Responsive Website คืออะไร ตัวอย่างและประโยชน์
Responsive Website คืออะไร คือแนวทางการพัฒนาเว็บไซต์โดยเริ่มตั้งแต่การออกแบบ ไปจนถึงการเขียนโปรแกรม โดยให้ความสำคัญกับแสดงผลที่เหมาะสมกับหน้าจอตามแต่ละอุปกรณ์ ทั้งคอมพิวเตอร์ตั้งโต๊ะและมือถือ
มุ่งเน้นให้ผู้ใช้งาน ง่ายต่อการปฏิสัมพันธ์ ง่ายต่อการอ่าน ง่ายต่อการมองเห็น
โดยปกติเว็บไซต์ที่ไม่ได้เป็น responsive เวลาเปิดดูบนมือถือหรือแทบเลต ตัวเว็บและเนื้อหาทั้งหมดภายในเว็บ
ตัวหนังสือ รูปภาพ เป็นต้น จะถูกย่อให้เล็กตามขนาดหน้าจอ และถ้าหน้าจอที่ใช้งานมีขนาดที่เล็กมาก ตัวหนังสือ
ก็จะถูกย่อให้เล็กตามไป เวลาอ่านก็จะต้องขยายทั้งเว็บไซต์เพื่อให้สามารถอ่านได้
แต่ถ้าหากว่าเว็บไซต์นั้น ถูกออกแบบและพัฒนาให้เป็น Responsive Website การแสดงผลทั้งตัวหนังสือและ
รูปภาพจะถูกปรับการแสดงผลให้เหมาะสมกับหน้าจอและอุปกรณ์ของผู้ใช้งานมากที่สุด
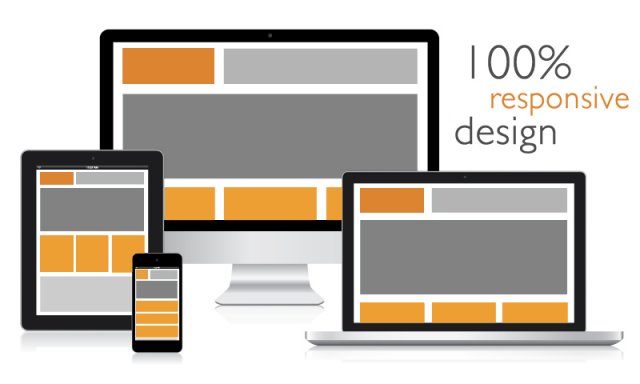
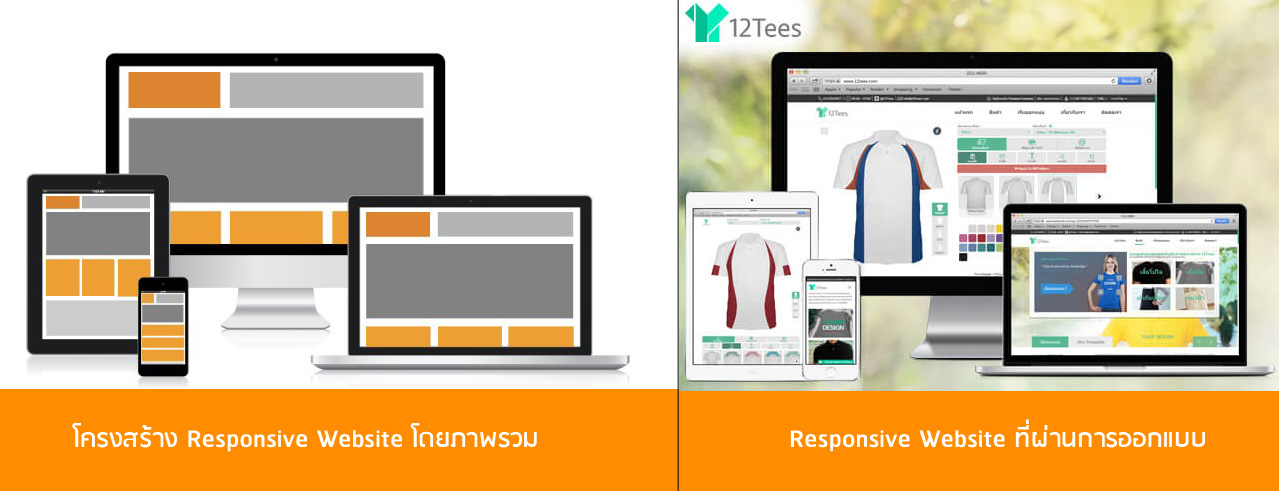
จากรูปตัวอย่างข้างต้นจะเห็นว่า การแสดงผลบนคอมพิวเตอร์ตั้งโต๊ะ มือถือและแทบเลต เปิดหน้าเว็บเดียวกัน
เนื้อหาและรูปภาพทั้งหมดมาจากเว็บไซต์เดียวกันและมีโครงสร้างการแสดงผลที่แตกต่างกันตามขนาดหน้าจอ
โครงสร้างการแสดงผลนี้ถูกปรับให้เหมาะสมตามอุปกรณ์นั้น ๆ
ตัวอย่างเว็บไซต์ 12tees.com ที่ถูกพัฒนาแบบ Responsive Website

ประโยชน์ของ Responsive Website
- ประหยัดค่าใช้จ่าย ในขั้นตอนการพัฒนาเว็บไซต์แบบ responsive เราสามารถพัฒนาโดยใช้ชุดคำสั่งทางโปรแกรมมิ่งเพื่อปรับขนาดให้เหมาะสมกับทุกอุปกรณ์การแสดงผลเพียงครั้งเดียวได้ ซึ่งแตกต่างจากการพัฒนาแบบ m. หรือแบบ mobile site ที่ต้องแยกขั้นตอนการพัฒนาตั้งแต่การออกแบบ การเขียนโปรแกรม รวมไปถึงการ query ข้อมูลต่าง ๆ จากฐานข้อมูลมาแสดงบนหน้าเว็บไซต์
