สอน Unity3D C# ตอน 2 สร้าง Canvas และ UI Component
สอน Unity3D C# ตอน 2 สร้าง Canvas และ UI Component
UI ( User Interface ) คือ Object พื้นฐานที่โปรแกรม Unity3D มีให้เราสามารถนำใช้งานได้ โดยไม่ต้องสร้างขึ้นมาเองหรือเขียนโค๊ดเพื่อสร้างขึ้นมาใหม่ โดยจุดเด่นของ UI Component ในโปรแกรม Unity3D คือ เราสามารถจัดการปรับเปลี่ยนรูปร่างหน้าตาของ UI ต่าง ๆ ค่อนข้างง่าย
ในการพัฒนาโปรแกรมแบบ 2D นั้น UI ทั้งหมดทั้งมวล เช่น UI Button, UI Text, UI Image จะถูกเก็บไว้ใน UI Canvas อีกทีหนึ่ง สำหรับ UI Canvas จะทำงานเสมือนเป็น กระดาษแผ่นหนึ่ง ที่เราจะต้องนำ graphic ต่าง ๆ ลงไปวางไว้และเขียนคำสั่งเพื่อควบคุม UI ต่าง ๆ ภายใน Canvas
เริ่มต้นสร้าง Canvas และเพิ่ม UI Component
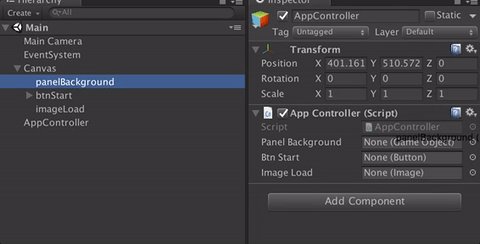
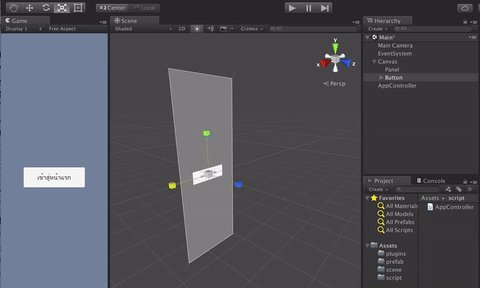
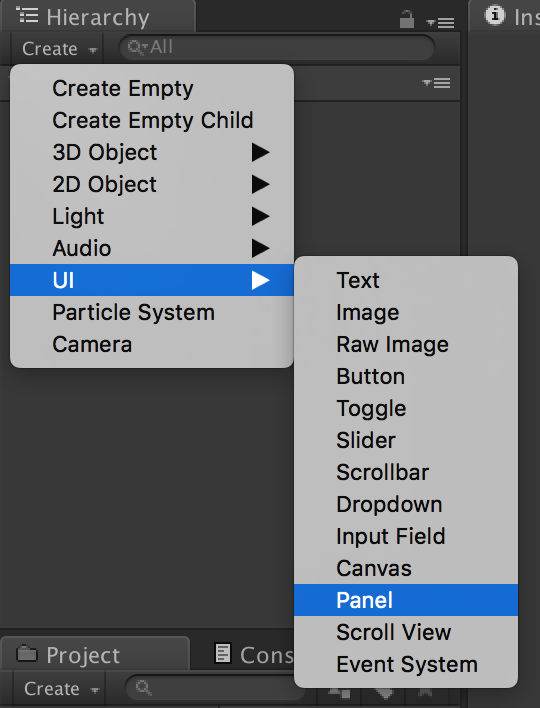
ไปที่หน้าต่าง Hierarchy มองหาเมนู “Create” หรือคลิกขวาที่พื้นที่ว่างในหน้าต่าง จากนั้นเลือกไปที่ UI Panel เพื่อสร้าง background ให้กับ Canvas

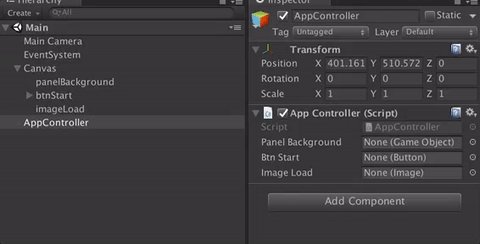
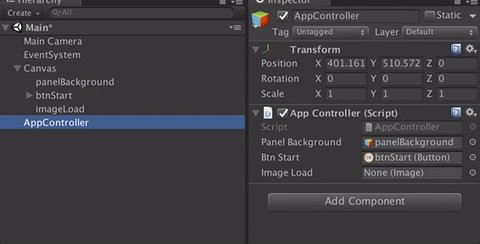
โปรแกรมจะสร้างทั้ง Panel และสร้าง Canvas ให้อัตโนมัติ จากนั้นให้คลิกขวา แต่คราวนี้ให้เลือกไปที่ UI Button เพื่อสร้างปุ่มไว้บน Panel อีกทีหนึ่ง
