ใช้งาน Google Font ให้รองรับภาษาไทยใน iOS
ใช้งาน Google Font ให้รองรับภาษาไทยใน iOS
หลังจากที่ Google ได้เปิดการใช้งาน Google Font แบบรองรับภาษาไทย เชื่อว่าคนทำเว็บไซต์หลาย ๆ คนคงเคยเจอปัญหาเกี่ยวกับการใช้งานฟอนต์ที่อาจจะไม่รองรับภาษาไทย รองรับบางเบราว์เซอร์ หรือแสดงผลได้ปกติบน Desktop Browser แต่ไม่ทำงานเมื่อดูผ่าน Mobile Browser วันนี้มีวิธีการทำให้เว็บไซต์ของเรารองรับการแสดงผลภาษาไทยได้อย่างสมบูรณ์แบบโดย
การใช้งาน Google Font เราสามารถจัดการฟอนต์ได้ง่าย ๆ ผ่านระบบจัดการของ Google ได้เองเลย สามารถทำได้ดังขั้นตอนตังต่อไปนี้ครับ
ใช้งาน Google Font ภาษาไทย
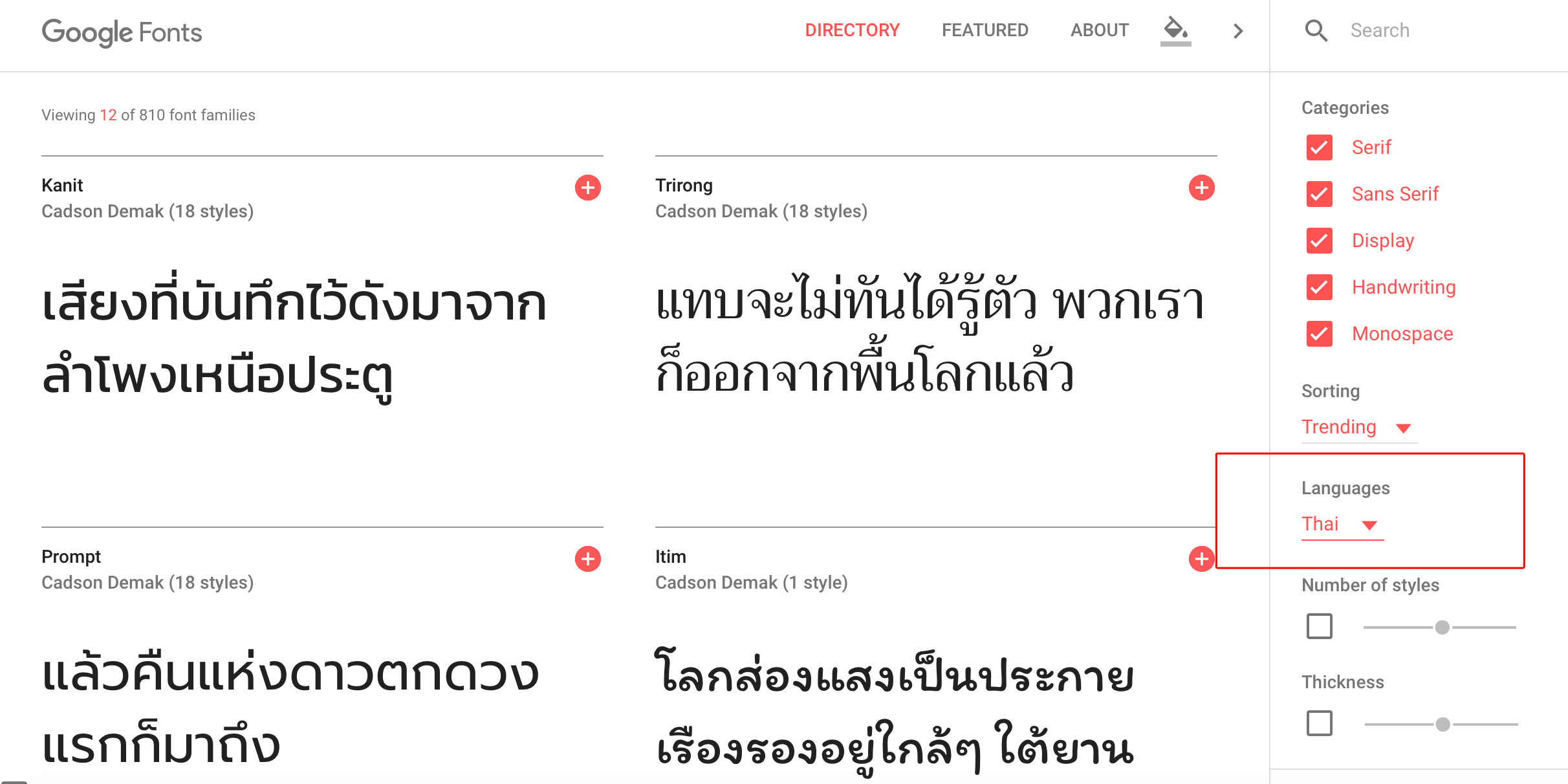
- 1. ไปที่เว็บไซต์ https://fonts.google.com มองหาเมนู “Languages” ซ้ายมือเลือกภาษาเป็นภาษาไทย
- 2. มองหา font ภาษาไทยสวย ๆ ที่เราต้องการ จากนั้นคลิกที่เครื่องหมายบวก ด้านล่างของหน้าเว็บไซต์จะแสดง หน้าต่างสีดำโผล่ขึ้นมาให้คลิกเลือกไปที่ “Family Selected”
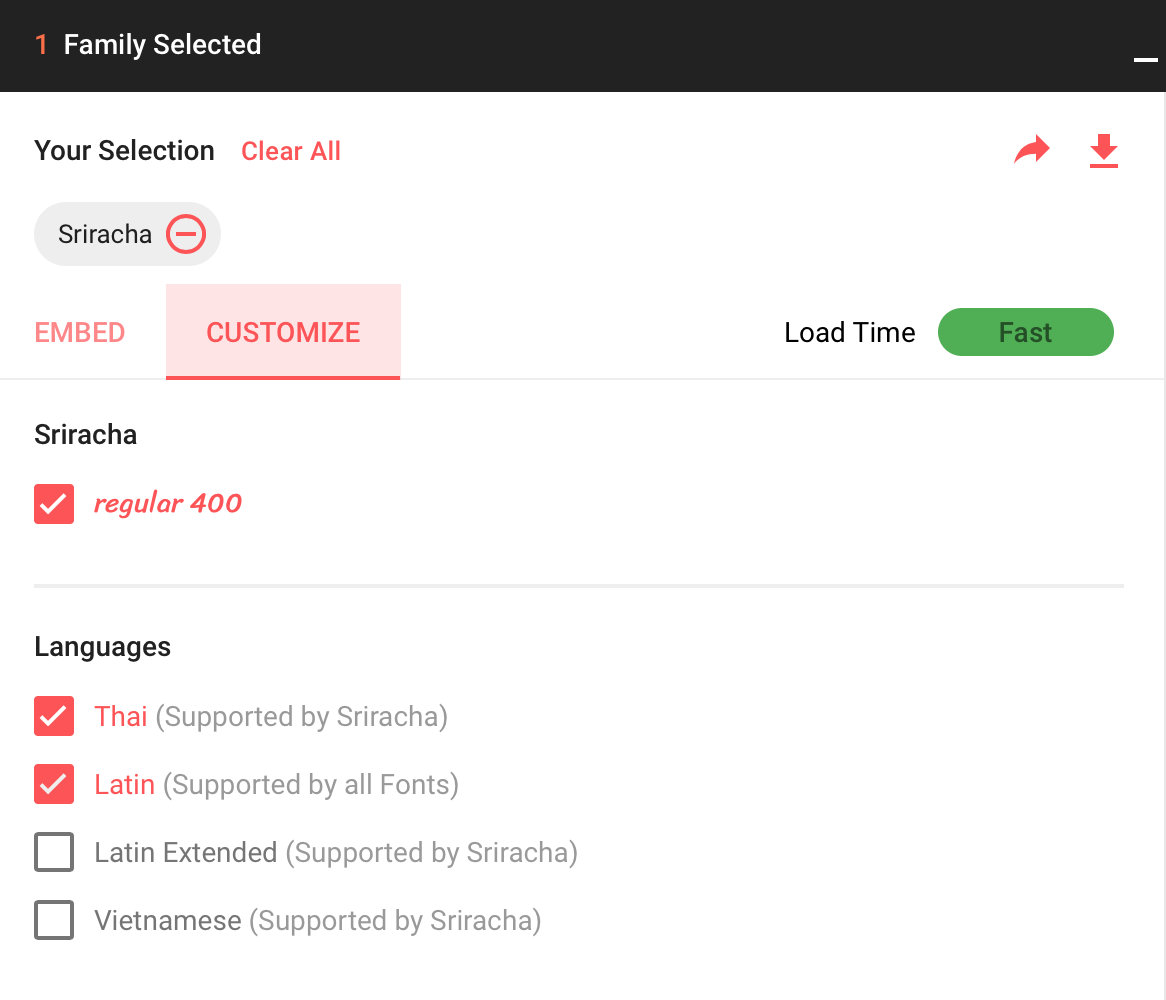
- 3. จะปรากฏแท็บเมนู EMBED และ CUSTOMIZE ให้เลือกไปที่แท็บ CUSTOMIZE และติ๊กเครื่องหมายถูกที่ช่องภาษาไทย Thai Supported
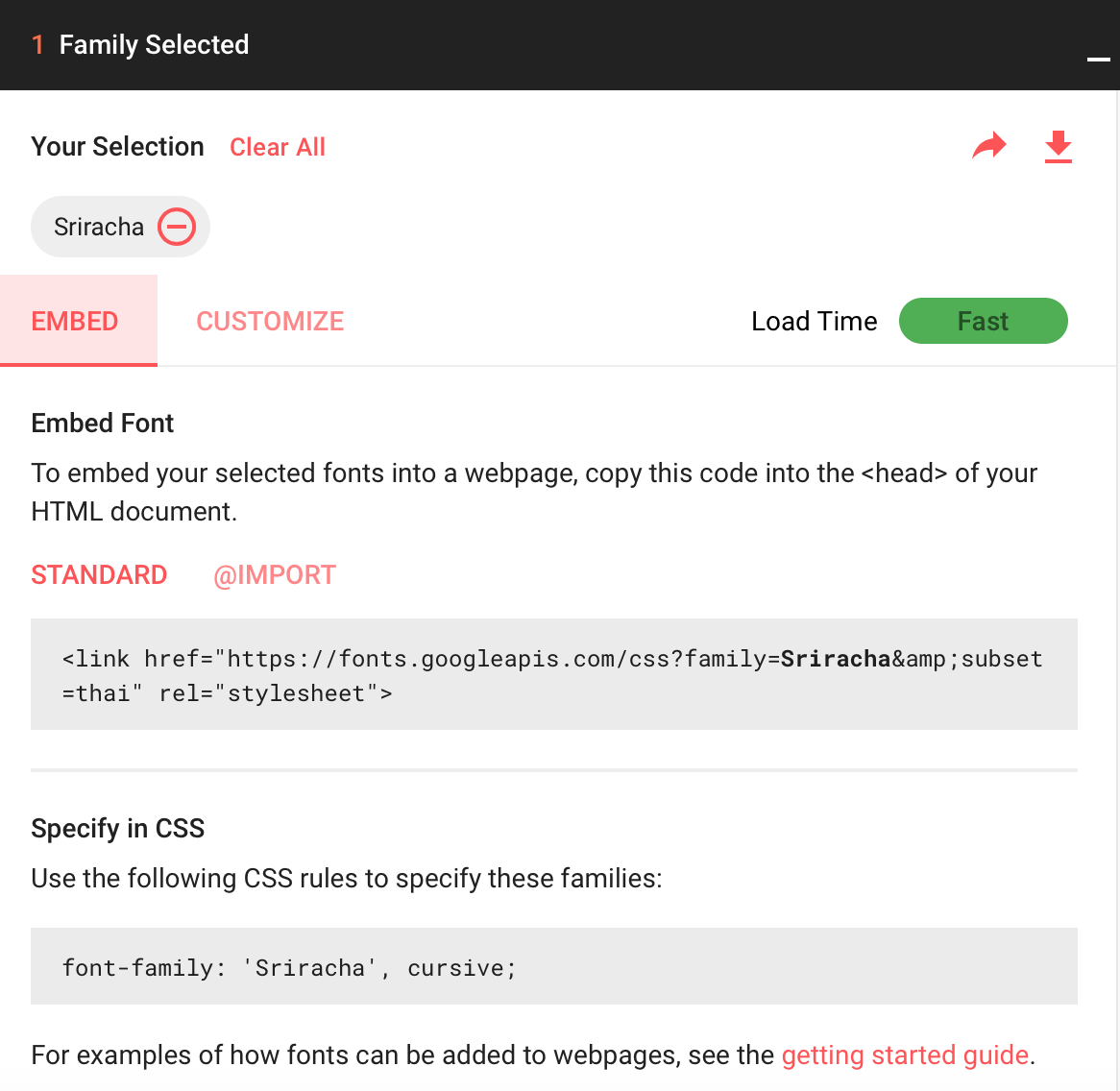
- 4. จากนั้นเปลี่ยนแท็บไปที่ EMBED ให้สังเกตุข้อมูลในช่องโค๊ดสำหรับติดตั้งฟอนต์ จะมีคำว่า “subset=thai” ต่อท้ายอยู่ ทำการก๊อปปี้โค๊ดไปวางไว้ในระหว่างแท็ก header ของหน้าเว็บไซต์ และกำหนด Font-family ให้ตรงกับ family ที่เราทำการ embed เข้ามาจากตัวอย่างก็จะเป็น font-family: ‘Sriracha’, cursive; เพียงเท่านี้เราก็จะสามารถใช้งานฟอนต์ภาษาไทยได้ทั้งใน Mobile Browser ทุก OS และทุก Desktop Browser

เลือกฟ้อนที่เราต้องการ และคลิกเครื่องหมายบวก ตัวอย่างเช่นฟอนต์ Sriracha

สังเกตุด้านล่างหน้าเว็บจะมีหน้าต่างสีดำโผล่มา ให้คลิกที่คำว่า “Family Selected”

ติ๊กถูกหน้า Thai Supported

นำโค๊ด css embed ไปวางไว้ระหว่างแท็ก header ของหน้าเว็บ