Download Font ภาษาไทยสำหรับทำเว็บ
ฟอนต์คือส่วนประกอบหลักและสำคัญสำหรับงานมีเดียแทบทุกชนิด ป้ายบิลบอร์ด งานฉลาก โลโก้ แผ่นพับใบปลิวรวมไปถึง
งานออกแบบเว็บไซต์ เหล่านี้ทั้งหมดทั้งสิ้น จำเป็นจะต้องใช้งานฟอนต์ การเลือกใช้งานรูปแบบตัวอักษรที่เหมาะสมกับงาน
จึงเป็นการเพิ่มความน่าสนใจให้กับงาน เพราะส่วนประกอบหลักของงานหลาย ๆ รูปแบบจำเป็นต้องมีตัวอักษรแทบทั้งสิ้น
มาดูกันครับว่าฟอนต์อะไรบ้างที่เป็นที่นิยมในการนำมาพัฒนาเว็บไซต์ และเป็นฟอนต์ที่มีรูปแบบที่สวยงาม
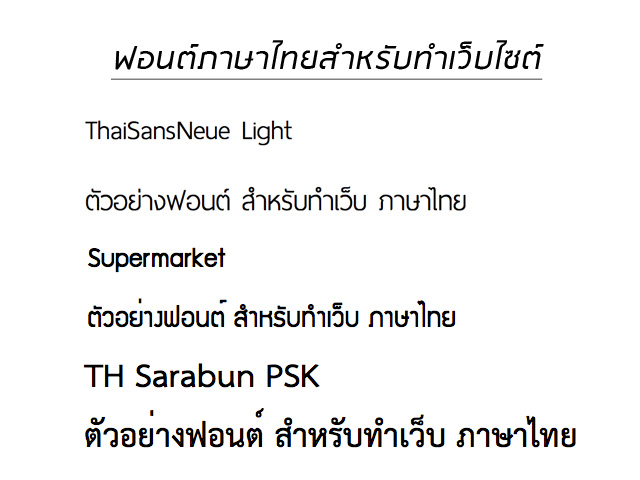
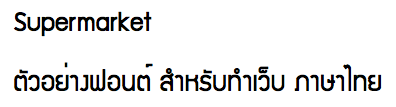
1. Supermarket
น่าจะรู้จักกันดี ผ่านหูผ่านตากันมาเยอะ กับฟ้อนต์ยอดนิยมตัวนี้ คิดว่าใช้กันทุกออฟฟิสแน่นอน
จุดเด่นของ supermarket คือสามารถเข้ากับงานได้หลากหลายประเภท ตัวอักษรรูปแบบจะไม่ไทยมาก
ดูเป็นกลาง ดูแพง นั่นเป็นเหตุผลที่นักออกแบบมักเลือกใช้ฟ้อนต์นี้ เลือกง่าย ใช้คล่อง เป็นอีกหนึ่งฟ้อนต์ฟรี
ที่เนี๊ยบจนไม่คิดว่าจะเป็นของฟรีได้ นี่แหล่ะครับที่เขาเรียกว่า ของฟรีดี ๆ ยังมีอยู่ในโลก
ตัวอย่าง | ดาวน์โหลด

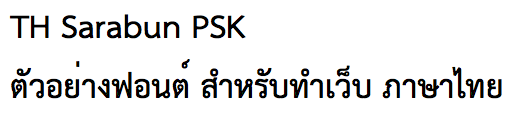
2. TH Sarabun PSK
เป็นอีกหนึ่งฟอนต์ที่ดูเรียบหรู บางเบาสบาย ดูดีแบบได้กลิ่นอายแบบไทย ๆ ได้ความรู้สึกเหมือนสมัยตอนเรียนอยู่ ป.4
คัดลายมือไทยสวย ๆ และเป็นอีกฟ้อนที่ผู้เขียนเลือกใช้กับเว็บหลัก แต่พอเอาไปใช้แล้วอาจจะต้องปรับ
css line-height และ line-spacing ให้เหมาะสมครับ
ตัวอย่าง | ดาวน์โหลด

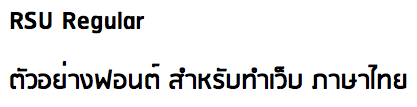
3. RSU REGULAR
เป็นอีกหนึ่งฟ้อนต์ฟรีที่หลัง ๆ มาเริ่มได้รับความนิยมมากขึ้นเรื่อย ๆ ผลงานการออกแบบของมหาวิทยาลัยรังสิต
ถ้ามองผ่าน ๆ แบบผิวเผิน อาจจะดูคล้าย supermarket อยู่นิโหน่ย แต่จริง ๆ แล้ว ตัวฟ้อนต์ RSU เองก็มีดีพอตัว
ทุกสระและพยัญชนะมีเอกลักษณ์เฉพาะตัว รูปทรงของตัวอักษรจะมีความเป็นเหลี่ยมมากกว่าซูเปอร์มาเก็ตอยู่พอสมควร
ตัวอย่าง | ดาวน์โหลด

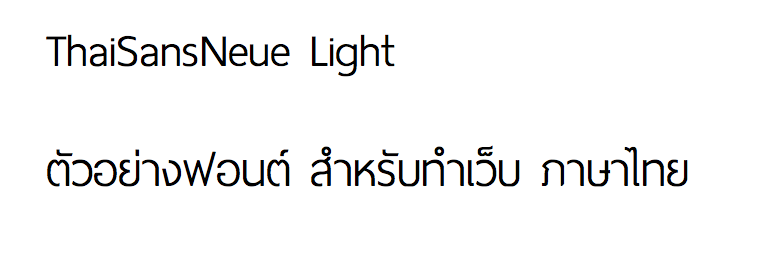
4. ThaiSansNeue Light
เป็นอีกหนึ่งฟอนต์ทางเลือกสำหรับการทำเว็บไซต์ที่เน้นแสดงภาษาไทย ThaiSansNeue เป็นฟอนต์อักษรภาษาไทยที่ไม่มีหัว แต่ก็ยังให้อารมณ์ความรู้สึกแบบไทยที่ดูทันสมัย สามารถนำไปใช้งานได้แบบฟรี ๆ แต่เมื่อนำไปใช้กับเว็บไซต์แล้วจำเป็นต้องปรับ line-height ระยะห่างระหว่างบรรทัดอยู่พอสมควร
ตัวอย่าง | ดาวน์โหลด

การเลือกใช้ฟ้อนต์สำหรับงานออกแบบและพัฒนาต่อเป็นเว็บไซต์ เป็นส่วนสำคัญและจำเป็นมาก
เพราะงานออกแบบส่วนใหญ่มักจะมีเนื้อหาที่เป็นข้อความอยู่มาก
และถ้าหากเราสามารถเลือกฟ้อนต์ได้ตรงกับ concept ของงานแล้ว ก็จะยิ่งทำให้งานออกมาดูดีมากยิ่งขึ้น