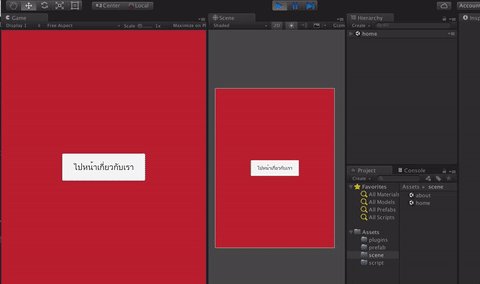
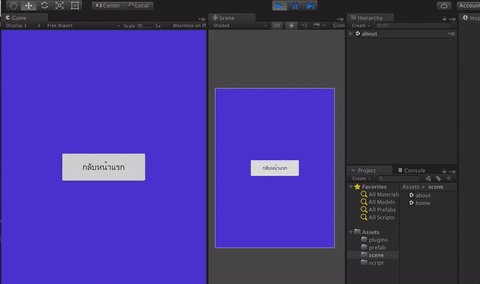
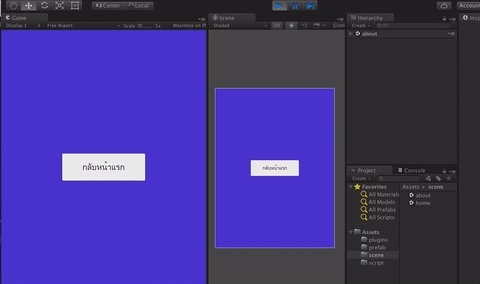
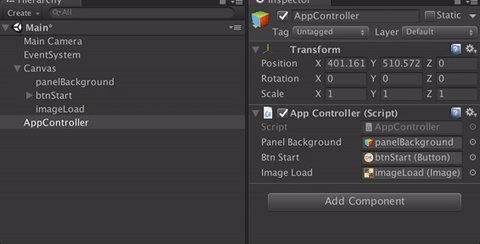
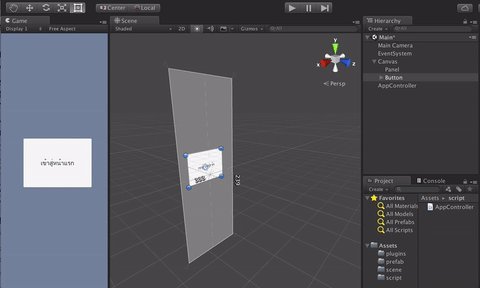
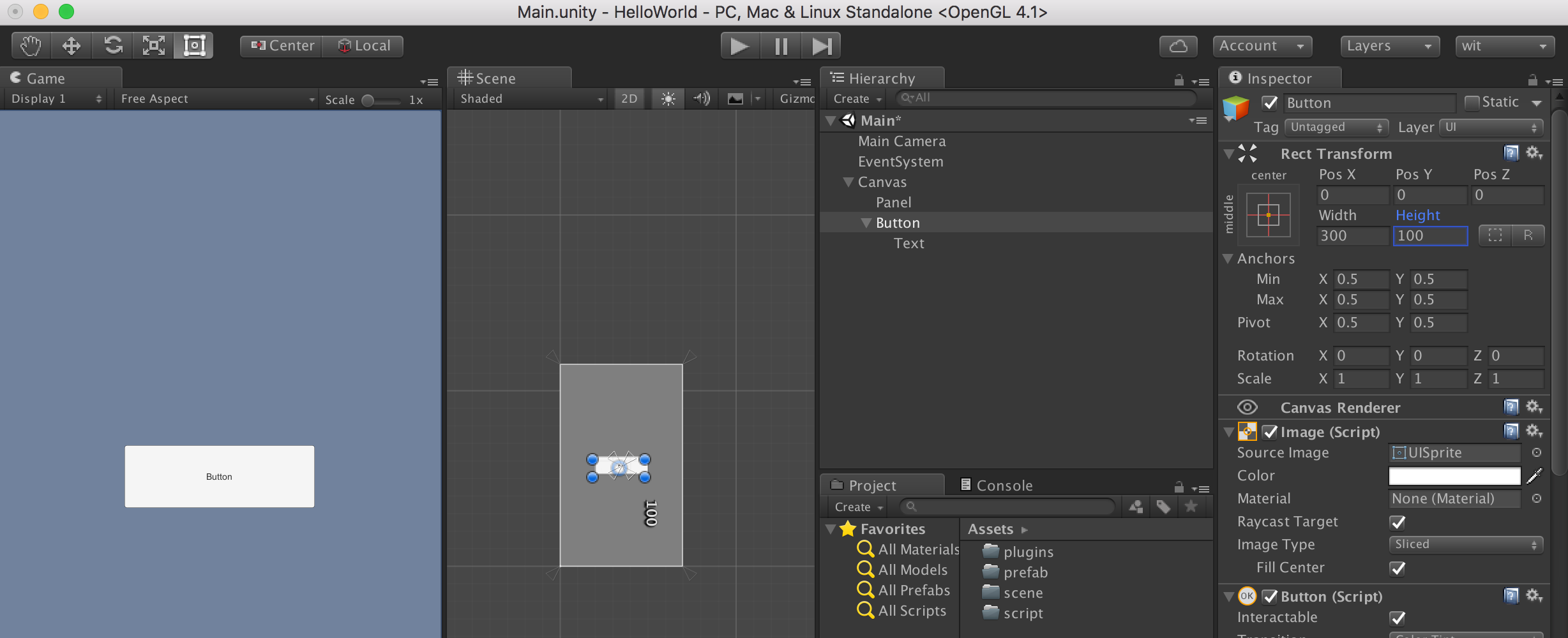
ในหน้าต่าง Hierarchy ให้เลือกไปที่ button จะสังเกตุเห็นว่ามี property ข้อมูลปรากฏขึ้นมาในหน้าต่าง Inspector ให้ทดลองปรับ ขนาดความกว้างในช่อง Width เป็น 300 และความสูง Height เป็น 100

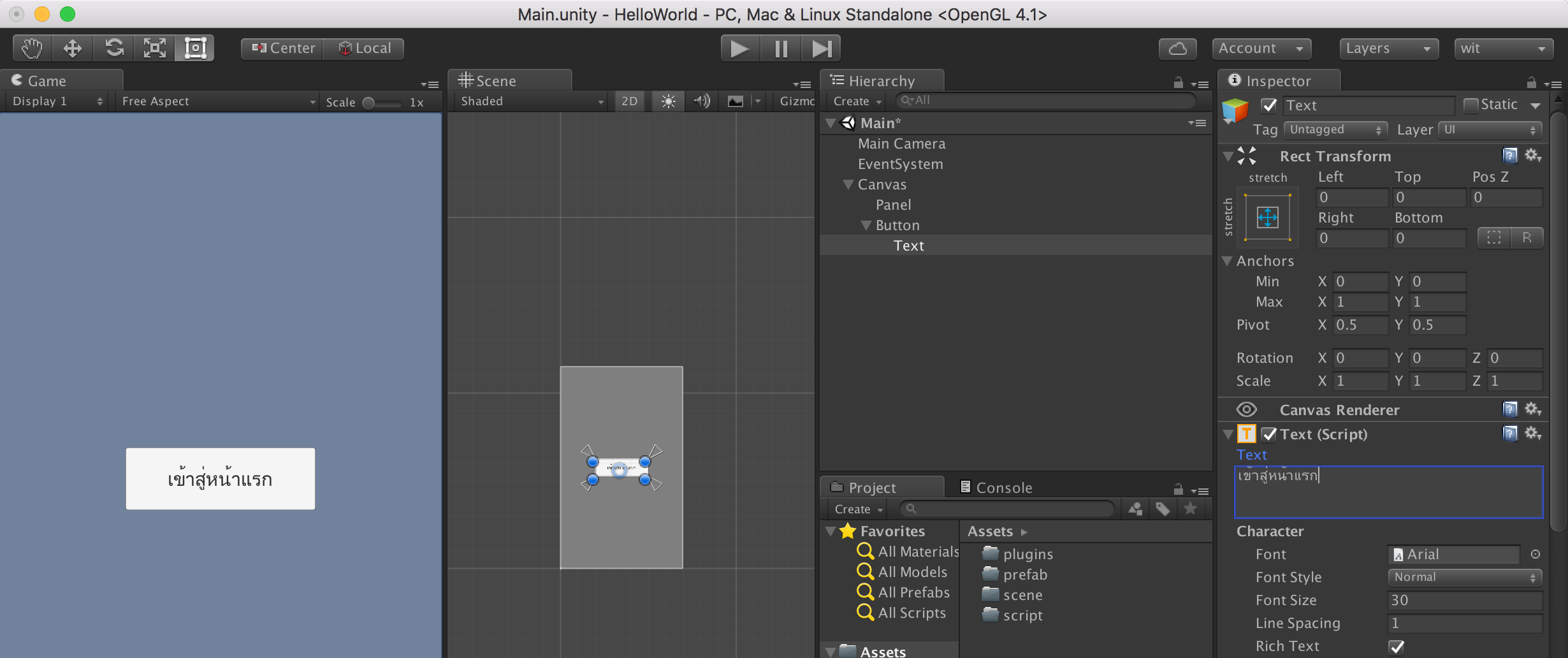
สำหรับ UI Button ที่เราสร้างขึ้นมา ภายใน button จะมี UI Text มาให้อัตโนมัติ ให้ทดลองเปลี่ยนขนาดและข้อความของ UI