Webfont ภาษาไทย จัดการให้ใช้งานได้ทุก Browser
ต้องเข้าใจว่าปัจจุบันมีจำนวนเบราว์เซอร์ให้ผู้ใช้งานอินเตอร์เนตเลือกใช้งานอยู่หลายค่ายและแต่ละเบราว์เซอร์มีมาตรฐาน
การจัดการกับการแสดงผลที่แตกต่างกัน ค่า CSS Default ของแต่ละเบราว์เซอร์ก็มีความแตกต่างกัน จะเห็นได้ถ้าเรา
เปิดเว็บไซต์หน้าเดียวกันแต่คนละเบราว์เซอร์ขนาดของฟอนต์หรือ font-size หรือระยะห่างระหว่างบรรทัด line-height
จะมีความแตกต่างกันอยู่ นอกจาก browser บนเครื่องคอมพิวเตอร์แล้วการพัฒนาเว็บไซต์ให้แสดงผลฟอนต์อย่างสวยงามและ
ตรงตามที่ดีไซเนอร์ได้ออกแบบมา ยังต้องคำนึงถึงการแสดงผลบนอุปกรณ์สมาร์ทโฟนอีก เห็นไหมละครับว่าการพัฒนาเว็บไซต์
ดี ๆ ซักเว็บไซต์หนึ่ง ไม่ไช่เรื่องง่ายเลย ทีนี้ลองไปดูกันครับว่าเราจะสามารถทำให้ฟอนต์สามารถรองรับการแสดงผลได้
ในทุก ๆ อุปกรณ์และทุก ๆ เบราว์เซอร์ได้ด้วยวิธีไหน
ประเภทของ Font
- TrueType
- OpenType
คือมาตรฐานของตัวอักษรทั้งหมดที่อยู่ในรูปแบบดิจิตอลหรือเครื่องคอมพิวเตอร์ ถูกคิดค้นโดยบริษัทแอปเปิ้ลและต่อมาก็เปิด
ให้บริษัท Microsoft และบริษัทอื่น ๆ นำไปพัฒนา จากที่ใช้งานได้เฉพาะในระบบปฏิบัติการ Mac OS ต่อมาก็สามารถใช้ได้
ในระบบปฏิบัติการ Window ด้วย
คือมาตรฐานใหม่ของตัวอักษรทั้งหมดที่อยู่ในรูปแบบดิจิตอลหรือเครื่องคอมพิวเตอร์ เป็นการพัฒนาร่วมกันของ Adobe และ
บริษัท Microsoft สามารถรองรับการทำงานบนระบบปฏิบัติการทั้ง Mac OS และระบบปฏิบัติการ Window โดยไม่ต้อง
แปลงข้อมูล มีความสามารถทมากขึ้น มีการรองรับอักขระที่หลากหลายและมากกว่ารุ่นก่อนคือ TrueType
ประเภทของ Webfont
- WOFF / WOFF2 ย่อมาจาก Web Open Font Format
- SVG / SVGZ ย่อมาจาก Scalable Vector Graphics (Font)
- EOT ย่อมาจาก Embedded Open Type
ถูกพัฒนาขึ้นโดยบริษัท Mozilla Corporation ( ผู้พัฒนาเบราว์เซอร์ Firefox ) เป็นรูปแบบ Webfont ที่โหลดเร็ว
กว่าแบบอื่น ๆ และเป็นรูปแบบ webfont ที่หลาย ๆ เบราว์เซอร์จะใช้งานเพื่อให้เป็นมาตรฐานหลัก WOFF2 เป็นเวอร์ชั่น
ใหม่และยังมีหลาย ๆ เบราว์เซอร์ไม่สามารถใช้งานได้เช่น Safari,IE และบน iOS
เป็นรูปแบบ Webfont แบบ Vector file มีขนาดไฟล์เล็กเหมาะกับการใช้งานสำหรับ Mobile รองรับการทำงาน
สำหรับ iOS แต่ไม่รองรับการทำงานบน Firefox, IE และ IE Mobile ส่วน SVGZ คือไฟล์ .zip ของ SVG นั่นเอง
เป็นรูปแบบ Webfont ที่ถูกสร้างขึ้นโดยบริษัท Microsoft และเพื่อรองรับการทำงานของ IE Browser เท่านั้น นั่นหมาย
ความว่า ถ้าเราพัฒนาเว็บไซต์ขึ้นมาจะใช้งาน font-face ต้องมีเจ้าตัวนี้อยู่ด้วย ฟอนต์เราถึงจะแสดงผลใน IE ได้
จะใช้ Webfont อย่างไรให้รองรับทุก Browser
ตอนที่เราเขียน font-face ใน CSS เราต้องทำการเรียกใช้งานไฟล์ฟอนต์ในทุก ๆ type เพื่อให้แน่ใจว่าเมื่อเว็บไซต์
ของเราถูกเปิดใช้งานในแต่ละเบราว์เซอร์และในระบบปฏิบัติการที่แตกต่างกัน ฟอนต์หลักในเว็บไซต์ของเราจะสามารถแสดง
ผลได้อย่างถูกต้องตามที่เราต้องการ โดยสรุปแล้วจะเขียนได้ประมาณนี้ครับ
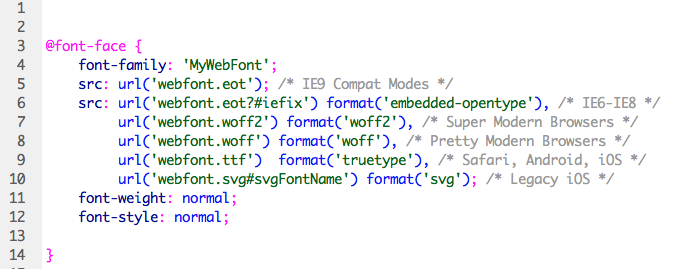
@font-face {
font-family: 'MyWebFont';
src: url('webfont.eot'); /* IE9 Compat Modes */
src: url('webfont.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('webfont.woff2') format('woff2'), /* Super Modern Browsers */
url('webfont.woff') format('woff'), /* Pretty Modern Browsers */
url('webfont.ttf') format('truetype'), /* Safari, Android, iOS */
url('webfont.svg#svgFontName') format('svg'); /* Legacy iOS */
}
เราสามารถ generator ไฟล์ฟอนต์ต้นแบบให้ได้ไฟล์นามสกุลต่าง ๆ ครบตาม font-face ด้านบนโดยสามารถใช้
เครื่องมือ convert webfont แบบออนไลน์ได้ที่ https://www.fontsquirrel.com/tools/webfont-generator
เลือกฟอนต์ที่เราต้องการแปลงให้ใช้งานบนเว็บไซต์ได้ ( ไม่ไช่ทุกฟอนต์จะสามารถแปลงได้ ) จากนั้นก็กด Convert
เสร็จจะมีปุ่มให้เราดาวน์โหลดไฟล์มาใช้งานซึ่งในนั้นจะมีฟอนต์มาให้เราทุกนามสกุลรวมไปถึงตัวอย่างการใช้งานด้วยครับ