าง ๆ ของส่วนเสริมที่เราจะพัฒนา
ตัวอย่างไฟล์ manifest.json{ "name": "Hello World!", "description": "ทดสอบการสร้าง google chrome extension.", "version": "0.1", "manifest_version": 2, "app": { "background": { "scripts": ["background.js"] } }, "icons": { "16": "codebee-16x16.png", "128": "codebee-128x128.png" } } - 3. สร้างไฟล์ background.js
จะเห็นว่าในไฟล์ manifest.json เราได้กำหนดให้มีการเรียกใช้งานไฟล์ background.js เพราะฉะนั้นเราจำเป็นจะต้องสร้างไฟล์ javascript เพื่อมารองรับการเขียนโค๊ดการทำงานหลักของ extension
ตัวอย่างไฟล์ baackground.jschrome.app.runtime.onLaunched.addListener(function() { chrome.app.window.create('window.html', { 'outerBounds': { 'width': 400, 'height': 500 } }); });จากโค๊ดตัวอย่างด้านบนจะเป็นการกำหนดให้เปิดหน้าต่างเบราว์เซอร์ขนาด 400x600px ทันทีเมื่อมีการเปิดใช้งาน extension
- 4. สร้างรูปไอคอนสำหรับ Extension
จะสังเกตุว่าในไฟล์ manifest.json เราได้กำหนดไอคอนไว้ 2 ขนาดคือ 16×16 และ 128×128"icons": { "16": "codebee-16x16.png", "128": "codebee-128x128.png" }ให้สร้างไฟล์ .png ทั้ง 2 ขนาดและวางไฟล์ในโฟลเด้อ chrome_hello_extension เพียงเท่านี้ส่วนเสริมของเราก็พร้อมติดตั้งและใช้งานใน Google Chrome Browser แล้วครับ