Text โดยใช้หลักการเดียวกันกับที่ปรับขนาดของปุ่ม คือเลือกไปที่ตัว UI Text ก่อนจากนั้น ให้ปรับค่าต่าง ๆ ในหน้าต่าง inspector ตัวอย่างดังรูปด้านล่าง

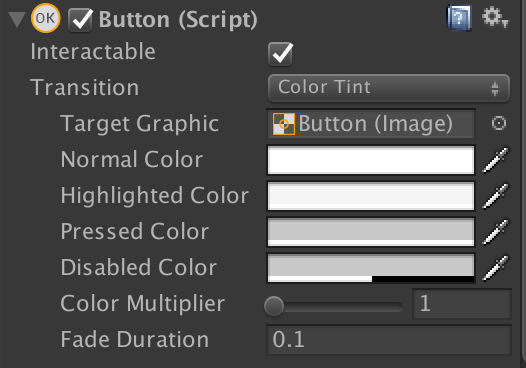
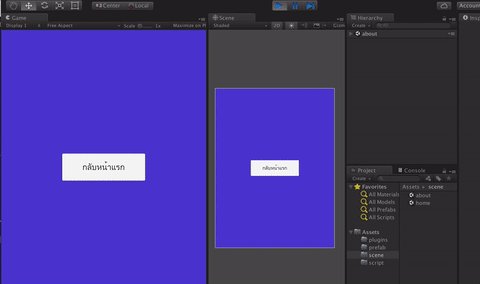
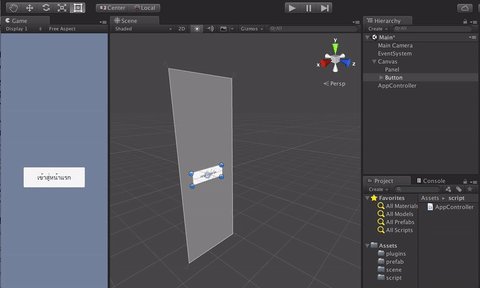
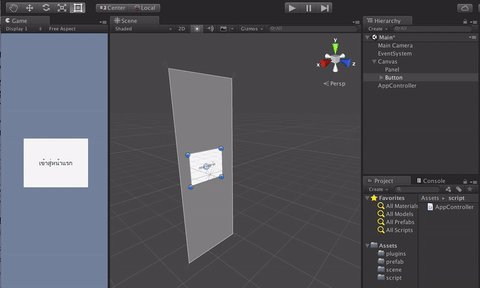
ให้ลองทดสอบการทำงานของปุ่ม โดยให้คลิกที่เครื่องหมาย Play ด้านบนของโปรแกรม Unity3D และทดสอบคลิกปุ่มในหน้าต่าง Game จะสังเกตุเห็นว่า UI Button ของ Unity เปลี่ยนสีตอนที่เราคลิก ซึ่งส่วนนี้เราสามารถปรับเปลี่ยนได้ที่หน้าต่าง inspector ในหัวข้อที่ชื่อว่า Button ดังรูปด้านล่าง