ทำเว็บไซต์ สอน CSS การใช้งาน before, after และ content
ทำเว็บไซต์ สอน CSS
คงจะเคยผ่านตามากันบ้างแล้วสำหรับนักพัฒนาเว็บไซต์สำหรับ before, after และ content เพราะเป็นหนึ่งในความสามารถของการเขียน CSS เราเรียก syntax เหล่านี้ว่า Pseudo Element หรือองค์ประกอบแฝงที่จะถูกเพิ่มเข้าไปใน html นั่นเองครับ Pseudo Element ไม่ได้มีเพียงแค่ before และ after แต่ยังมีอีกหลาย ๆ คำสั่งตัวอย่างเช่น
active, visited เป็นต้น สามารถดูคำสั่งของ Pseudo Element เพิ่มเติมได้ที่เว็บไซต์ http://www.w3schools.com/css/css_pseudo_elements.asp
อธิบาย before
before จะเป็นคำสั่งไว้สำหรับกำหนดข้อมูลที่อยู่ด้านหน้า เมื่อมีการเรียกใช้งาน element ผ่าน id หรือ class นั้น ๆ ข้อมูลใน content จะถูกนำไปแสดงในตำแหน่งหน้าสุด ตัวอย่างเช่น เมื่อเราเรียกใช้งาน p element และกำหนด content ให้เท่ากับ “Good”
p:before{
content:"Good";
}
อธิบาย after
after จะเป็นคำสั่งไว้สำหรับกำหนดข้อมูลที่อยู่ต่อจาก before เมื่อมีการเรียกใช้งาน element ผ่าน id หรือ class นั้น ๆ ข้อมูลใน content จะถูกนำไปแสดงต่อจาก content ของ before ตัวอย่างเช่น
p:after{
content:"Morning";
}
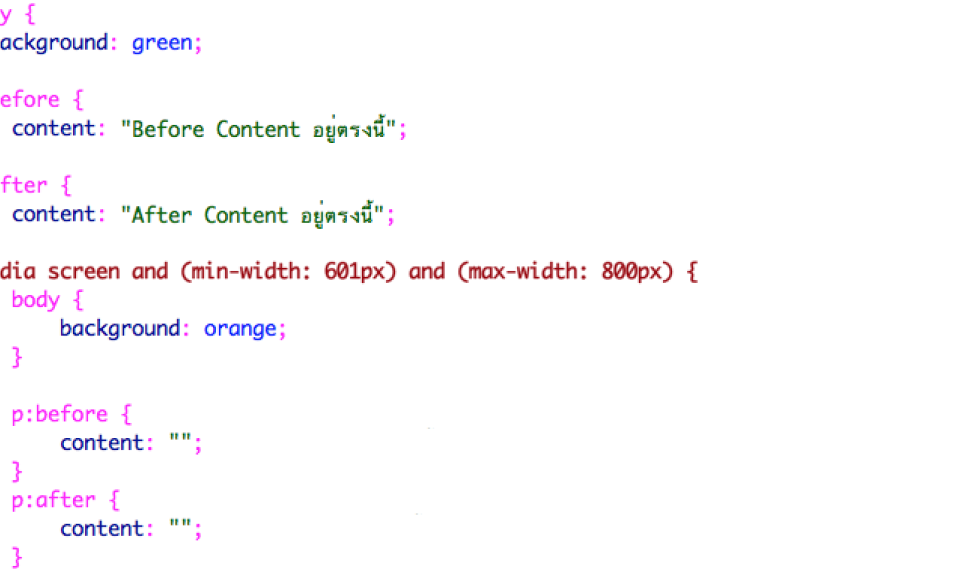
สำหรับ content จะเป็นตัวเก็บข้อมูลที่จะนำไปแสดงในหน้า html ของทั้ง before และ after จากตัวอย่างการใช้งานด้านบน ถ้ารองรวมโค๊ดเป็น html และ css จะได้ผลลัพธ์ดังนี้ครับ
html
<html> <body> <p></p> </body> <html>
CSS
p:before {
content: "Good";
}
p:after {
content: " Morning";
}
ผลลัพธ์ในหน้า Output
Good Morning
สำหรับการใช้งาน CSS Pseudo Element อย่าง before, after และ content เรามักจะเห็นว่าถูกนำไปใช้กับการจัดการกับ SVG icon อย่างที่เราเห็นใน Bootstrap Framework เป็นต้น