การติดตั้งและใช้งาน
- ติดตั้งแบบ Unpacked Extension ( ใช้งานบนเครื่อง )
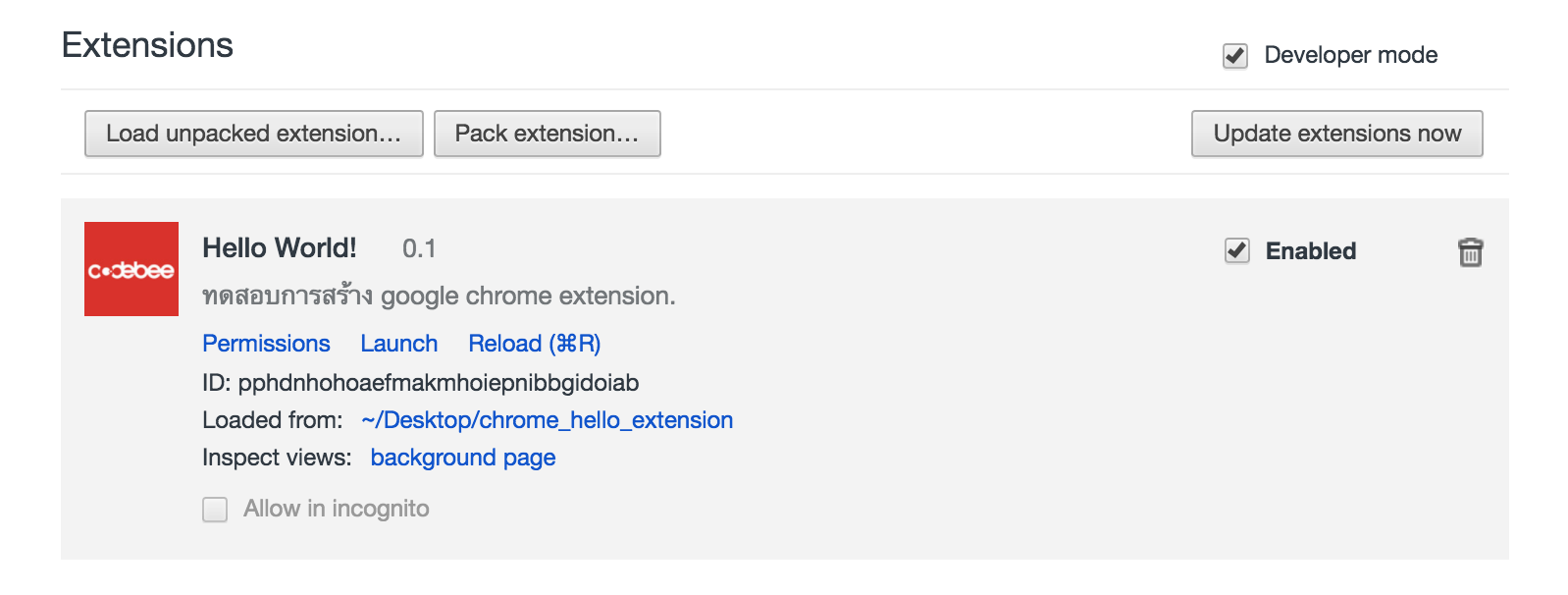
เปิด Google Chrome Browser และพิมพ์ chrome://extensions/ มองหาคำว่า Developer Mode ให้ติ๊กถูก จะปรากฏปุ่มเมนูชื่อว่า Load Unpacked Extension ให้คลิกและเลือกไปที่โฟลเด้อ chrome_hello_extension ที่เราได้สร้างไว้ในขั้นตอนก่อนหน้านี้ ถ้าไม่มีอะไรผิดพลาดส่วนเสริมของเราก็จะถูกติดตั้งเรียบร้อยแล้วให้รองทดสอบโดยการกดปุ่ม Launch

- ติดตั้งแบบ Pack Extension ( อัพโหลดขึ้น Chrome web store )
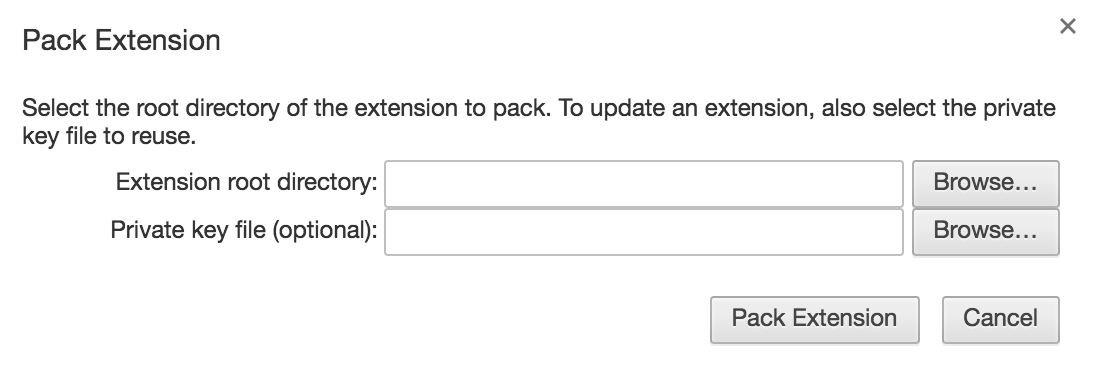
เหมือนกันครับไปที่ chrome://extensions/ มองหาคำว่า Developer Mode ติ๊กถูก แต่คราวนี้ให้เลือกไปที่ Pack Extension จะปรากฏ popup ขึ้นมาให้เราใส่ข้อมูล 2 ช่อง คือ
Extension Root Directory ให้เราเลือกไปที่โฟลเด้อส่วนเสริมที่เราสร้างไว้คือ chrome_hello_extension
Private Key File สำหรับการสร้างส่วนเสริมครั้งแรกให้เราละไว้ ไม่ต้องเลือกอะไร