- ปรับขนาดและปริมาณเนื้อหาได้ตามขนาดอุปกรณ์ เมื่อเว็บไซต์ถูกออกแบบให้ทำงานแบบ responsive website นอกจากคุณสมบัติหลักของการพัฒนาเว็บไซต์แบบ responsive จะสามารถปรับเปลี่ยนเลเอ้าให้แสดงผลพอเหมาะกับอุปกรณ์นั้น ๆ แล้ว ยังสามารถปรับเพิ่มหรือลดปริมาณเนื้อหาในการแสดงผลที่แตกต่างกันไปอีกด้วย ตัวอย่างเช่น เมื่อแสดงผลบน desktop เราอาจจต้องการแสดงเนื้อหาหน้า news หรือข่าวสารในหน้าแรก อย่างน้อย 10 กระทู้ แต่เมื่อไปอยู่บน mobile device เราอาจจะอยากให้แสดงแค่กระทู้ล่าสุดเพียงกระทู้เดียวเท่านั้น
- ลดต้นทุนในการบำรุงรักษา ( Mainternance ) ในขั้นตอนของการปรับปรุงและดูแลรักษา สามารถปรับปรุงเปลี่ยนแปลง เพิ่ม ลด ข้อมูลได้ในชุดคำสั่งการเขียนโปรแกรมภายใต้ source code โปรเจคเดียวกันได้ ซึ่งแตกต่างจากการพัฒนาแบบ m. หรือ mobile site ถ้ามีการแก้ไขจุดใดจุดหนึ่งของ source code จะต้องทำการแก้ไขทั้ง 2 ส่วน
- มีผลในทาง SEO สำคัญมาก !! เราจะยอมเสียคะแนนส่วนนี้ไปได้อย่างไร ถ้าเราลองใช้โทรศัพท์มือถือทดสอบค้นหาคำว่าอะไรก็ได้บน Google Search Engine จะสังเกตุว่าในลิสต์รายการการค้นหา จะมีบางเว็บไซต์ที่เขียนข้อความกำกับด้านหน้าผลการค้นหาว่า “เหมาะกับมือถือ” และบางเว็บไซต์ไม่มี ความหมายคือเว็บไซต์นั้นได้ถูกออกแบบมาให้รองรับการแสดงผลอย่างสมบูรณ์แบบบนอุปกรณ์สมาร์ทโฟน ซึ่งผลดีคือ google ให้คะแนนคุณภาพ ( Quality Score ) กับเว็บไซต์ที่รองรับการแสดงผลบนอุปกรณ์สมาร์ทโฟน ทำให้เว็บไซต์เรามีโอกาสที่จะติดอันดับได้มากกว่าเว็บไซต์ที่ไม่รองรับมือถือ
ตัวอย่าง Responsive Website
ตัวอย่างเว็บไซต์ที่ออกแบบและพัฒนาเป็น Responsive Website
http://www.12tees.com
http://www.savedee.co.th
http://www.cateringever.com
http://www.msdream.co.th