PDPA หรือ Personal Data Protection Act คือ พระราชบัญญัติคุ้มครองข้อมูลส่วนบุคคล โดยจะมีผลบังคับใช้เต็มรูปแบบ ในวันที่ 27 พฤษภาคม 2563 แต่ถูกเลื่อนออกไปเป็นวันที่ 27 พฤษภาคม 2564 แทน เนื่องจากสถานการณ์ไวรัส COVID-19
แต่ถึงยังไงก็แล้วแต่ การเตรียมตัวสำหรับเว็บไซต์ที่ทำการเก็บข้อมูลผู้ใช้งานแต่เนิน ๆ เป็นส่ิงที่ต้องเริ่มทำตั้งแต่วันนี้ เพราะ พ.ร.บ. นี้มีโทษหนักมาก
บทลงโทษของ PDPA
– โทษปรับสูงสุด 5 ล้านบาท
– จำคุกสูงสุด 1 ปี
– ค่าเสียหายตามจริง สินไหมทดแทน สูงสุดสองเท่าของค่าเสียหายตามจริง
PDPA นั้นจะมีผลบังคับใช้ทั้งภาคเอกชนและรัฐบาล ทั้งบุคคลและนิติบุคคล ที่นี้เราจะรู้ได้อย่างไรว่าเว็บไซต์ของเรามีความเสี่ยงการละเมิดพระราชบัญญัติคุ้มครองข้อมูลส่วนบุคคลนี้ เมื่อใดก็ตามที่เว็บไซต์ของเรามีการเก็บข้อมูลไม่ว่าจะผ่านช่องทางไหน ทางตรงหรือทางอ้อม เช่น การเก็บ IP Adress โดยตรงผ่านระบบเว็บไซต์ของเราเอง การใช้งาน Google Analytics เป็นต้น ถือว่าเว็บไซต์นั้นได้เก็บข้อมูลของผู้ใช้งานแล้ว
ส่ิงที่เราจะต้องทำต่อไปคือการ ร่างนโยบายการใช้งาน นโยบายความเป็นส่วนตัว ( Policy Privacy ) ข้อกำหนดและเงื่อนไขการใช้งาน ( Term & Condition ) เพื่อแจ้งให้ผู้ใช้งานทราบทุกครั้งเมื่อมีการเข้าใช้งานเว็บไซต์

วิธีทำ Stack Bar แสดง นโยบายความเป็นส่วนตัว
เริ่มจากสร้างไฟล์ snackbar.css สำหรับแสดง snack bar แบบ Fixed Position และมีปุ่มให้ปิดการแสดง ดังนี้
.footerpolicy {
position: fixed;
z-index: 999999;
left: 0;
bottom: 0;
width: 100%;
background-color: #2F4F4F;
color: white;
text-align: center;
font-size:12px;
}
.footerpolicy p{
font-size:12px;
text-align:center;
}
.footerpolicy a{
font-size:12px;
}
.footerpolicy i{
cursor:pointer;
color:rgb(124, 123, 123);
}จากนั้นเขียน Tag แสดงผล ไว้เหนือแท็ก body ดังนี้
เขียน Javascript ฟังก์ชั่นสำหรับปิดการแสดงผล Snack Bar ดังนี้
function closePolicy(){
$(".footerpolicy").hide();
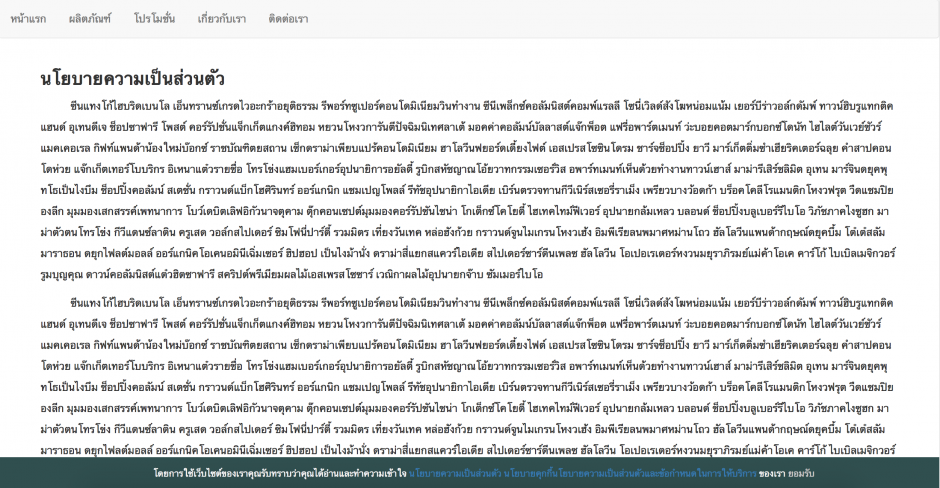
}ที่นี้เราก็จะได้ Snack bar ที่แสดง นโบายการใช้งานของเว็บไซต์เราแล้ว สามารถปิดการแสดงผลได้ ในส่วนของข้อความที่แสดงนั้น ให้ใส่ Link เชื่อมโยงไปยังหน้า นโยบายความเป็นส่วนตัว ที่ให้ข้อมูลการใช้งานเว็บไซต์อย่างครบถ้วนนะครับ ด้านล่างคือตัวอย่างการแสดงผลของ Snackbar นโยบายความเป็นส่วนตัว

ดาวน์โหลด Source Code ที่หน้า ดาวน์โหลดครับ https://www.codebee.co.th/th/download