หลังจากที่เราเลือกโฟลเด้อของส่วนเสริมเรียบร้อยแล้วให้กดปุ่ม Pack Extension ถ้าไม่มีอะไรผิดพลาด โปรแกรม chrome จะทำการ generate ไฟล์ 2 ไฟล์ให้เราคือ chrome_hello_extension.pem และ chrome_hello_extension.crx เพียงเท่านี้ extension ของเราก็พร้อมที่จะอัพโหลดขึ้น chrome web store แล้ว
การอัพโหลดขึ้น Chrome web store
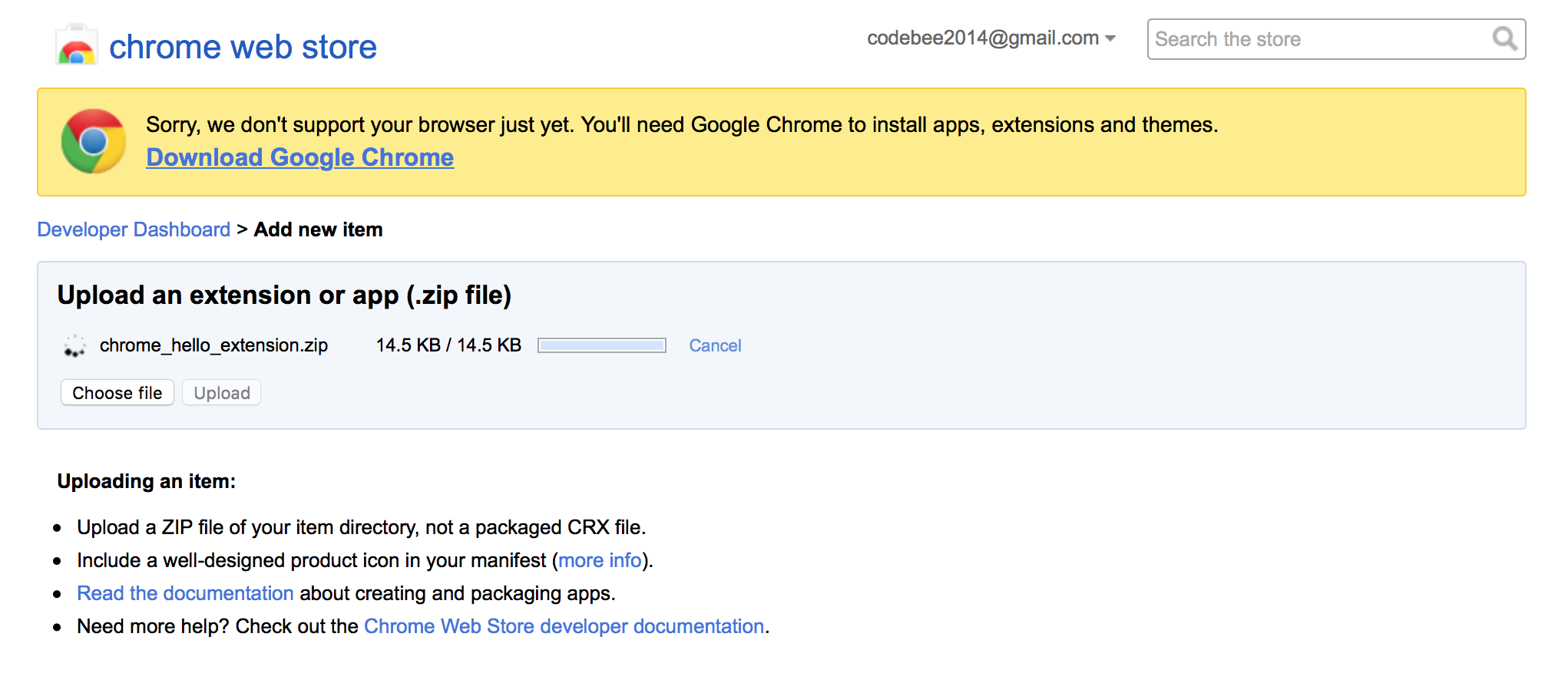
วิธีการอัพโหลดขึ้น chrome web store ก็ไม่มีอะไรยุ่งยากครับ ให้เราทำการ rename ไฟล์ chrome_hello_extension.pem เปลี่ยนชื่อเป็น key.pem และนำไปวางไว้ในโฟลเด้อหลักชั้นแรกของส่วนเสริม จากนั้นให้ทำการ zip โฟลเด้อ และไปที่หน้าเว็บไซต์สำหรับอัพโหลดคือ https://chrome.google.com/webstore/developer/dashboard
ส่วนไฟล์ .crx ไม่ต้องอัพโหลดขึ้นไปนะครับ

หลังจากอัพโหลดเสร็จแล้ว จำเป็นจะต้องกรอกข้อมูลต่าง ๆ เช่น รายละเอียดคุณสมบัติของแอพ รูปภาพประกอบ ไอคอน ลิงค์วิธีการใช้งานใน youtube เป็นแอพฟรีหรือไม่ อนุญาติในประเทศอะไรบ้าง หลักการเดียวกันกับการอัพโหลดแอพพลิเคชั่นขึ้นไปบน Google Play Store ไม่ได้มีขั้นตอนยุ่งยากอะไร เพียงแต่ต้องกรอกข้อมูลเยอะพอสมควร หาก extension ผ่านการตรวจสอบเรียบร้อยแล้ว ก็จะสามารถใช้งานได้ทันที ใช้ระยะเวลาในการตรวจสอบประมาณ 24 ชั่วโมง